안녕하세요. 웹표준개발1팀 김가영입니다.
대부분 DTD를 HTML5로 선언하여 작업을 하고 계실텐데요.
HTML5에서 추가된 시맨틱 태그( header, section, nav, footer 등)를 사용하시나요?
대부분의 IE7 포함한 모던브라우저까지의 대응을 위해 이 태그들을 사용하기가 어려웠을 것으로 짐작이 됩니다.
그래서 간단한 방법으로 HTML5 태그를 사용하는 방법을 공유드릴까합니다!
테스트 환경 : window 7
■ 현상
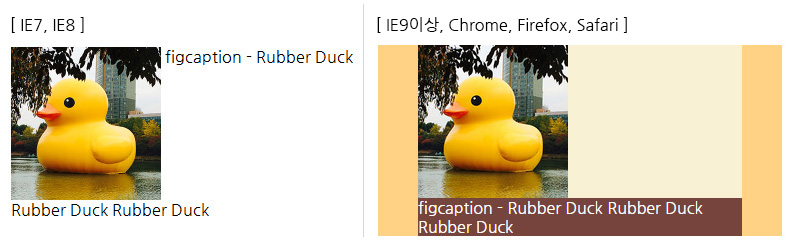
IE 7, 8에서 확인해보기 위해 section, figure, figcaption 태그를 사용하여 예제를 만들어 보았습니다.
확인 전 잠깐!
[section]
연관성있는 테마의 콘텐츠들을 하나로 묶어 한 덩어리의 단위를 형성해주는 기능을 가진 태그입니다.주로 h태그와 함께 사용되어 연관성 있는 컨텐츠를 묶고자 할때 주로 사용합니다.(div와는 다른 개념입니다.)
[figure]
image, illustrations, diagrams, photos, code listings 등과 같이 스스로 컨텐츠를 가지는 요소들을 열거하는 태그입니다.
[figcaption]
figure 태그 내부에 content의 대표 제목으로 쓰입니다.


IE9 버전 이상 브라우저(Chrome, Firefox, Safari 등) 에서는 section, figure, figcaption 태그를 인식하지만,
IE8 이하에서는 태그를 인식하지못해 style이 적용되지 않습니다.
■ 해결
IE8 이하 버전에서도 HTML5 태그를 사용하려면,
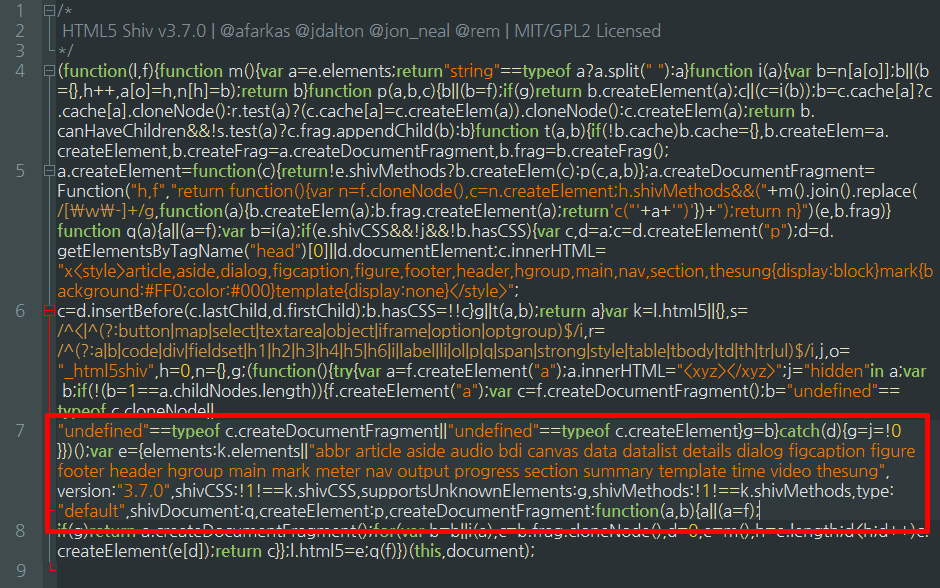
html5.js를 조건부 주석으로 실행시켜 태그를 인식하도록 할 수 있습니다.
JS 참고 ( https://github.com/aFarkas/html5shiv )

단, IE가 엘리먼트를 렌더링 하기 전에 읽혀야 하므로 반드시 <head> 안에 넣어야 합니다.
[if lte IE 8] : IE8보다 작거나 같은 경우 아래 구문을 실행한다.
■ 주의할 점
이 방법은 html5 태그를 인식하는 것 처럼 보이지만,
실제 기능은 미확인된 이름의 태그를 강제로 사용 할 수 있도록 해주는 역할을 합니다.

태그의 의미를 인식하지 못하면 접근성 이슈가 있으므로 사용 전 검토가 필요합니다.
예) 페이지의 실제 섹션을 나타내는 경우, IE8까지 스크린리더기에서 “section입니다” 라고 하지 않습니다.
■ 활용
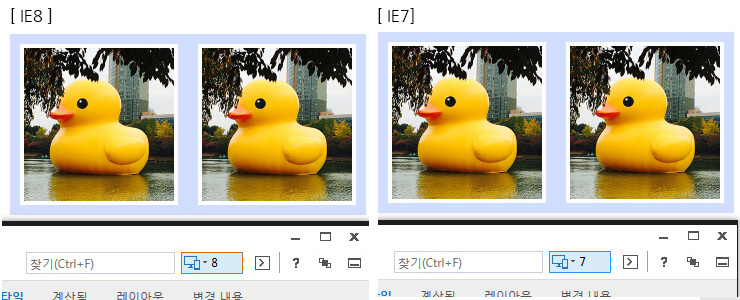
위 방법을 활용하여 HTML의 태그가 아닌 임의의 태그를 만들어 사용할 수 있을까요?


이와 같이 IE8과 7버전에서도 style이 적용됨을 확인 할 수 있습니다!
■결론
html5.js를 사용하면 시멘틱 마크업 구현이 가능하나, IE7, 8에서는 태그의 의미를 전달하지 못하므로, 유관부서와 사전 협의가 필요합니다. 업무별 상황에 따라 적절한 방법을 선택하여 사용하는 것을 권해드립니다!