안녕하세요. UI개발2팀 김다인 입니다.
OJT 프로그램을 통해 여러 많은 것들을 배우고 공부했는데요.
그 중에서도 저의 호기심을 자극했던(!!) title 속성에 대해 블로깅 해보려고 합니다.
과연 title 속성은 어느 때에 사용해야 하는지 또, 어떤 식으로 사용하는 것이 바람직한지 파헤쳐 보도록 하겠습니다!
![]()
—————————————————————
[목차]
1. title 속성의 정의
1.1 title 속성의 정의
1.2 스펙에서 정의된 title 속성의 사용방법
2. title 속성의 바람직한 사용방법
2.1 WCAG 지침
2.2 KWCAG 지침
2.3 NWCAG 지침
2.4 NHN컨벤션 지침
2.5 각 지침들의 공통점과 차이점
3. 결론
—————————————————————
1. title 속성의 정의
1.1 title 속성의 정의
우선, title 속성은 무엇인지 파악하기 위해 정의에 대해 알아보았습니다.
title 속성에 대한 스펙의 정의는 다음과 같습니다.
title 속성은 요소에 대한 조언 정보를 나타냅니다.
– title 속성의 값은 툴팁으로 표시되기 적합합니다.
(단, IE에서 alt 속성을 툴팁으로 표시하는 것은 요구된 사항이 아닙니다.)
– 요소에서 title 속성이 생략된다면, 가장 가까운 부모 요소의 title 속성이 암시적으로 적용될 수 있습니다.
(부모 요소와 무관함을 밝히려면 명시적으로 title 속성을 제공해야 합니다.)
– 빈 문자열을 설정한다면, title이 조언 정보를 갖지 않고 있음을 나타냅니다.
– title 속성은 개행문자를 처리하기 때문에 줄바꿈에 유의해야 합니다.
1.2 스펙에서 정의된 title 속성의 사용방법
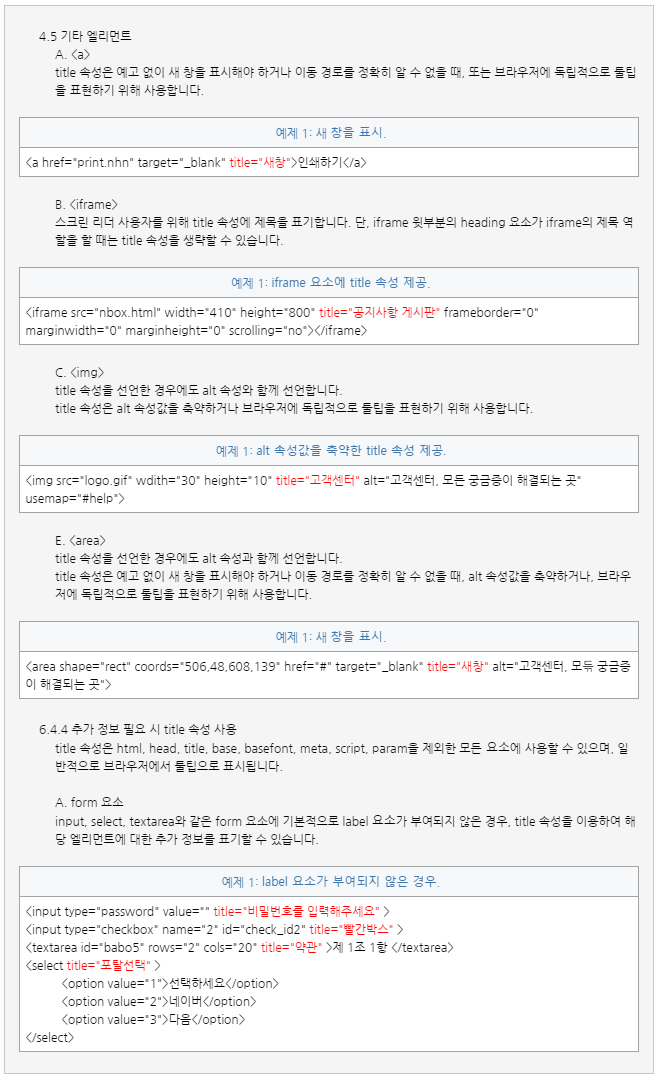
1) a 요소: 대상의 제목이나 설명을 나타내는데 사용합니다.
![]()
2) link 요소: 링크에 제목을 부여합니다.
단, 스타일시트 링크의 경우 스타일시트의 목록을 설정할 수 있습니다.
link에 title 속성을 사용하지 않아도 부모 요소의 title 속성을 상속받지는 않습니다.
![]()
3) img 요소: 이미지의 설명이나 이미지 크레딧을 나타냅니다.
![]()
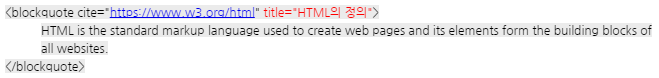
4) 인용문: 출처에 관한 정보를 나타냅니다.
* blockquote: 텍스트의 인용문을 정의하는 요소.

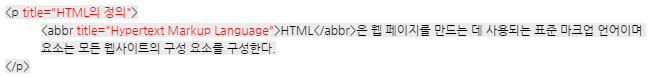
5) 문단: 텍스트에 대한 각주나 주석을 나타냅니다.
6) abbr 요소: 약어의 원형을 나타냅니다.
* abbr: 약어 혹은 두문자어를 나타내는 요소.

7) input 요소: input 요소에 label을 제공하지 못할 때 대신 사용합니다.
![]()
2. title 속성의 바람직한 사용방법
title 속성에 대해 스펙에서 정의한 내용들에 대해 알아보았는데요!
그렇다면 실제 마크업에서는 title 속성은 어떻게 사용하는 것이 바람직할까요??
![]()
이에 대해 알아보기 위해
W3C에서 발표한 웹 콘텐츠 접근성 지침인 WCAG,
한국형 웹 콘텐츠 접근성 지침인 KWCAG,
네이버형 웹 콘텐츠 접근성 지침인 NWCAG,
그리고 마지막으로 NHN컨벤션에 제시된 title 속성의 사용방법에 대해 정리해 보았습니다.
2.5 각 지침들의 공통점과 차이점
지침의 내용들, 잘 읽어보셨나요..?
제가 정리하면서도 너무 길어서 당황…
![]()
그.래.서.
각 지침의 내용들을 간단하게 요약해 보았습니다!

정리해서 모아보니 좀 더 쉽게 비교가 되지 않나요?! (아..아니면 어떡하지..)
각 지침들의 내용들을 살펴보니 공통적으로 제시된 부분들과 약간의 차이를 보였던 부분을 찾을 수 있었는데요.
우선, 공통적으로 제시한 부분들 입니다.
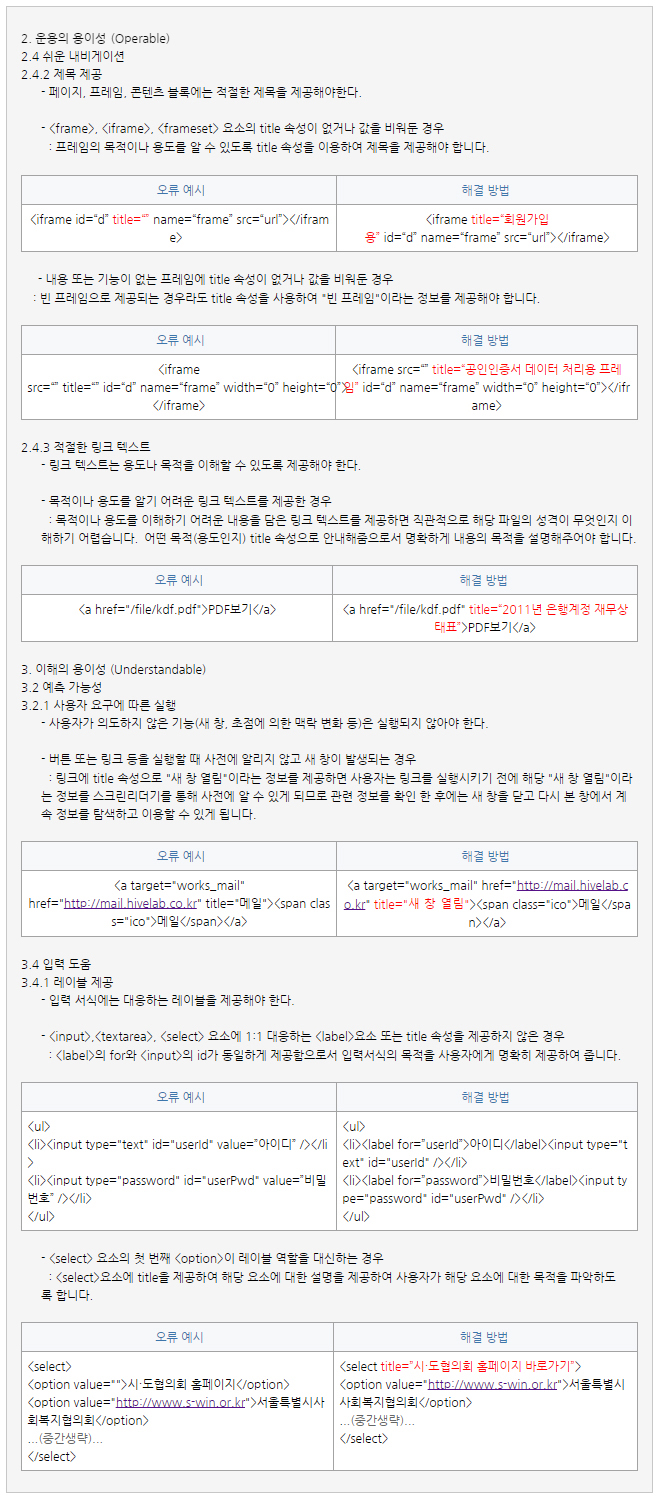
1) 링크 텍스트에 예고 없는 새 창을 표시해야 할 때, 추가적인 정보를 제공해야 할 때 title 속성을 사용합니다.
단, title 속성의 경우 보조 기구에 따라 지원되지 않는 경우도 있기 때문에 사용하는데 주의를 기울여야 합니다.
* 참고: 스크린 리더기에서 title 속성이 읽히는지 테스트하여 표로 정리하여 보았습니다.
각 스크린리더기의 기본 설정으로 테스트 하였기 때문에 차이가 있을 수 있습니다.

2) iframe 요소에 제목을 제공해야 할 때, title 속성을 사용합니다.
3) UI상 form 요소에 label 요소가 들어가기 어려울 경우 title 속성을 사용합니다.
그리고 차이를 보였던 부분들도 있었는데요.
1) WCAG에서 제시된 “title 속성은 약어(abbr 요소)의 확장에 대한 정보를 제공한다,” 는 내용이 다른 지침들에는 포함되지 않았습니다.
2) NHN 컨벤션에서 제시된 “img 요소에 alt 속성값을 축약할 때 title 속성을 사용한다.” 는 내용과, NWCAG에서 제시된 “이미지의 대체 텍스트는 링크 내의 설명 문구나, alt 속성을 사용하여 나타내고 불필요한 title 속성은 제공하지 않는다.” 는 내용의 차이가 있었습니다. (다른 두 지침에서는 img 요소에 title 속성을 사용한다는 언급 X)
3) iframe 요소에 title 속성으로 제목을 제공하는 것은 동일하였으나, NHN 컨벤션에서 “heading 요소가 iframe의 제목 역할을 하고 있을 경우 title 속성을 생략할 수 있다.”는 차이가 있었습니다.
3. 결론
W3C 스펙에 정의된 내용, 그리고 각 웹 콘텐츠 접근성 지침들의 내용들을 종합한 결론입니다.
title 속성은 요소에 대한 부가적인 정보를 나타내는 것으로 “툴팁”으로 사용되기에 적합합니다.
하지만, title 속성은 스크린 리더기에서 읽히지 않는 경우도 고려하였을 때, 모든 사용자를 고려하는 마크업을 하기 위해서는 대체 텍스트(alt 속성)나 숨김 텍스트를 우선으로 사용하는 것이 바람직합니다.
title 속성과 alt 속성의 값이 동일하게 제공될 경우에는 과도한 정보제공이 될 수 있으므로 주의해야 합니다.
iframe 요소에 제목을 제공해야 할 때는 title 속성을 사용하여 정보를 제공합니다.
또, label 요소를 UI상 추가하기 어려운 상황이 발생하는 경우에는 title 속성을 제공하는 것이 웹접근성 측면에서 바람직합니다.
—————————————————————
여기까지 title 속성의 바람직한 사용방법에 대해 알아보았는데요.
그 동안 크게 신경쓰지 않고 사용하던 속성에 대해 공부를 하다보니 새롭게 알게된 것들이 많아
정말 뜻깊은 블로깅이 된 것 같습니다.
블로깅을 하기 전 같은 주제로 제가 한 스터디 내용들을 팀원분들과 토의를 통해 내용정리를 했던 것이
정말 많은 도움이 되었습니다!
![]()
긴 글 읽어주신 모든 분들, 정말 감사합니다! 🙂
—————————————————————
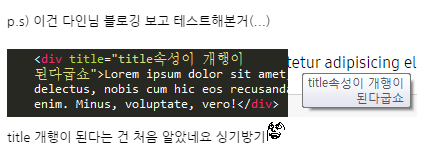
** 재영선임님께서 피드백과 함께 올려주신 title 속성 개행 테스트입니다!
같이 공유하면 좋을 것 같아서 올려봅니다/ㅂ/

– 참조:
https://www.w3.org/TR/2011/WD-html5-20110113/elements.html#the-title-attribute
https://www.w3.org/WAI/WCAG20/quickref/
http://www.wah.or.kr/Participation/technique.asp
http://nuli.navercorp.com/sharing/a11y/nwcag
NHN Coding Conventrions for Markup Languages