안녕하세요! UI개발2팀 조가영입니다.
무려 10주에 걸쳐 진행한 OJT. 면수습 후 OJT의 꽃인 블로깅을 작성하려니 감회가 더욱 새롭네요!
과제를 하던 중 발견한 왠지 낯설지는 않지만 익숙하지 않았던 그들… 가상요소 Before와 After에 대해 스터디 해보았습니다.
읽으시면서 흥미롭게 느끼시길 바라며 시작해보겠습니다 XD
*****
블로깅 목차
1. 가상요소 ::before, ::after의 정의
1.1) 가상요소(Pseudo-Element)란 ?
1.2) ::before와 ::after란?1.3) content=”란?
2. ::before와 ::after 활용법
2.1) gnb 구분선을 넣는 방법
2.2) 앞, 뒤에 추가 정보를 넣는 방법
2.3) float 해제방법
3. ::before와 ::after의 이슈
3.1) 크로스브라우징 이슈
3.2) 접근성 이슈
4. 마치며 (결론)
*****
본문
1. 가상요소 ::before, ::after의 정의
1.1) 가상 요소(Pseudo-Element)란?
– 가상클래스(Pseudo-Class)는,별도의 class를 지정하지 않아도 지정한 것 처럼요소를 선택할 수 있습니다.
– 가상요소(Pseudo-Element)는, 가상클래스처럼 선택자(selector)에 추가되며,
존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능합니다.
이해가 잘 되시나용?
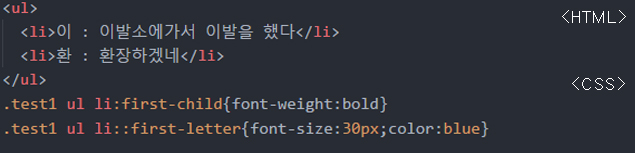
좀 더 이해를 돕기위해 간단한 예제를 준비해 보았습니다!

(이환책임님 특별출연 감사합니다! feat.현주님 이행시)
① :first-child(가상클래스) – class를 지정하지 않아도 li의 첫번째 자식요소를 선택하여 제어할 수 있습니다.
② ::first-letter(가상요소) – li내의 첫번째 글자를 감싸고 있는 요소가 없어도 있는 것과 같이 제어해줄 수 있습니다.
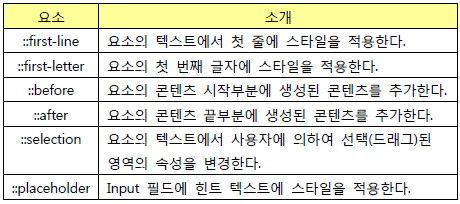
그 중 대표적으로 사용되고 있는 가상요소들은 아래와 같습니다.

이 중 저희는 가상요소 before와 after에 대해 알아보겠습니다 🙂
1.2) ::before와 ::after란 ?
W3C 스펙은 말합니다.
① ::before – 실제 내용 바로 앞에서 생성되는 자식요소
② ::after – 실제 내용 바로 뒤에서 생성되는 자식요소
::before와 ::after를 쓸 땐 content라는 속성이 꼭 필요하다고 합니다!
content는 또 어떤 것인지 알아보실까요?
1.3) content=”” 란?
::before와 ::after와 꼭 함께 쓰이는 ‘content’는 ‘가짜’ 속성입니다.
HTML 문서에 정보로 포함되지 않은 요소를 CSS에서 새롭게 생성시켜주기 때문이죠!
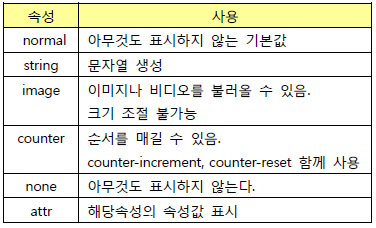
아래의 표는 content를 쓸 때, 대표적으로 사용되는 속성들입니다.

2. ::before와 ::after 활용법
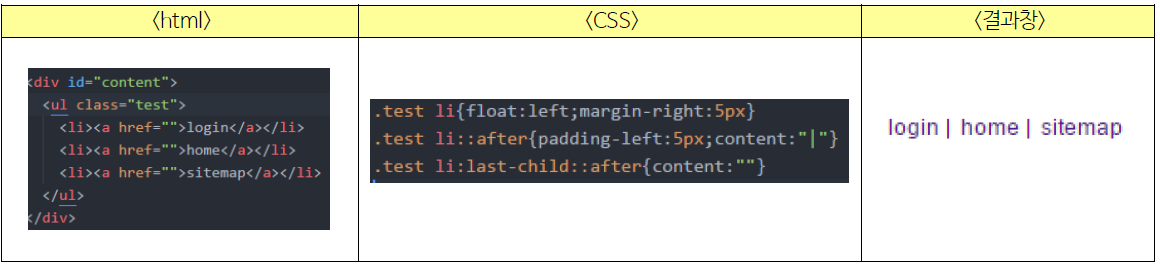
2.1) gnb 구분 bar 넣기
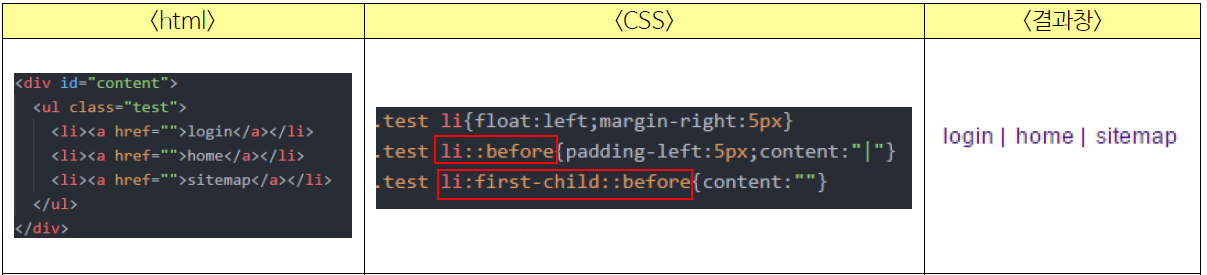
구분 bar가 포함된 서브네비게이션(snb, BreadCrumb)등 을 구성할 때 after를 사용한다면, 따로 클래스를 선언하지 않아도 쉽게 구현할 수 있습니다.

– 사용법 : li에 after와 content를 사용하여 바(|)를 선언 후, last-child를 이용하여 마지막 li의 content를 재선언 해줍니다.
– 이슈 : last-child는 IE9부터 지원합니다.
– 이슈해결 : before와 IE7, 8까지 지원되는 first-child를 활용법으로 변경할 수 있습니다.
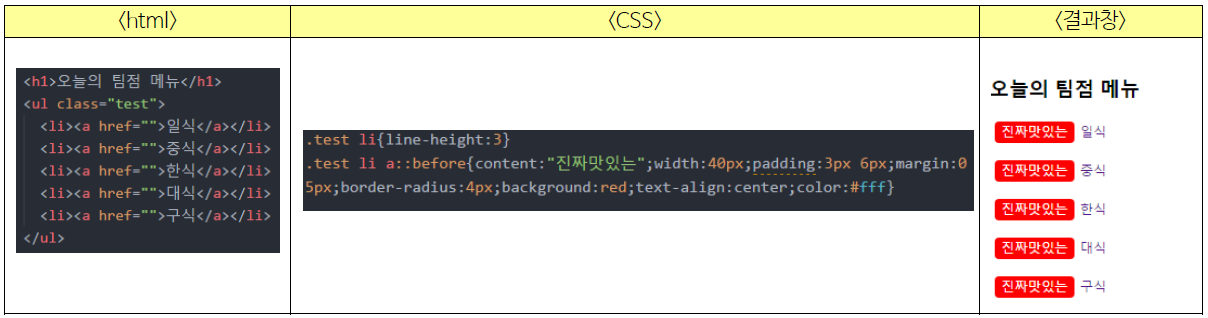
2.2) 앞,뒤에 추가 정보를 넣는 방법
특정 컨텐츠 앞, 뒤에 붙여지는 추가 정보들을 넣을 때도 편리하게 쓸 수 있습니다.

– 사용법 : 요소의 앞/뒤에 before 혹은 after를 선언합니다.. content=””에 넣고자 하는 문구를 입력해줍니다.
– 이슈 : 강조하고 싶은 중요한 정보가 담겼다면, content를 스크린리더기에서도 꼭 읽어주어야 할텐데, 과연 스크린리더기에서 content의 내용을 읽어줄까요?
– 이슈해결 : 목차 3번, 접근성이슈에서 관련 내용을 읽어보시고, 답을 찾아 보실 수 있습니다! 투비컨티뉴!

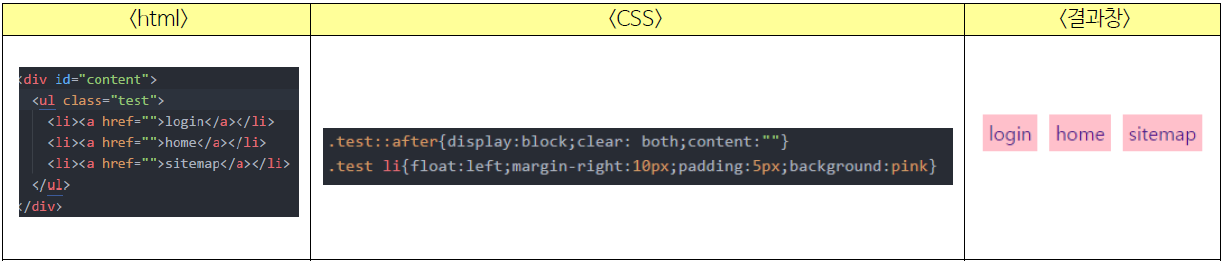
2.3) float 해제방법
float을 간편하게 after를 사용해 해제할 수 있습니다.

– 사용법 : 부모요소에게 after를 사용하여 float 되어있는 요소를 clear해줍니다.
– 이슈 : 가상요소 before와 after는 IE7을 지원하지 않습니다.
– 이슈해결법 : *(hack)을 사용하여 해결할 수 있습니다. 자세한 해결법은 링크를 참조해주세요:) ( http://webdir.tistory.com/479 )
3. ::before와 ::after의 이슈사항
목차 3번은 다음과 같은 항목들로 이루어집니다.
***
3.1) 크로스브라우징 이슈
① ::before와 ::after의 브라우저 지원범위
② 싱글콜론 ‘:before, :after’ 모던브라우저에서 보이는 이유는?
3.2) 접근성 이슈
① 스크린리더에서의 content=””, 읽힌다/읽히지 않는다!
[번외] content=”” 에서 바(|)와 #을 어떻게 읽어줄까?
***
3.1) 크로스브라우징 이슈
① ::before와 ::after의 브라우저 지원범위
chrome, firefox, opera, safari 모두 가상요소 before와 after를 지원합니다.
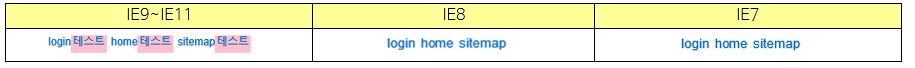
Internet Explorer에서의 결과창을 비교해 보았습니다.

* IE8, IE7에서는 보이지 않은 것을 볼 수 있습니다.(아래 이슈 ②번을 참조해주세요!)
② :before, :after 와 ::before, ::after의 차이점
IE8과 오페라4-6은 :after(단일콜론)만 지원합니다. 그러나, 둘 다 최신버전은 ::after(이중콜론)을 사용합니다.(W3C참고)
이와같이, 모던브라우저와 하위 브라우저의 사용법이 다르다는 것을 확인할 수 있습니다.
③ 싱글콜론 ‘:before, :after’ 모던브라우저에서 보이는 이유는?
최신 버전에서도 싱글콜론 :before와 :after가 사용가능합니다.
왜냐하면 모던 브라우저에서는 CSS를 추가로 지원하더라도, 이전 스펙에 있던 속성들 또한 같이 지원하기 때문인데요,
이는 “하위브라우저와의 호환성을 보장’하기 위해서 입니다
따라서 CSS3을 지원하는 모던 브라우저에서는 싱글 콜론과 더블콜론 모두 지원하고 있습니다.
하지만 CSS3을 지원하지 않는 IE8은 ‘싱글콜론’ 만 지원합니다.
 (IE…)
(IE…)
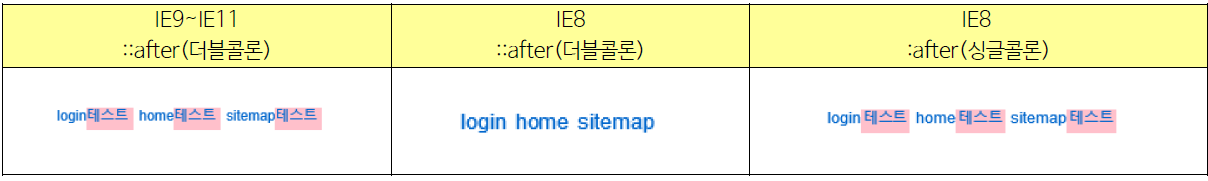
다음은 IE의 after 결과를 버전별로 비교해본 표입니다.

3.2) 접근성 이슈
① 스크린리더에서의 content=””, 읽힌다/읽히지 않는다!

저도 진행하면서 흥미로웠던 부분인데요,
content=””안의 내용을 과연 스크린리더기에서 읽어줄까요?
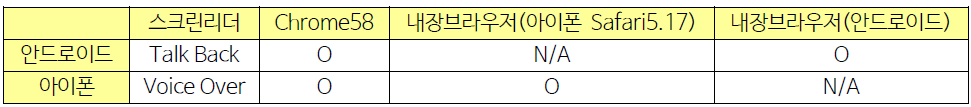
사용한 스크린 리더기
– 모바일 : Talk Back(안드로이드) Voice Over(아이폰)
– PC : Sense Reader, JAWS, NVDA
테스트 브라우저
– 모바일 : Chrome58(안드로이드, 아이폰), 내장브라우저(안드로이드), Safari5.17(아이폰)
– PC : Chrome58, Opera44, Mozilla Firefox52.0.2, Internet Explorer11
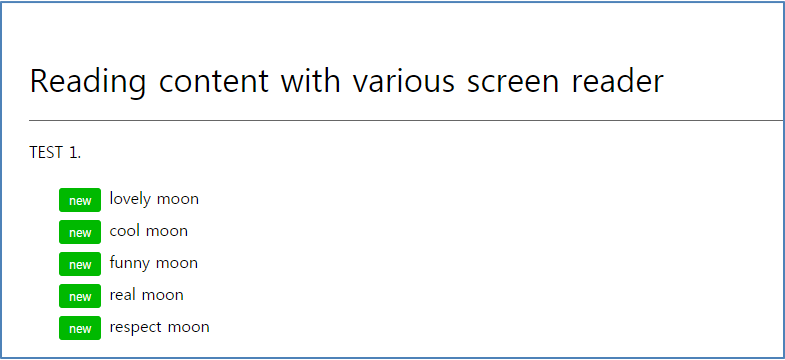
::before로 생성된 초록색 박스내부의 ‘new’를 과연 스크린 리더기는 읽어줄까요?
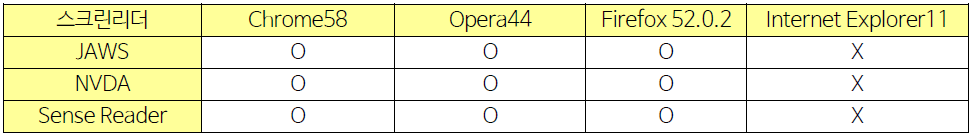
아래는 테스트를 바탕으로 스크린리더기가 content의 내용을 읽는지의 여부에 대해 정리한 표입니다.
① PC : IE브라우저를 제외, 모든 스크린리더기가 content를 읽습니다.
② 모바일 : 모든 스크린리더기가 content를 읽습니다.
[번외] content=”” 에서 바(|)와 #을 어떻게 읽어줄까?
상단에서 gnb에 구분 바(|)를 넣는 활용법을 소개드렸는데요,
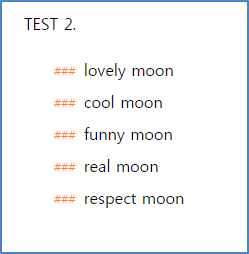
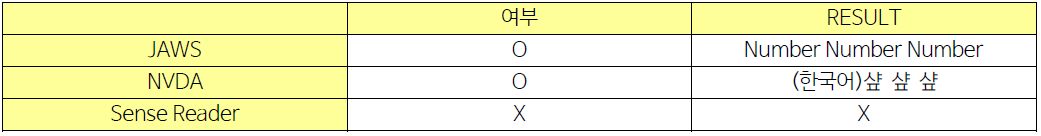
테스트를 진행하다보니, content에서 바(|) 나 샾(#)과같은 특수문자들을 content에서는 어떻게 읽어줄지 궁금해졌습니다.
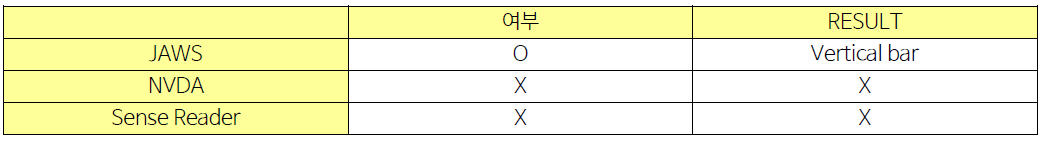
* 음성 그대로의 결과를 적었습니다.
① PC : JAWS 를 제외한 다른 스크린리더기에서는 읽히지 않습니다.
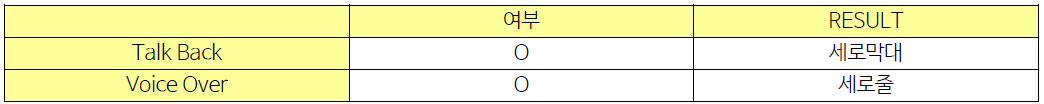
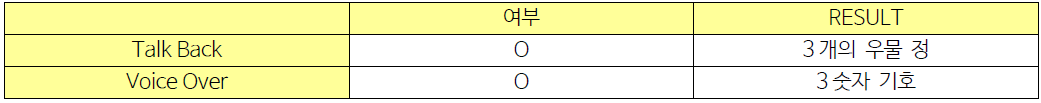
② 모바일 : 모두 지원하며, 결과 음성이 서로 다릅니다.
* 음성 그대로의 결과를 적었습니다.
① PC :SenseReader 제외한 모든 스크린리더기가 지원합니다. 결과 음성이 서로 다릅니다.
② 모바일 : 모두 지원하며, 결과음성이 서로 다릅니다.
4. 마치며(결론)
이번 스터디를 통해 내린 저의 생각입니다.
① 하위브라우저에서는 따로 제어해 주어야 하지만,
특히 모던 브라우저에서 디자인을 제어할 때, 보다 효율적으로 스타일을 주기에 좋은 방법이라는 결론을 내리게 되었습니다.
② content와 관련되어 발생할 수 있는 접근성 이슈들은 이러합니다.
– 특정 스크린리더, 혹은 브라우저에서 읽히지 않는 이슈
– 테스트했던 |(bar)와 #과 같이 쓸데 없는 텍스트를 읽어주어 사용자에게 혼돈을 줄 수 있는 이슈
때문에 가상 요소 ::before, ::after를 사용하여 특정 정보나, 텍스트를 넣어야 할 때 주의하여 사용할 수 있을 것입니다.
공부할 수 있도록 격려해주시고, 함께 고민해주신 팀원분들과 팀장님께 감사드립니다.
특히 컨텐츠 테스트를 독려해주신 재영선임님과 블로깅 피드백을 집중적으로 도와주신 신비님…! 감사합니다(ㅠㅠ)
OJT 프로그램으로 배운 다양한 지식들을 바탕으로 계속 성장해가는 모습을 보여드리도록 노력하겠습니다.
자칫 지루할 수 있을 긴 글인데도 읽어주셔서 감사합니다!!

자료출처
– https://tink.uk/accessibility-support-for-css-generated-content/
– https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-elements