안녕하세요. 웹표준개발2팀 최다정입니다.
CSS에서 시각효과 관련있는 속성은 overflow, clip, visibility가 있습니다.
그 중에 이번 블로깅에서는 clip이라는 조금은 낯선 CSS2 속성을 알아보려 합니다.
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
: clip
1. clip? ![]() 클립? 그게 뭐예요?
클립? 그게 뭐예요?
먼저 사전적인 의미의 clip은 ‘깎다’라는 뜻이 있습니다.

이와 연결되어 W3C에서의 clip은

즉, 어떤 요소에 대해 보여주고 싶은 영역을 지정(깎아)하는 속성입니다.
요소의 크기가 변하는 것이 아니라, 포토샵의 mask처럼 선택한 영역만 보여줍니다. 참 신기하죠?
(마치 가운데 구멍이 뻥 뚫린 투명망토를 덮은 것 같은?)

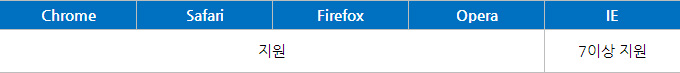
대부분의 브라우저에서 지원되며, IE는 7이상부터 가능합니다.

2. clip의 속성값과 포지셔닝
2.1 속성값
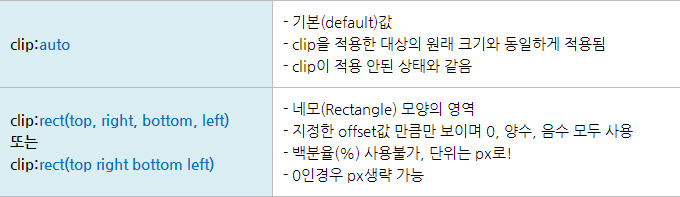
clip은 2가지 속성값을 가지고 있습니다.

※ 영역지정은 only 네모 영역만 제공합니다. 이미지맵처럼 다양하지는 않아요.
※ IE7에서는 offset에 콤마(,)를 넣으면 clip이 적용되지 않는 현상이 있습니다. IE7까지 대응하려면 콤마를 제거하고 사용하세요.
[offset 지정하기]
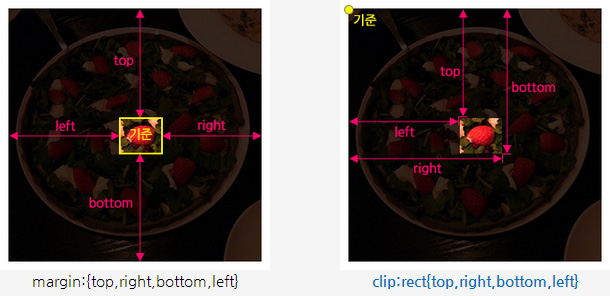
clip의 offset값은 margin과 선언 순서는 동일하지만 나(요소)를 기준으로 하지 않고, 나(요소)의 왼쪽 상단을 기준으로 하는 것에 차이가 있습니다. 아래 이미지를 보시면 더 이해가 되실 겁니다.

2.2 포지셔닝 (positioning)
또한, clip을 사용하려면 clip이 적용되는 요소가 반드시 포지셔닝 되어야 합니다.
static, relative, absolute, fixed 중에서 position:absolute, position:fixed에서만 적용됩니다.
3. clip 예제
3.1 기본
아래 예제는 <img>요소에 clip을 적용하였습니다.
왼쪽 이미지에는 clip:auto가 적용되어 이미지가 원래 크기로 보이며, 오른쪽에는 clip:rect()로 일부 영역만 보입니다.

3.2 영역을 벗어난 콘텐츠 보여주기 – 음수값 사용하기
W3C clip의 설명을 보면 ‘음수 길이는 허용된다’ 라고 언급되어 있습니다. 음수값이 어떻게 활용되는지 아래 예제로 알아보겠습니다.
– 부모요소 : 노란 박스
– 자식요소 : 둥근 인형 이미지
자식요소가 부모요소보다 위로 50px 벗어난 곳에 위치했습니다.
clip은 부모요소에 부모요소 크기만큼 적용해보겠습니다. 부모요소의 크기가 200*200이니, offset값은 (0, 200px, 200px, 0)입니다.

자식요소가 조금 잘려보이죠?!
이번엔 자식요소가 부모요소 영역을 벗어난 50px만큼을 음수값으로 해서 offset값에 적용하겠습니다.
clip:rect(-50px, 200px, 200px, 0)

다시 자식요소의 전체 이미지가 보입니다. 음수값을 사용하면 영역 밖의 요소를 보이게 할 수 있습니다.
3.3 clip을 이용한 탭 구현
clip을 이용하여 탭 메뉴를 만들어 보았습니다.
각 탭 메뉴에 마우스 오버 했을 때 탭에 해당하는 이미지가 나타납니다.

마우스오버 시 clip:auto로 이미지가 보이고, 마우스를 떼면 clip:(0,0,0,0)으로 이미지가 보이지 않게 합니다.
참고로 top=bottom, right=left이면 이미지는 보이지 않습니다. 예를 들어 clip(10px, 200px, 10px, 200px)이면 clip(0,0,0,0)과 같기 때문에 콘텐츠는 보이지 않습니다.
(ie7에서는 동작하지 않습니다…ㅠㅠ)
3.4 텍스트에 두 가지 색상내기
이번 예제는 clip을 이용해 텍스트에 두 가지 색상을 표현하는 예제입니다. 간단한 디자인효과를 낼 수 있어 유용한 것 같습니다. 다음에 나오는 3.5 예제와도 조금 연관이 있으니 코드와 함께 참고해주세요.

코드를 보면, a태그 2개가 동일한 위치에 겹쳐있습니다. 빨간 텍스트을 위 영역에 보여주기 위해 bottom:55px, 노란 텍스트는 아래 영역에 보여주기 위해 top:60px을 주었습니다.

60px-55px=5px 차이를 둔 이유는 두 색 가운데를 지운 것 같은 효과를 주기 위함입니다. 만약 top:55px로 한다면 빈 공간 없이 두 색이 이어질 것입니다.
3.5 clip+Javascript로 콘텐츠 덮어쓰는 효과 만들기
clip의 특성을 잘 활용한 예제가 있어 공유합니다.
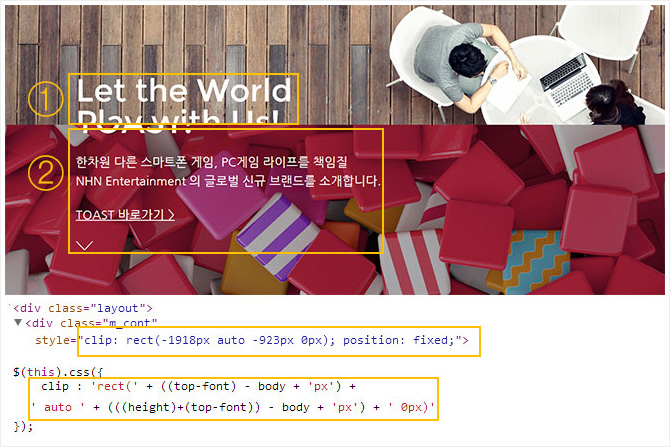
아래 이미지는 NHN Ent. 기업사이트인데요.
마우스 스크롤을 내리면 텍스트를 덮어쓰는 듯한 효과를 내고 있습니다.
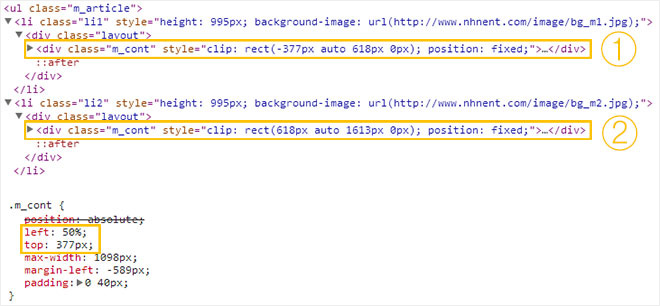
코드를 보면 스크롤에 의한 화면의 위치에 따라 clip의 top, bottom값도 달라지는 것을 볼 수 있습니다.

①, ② 텍스트는 각각 li요소 안에 자식요소이면서 브라우저의 (0,0)을 기준으로 모두 left:50%;top:377px 위치에 차곡차곡 쌓여있습니다.
텍스트의 위치는 변하지 않은데 스크롤로 인해 화면과 li가 이동되기 때문에 이에 관한 연산값을 clip의 offset값에 적용하면 위와 같은 효과를 낼 수 있습니다.

보통의 콘텐츠 상하 이동에서 이런 효과를 주니, 콘텐츠에 더 관심이 가는 것 같습니다.
자세한 내용은 해당 사이트를 통해 확인하세요~^^
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
지금까지 clip속성에 대해 알아보았는데요.
요소의 변형없이 속성값만으로도 show, hide와 같은 효과를 낼 수 있다는 점,
여기에 스크립트 등을 활용하면 더 재미있는 시각적 효과를 낼 수 있을 것 같습니다.
좋은 예제가 있다면 추후 업데이트 하겠습니다~!!
그럼 이상으로 clip속성 블로깅을 마치겠습니다.