안녕하세요. 하이브랩 웹표준개발2팀
최다정입니다.
UI개발자라면 누구나 한번쯤 크롬 브라우저를 사용해보셨을 거예요.
IE에 비해 실행속도도 빠르고 다양한 확장기능을 제공하는 등등등
많은 장점을 가진 브라우저인데요.
그 중에서 개발자도구가 정말 매력적입니다.
그래서 저는 주로 크롬을 활용해 작업을 하는데요.
작업하면서 알게된 몇 가지 기능들을 함께 공유하고자 합니다.^^
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
: Chrome 개발자 도구
1. 개발자도구는 어떻게 실행해요?
개발자도구는 말 그대로 개발자들을 위한 것인데요.
주로 HTML, CSS, JS와 같은 코드를 확인할 때 사용합니다.
개발자도구를 실행하는 방법은 4가지가 있습니다.
방법 1. 크롬 우측 상단에 ![]() 버튼 클릭 – [도구] – [개발자도구] 클릭
버튼 클릭 – [도구] – [개발자도구] 클릭
방법 2. 오른쪽 마우스 – [요소검사] 클릭
방법 3. F12 클릭
방법 4. Ctrl+Shift+i 클릭합니다.
개인적으로는 [방법 2]와 [방법 3]이 간편해서
자주 사용합니다.
2. 코드 위치로 화면 이동하기 : Scroll
into view
마크업 작업을 하다보면 다른 사이트나 기존 작업물을 참고할 때가 있습니다.
그런데..
.증상{code:너~~무 길고;scroll:내리기 귀찮고;hope:화면으로는
보고싶다}
이 때 사용하는 기능이 바로 Scroll into view입니다.
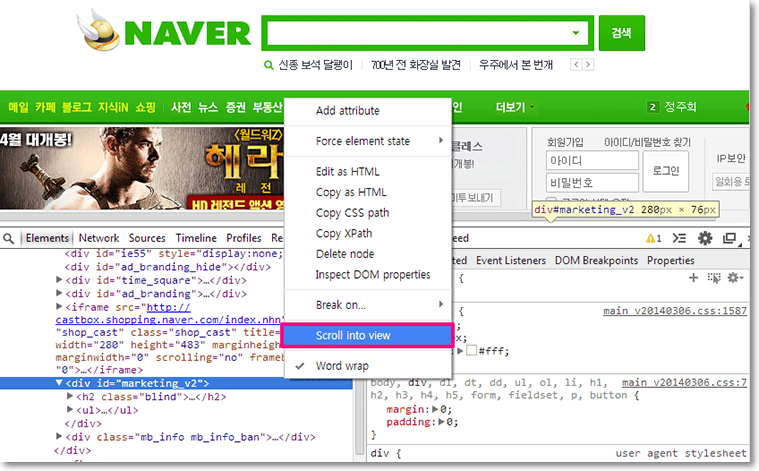
marketing_v2가 어떻게 생겼는지 화면에 보고 싶다면,
marketing_v2 코드 위에 [오른쪽 마우스] – [Scroll into view]를 클릭합니다.

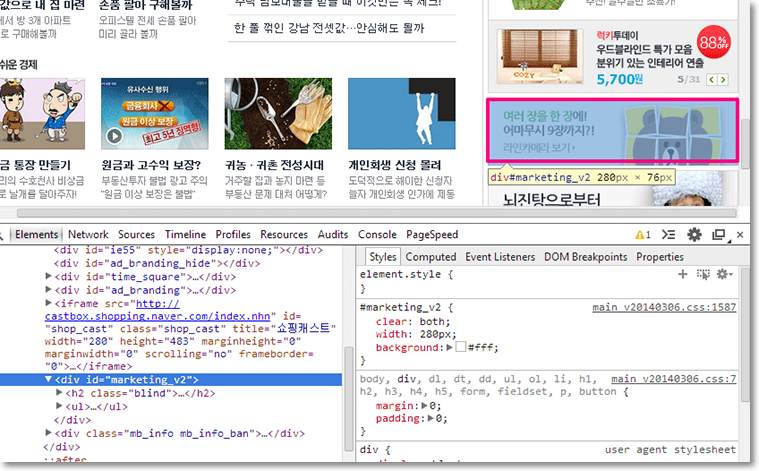
그러면 화면이 휘리릭~하며 .marketing_v2 컨텐츠를 표시해줍니다.

3. HTML에서 실행되는 JS코드 쉽게 확인하기 : Attributes modifications
이 기능은 HTML과 연동된 JS(자바스크립트) 코드를 확인할 때 아주 유용합니다.

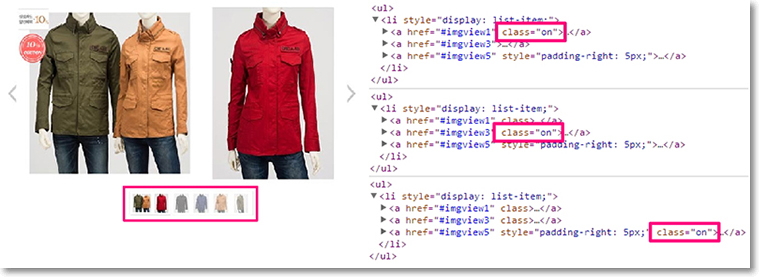
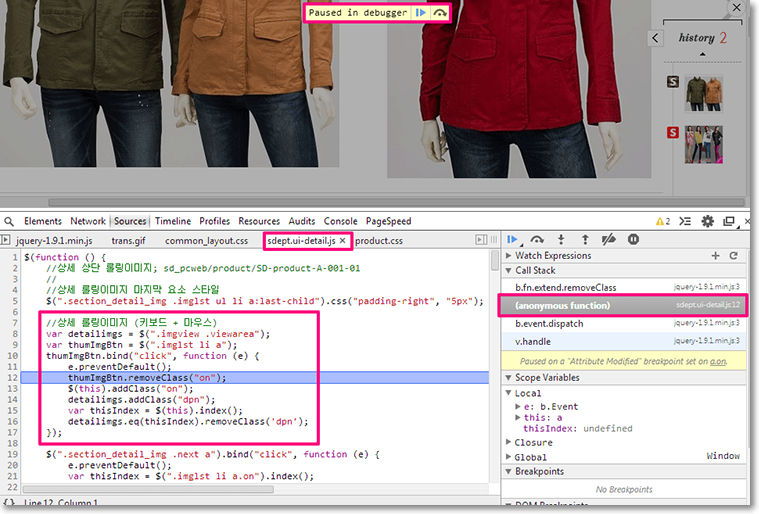
위 이미지를 보면, 하단 썸네일 이미지를 클릭할 때마다 큰 이미지가
바뀌는데요.
코드를 보니 .on이 이동하며 적용되고 있습니다.
on클래스가 추가되면 큰 이미지가 나타나는 효과를 주었네요.
.on효과를 발생시키는 JS스크립트를 찾아볼까요~?!
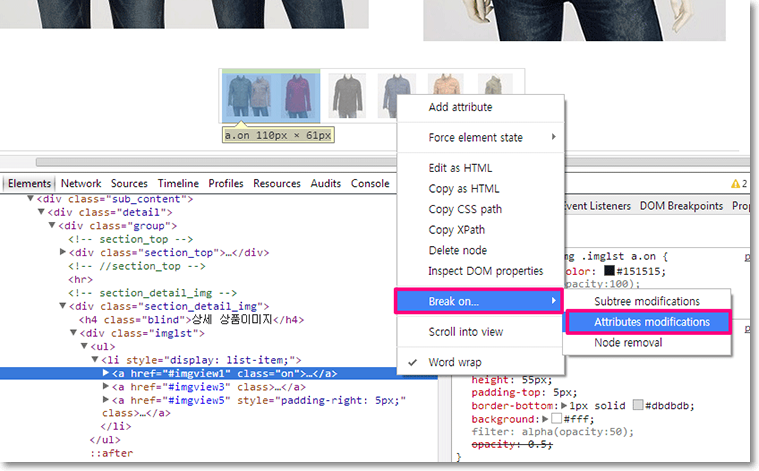
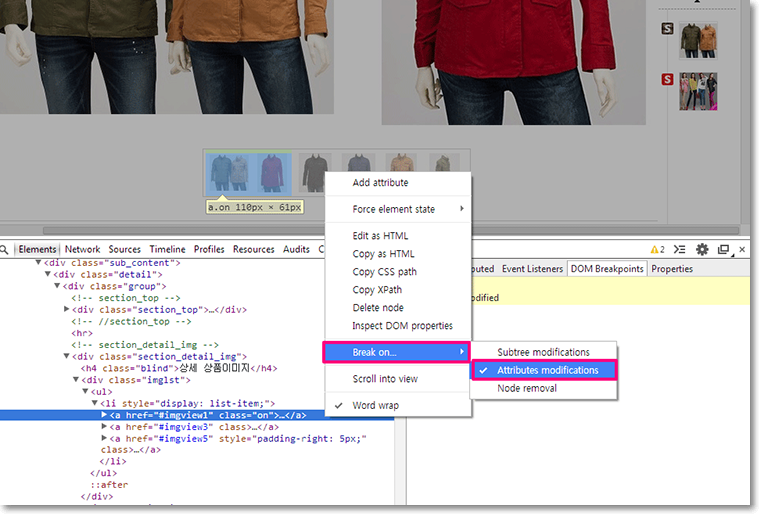
먼저, on 클래스가 발생하는
HTML 코드에서
[오른쪽 마우스] – [Break on] –
[Attributes modifications]를 체크합니다.

그리고 다시 썸네일을 클릭해서 on 클래스가 나타나도록 합니다.
‘Paused
in debugger’가 나타나면서 on 클래스 효과의 JS파일명 및 코드를 표시해 줍니다.

JS 코드를 모두 확인했다면 [Attributes modifications]를 해제해야 합니다.
새창을 열거나 새로고침(F5)을 해도 동일한 위치에서 기능이 계속 실행되어
해제하는 것이 편리합니다.
해제방법1. [Attributes modifications]을 설정했던 방법과 동일한
순서대로 [Attributes modifications]을
클릭하여
v자를 체크해제하거나,

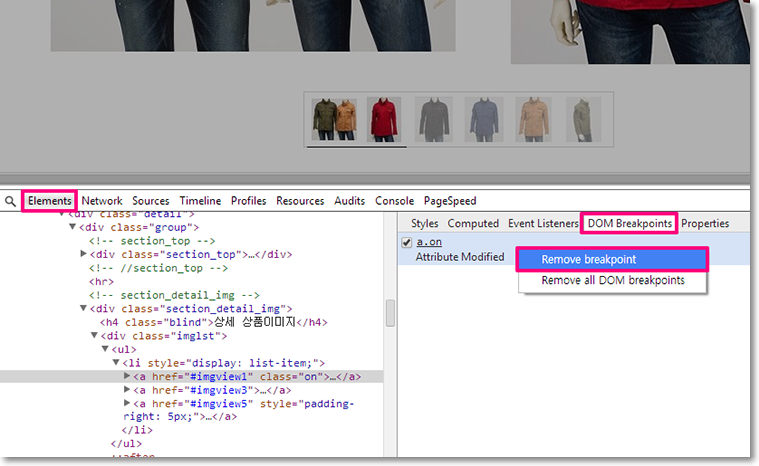
해제방법2. [Elements]탭 – [DOM Breakpoints] 탭 – 해당 Break points에 오른쪽 마우스 –
[Remove breakpoint]
클릭하여 해제합니다.

4. 모바일 버전
별 확인하기 : Emulation
모바일 마크업 작업을 할 때 잘 실행되는지 확인하는 가장 정확한 방법은
모~든
모바일 기기에서 실행해보는 것입니다.
하지만 모든 모바일 기기 구입해서 일일히 확인한다는 것은.. (정말
부러운 일입니다!!)
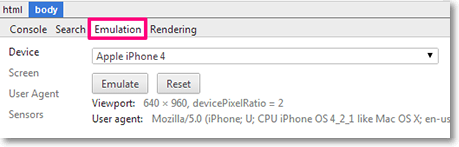
크롬의 Emulation 기능을 활용하면 원하는 모바일 해상도 별로 확인이 가능합니다.
개발자도구를 실행한 상태에서 우측의 [Show
console] 버튼을 클릭합니다.

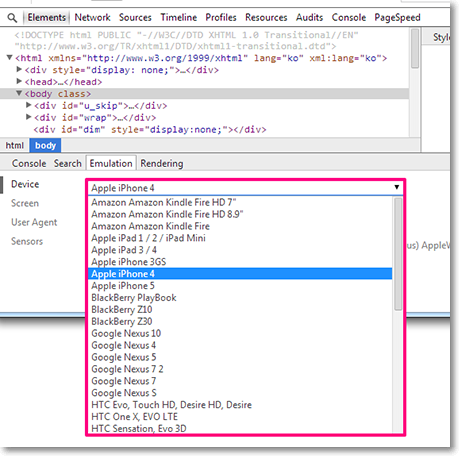
그러면 하단에 [Emulation] 탭이 보입니다.

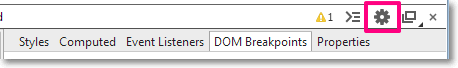
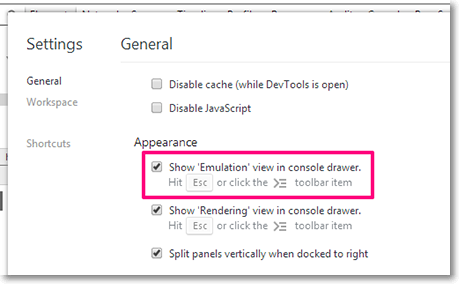
만약, [Emulation] 탭이 보이지 않는다면, 개발자도구 우측의 [Setting] 버튼을
클릭하고

[Emulation]을 활성화하는 메뉴를 체크합니다.

자, 이제 셋팅은 끝났습니다.
확인하고자하는 모바일 기기를 체크하고 [Emulate] 버튼을 클릭하면 선택한 기기 해상도에 맞게 화면이 출력됩니다.

만약, [Emulate] 버튼을
클릭해도 화면 상에 변화가 없다면 새로고침(F5)하시면 됩니다.
(모바일 사이트로 접속한 화면입니다.)

만약 다시 PC버전 화면으로 바꾸고 싶다면 [Reset]버튼을
클릭하시면 됩니다.
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
지금까지 크롬 브라우저의 유용한 기능에 대해서 알아보았는데요.
업무나 개인 작업에 잘 활용되기를 바랍니다.
감사합니다.^^