화면 비율에 따라 유동적인 동영상 제작(iframe호출방식)
Intro
안녕하세요 웹표준개발 4팀 황혜경입니다.
모바일에 동영상 삽입시 발생한 이슈와 대응 방법에 대하여 공유하겠습니다.
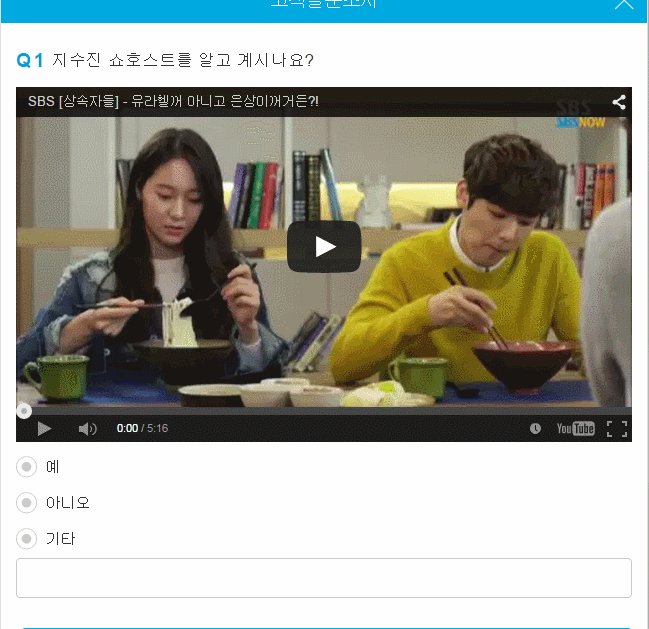
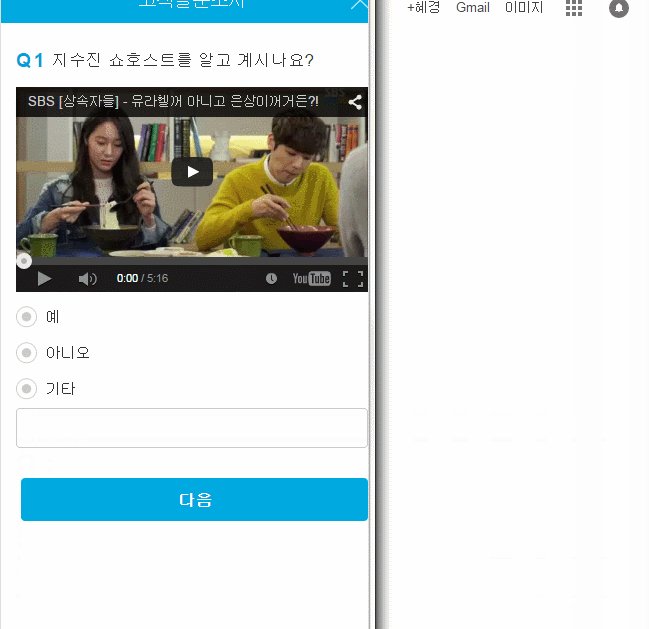
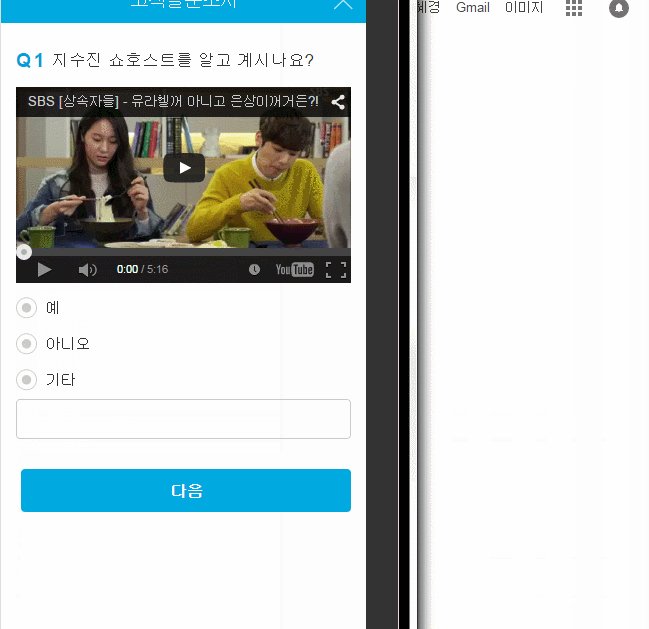
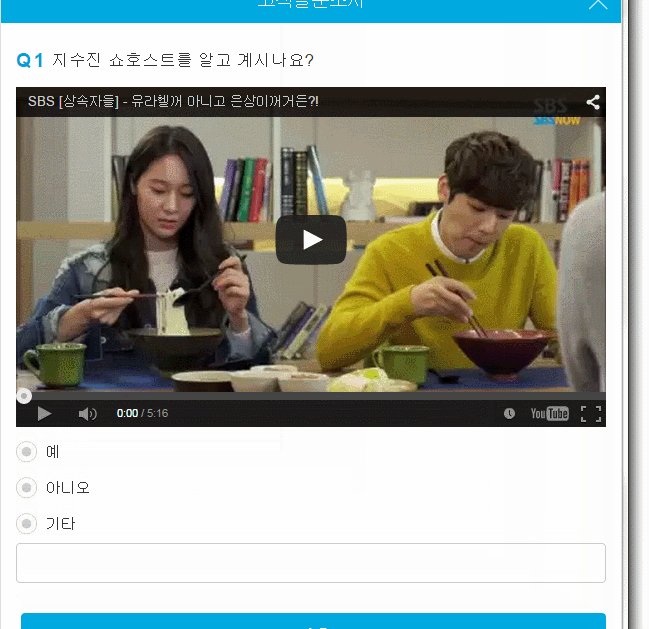
기획 디자인 화면 설계

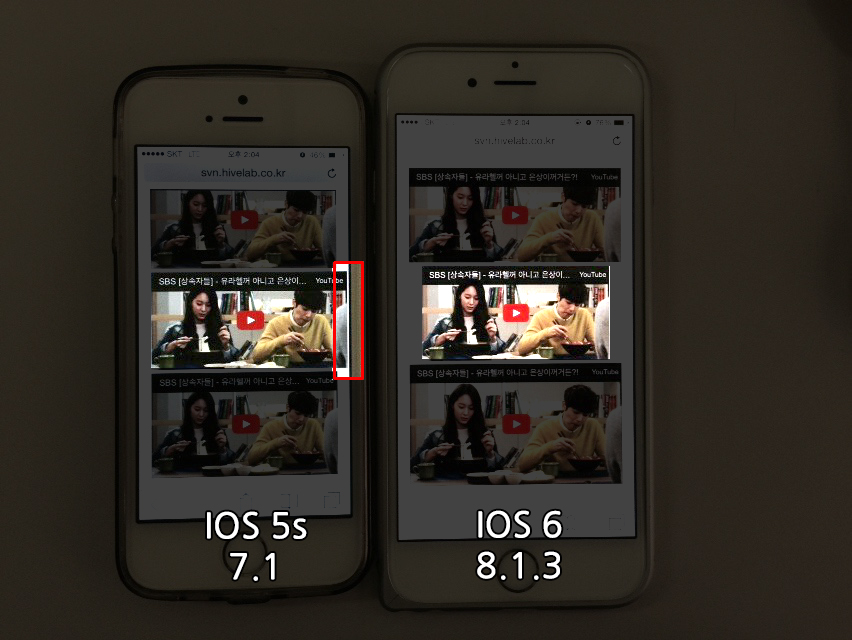
위 이미지처럼 기획의도는 모바일 기기별 동영상이 비율에 맞게 유동적으로 반영되길 원했습니다.

왜 html5임에도 video 요소를 사용하지 않을까요?
동영상 재생 코덱 라이센스 문제로 각 브라우저 마다 지원하는 파일 포멧이 다르고,
동영상 스트리밍 서버 비용도 발생합니다.
그 점을 해결 할 수 있는 방안으로 YouTube나 vimeo등 외부서비스에 등록된 동영상 소스를
iframe으로 불러 오는 방식을 사용하는 것 입니다.
이슈

img 요소 처럼 width와 height 속성값을 100%적용하였습니다.
문제는 iframe 요소는 불러오는 컨텐츠 높이값 만큼 노출된다는 점입니다.
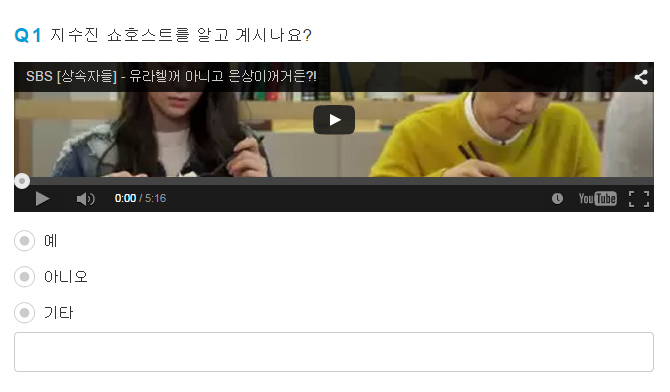
320px보다 큰 화면일 경우 iframe 높이값이 동영상의 높이값으로만 노출됩니다.
[테스트 링크] iframe width:100% height:100%

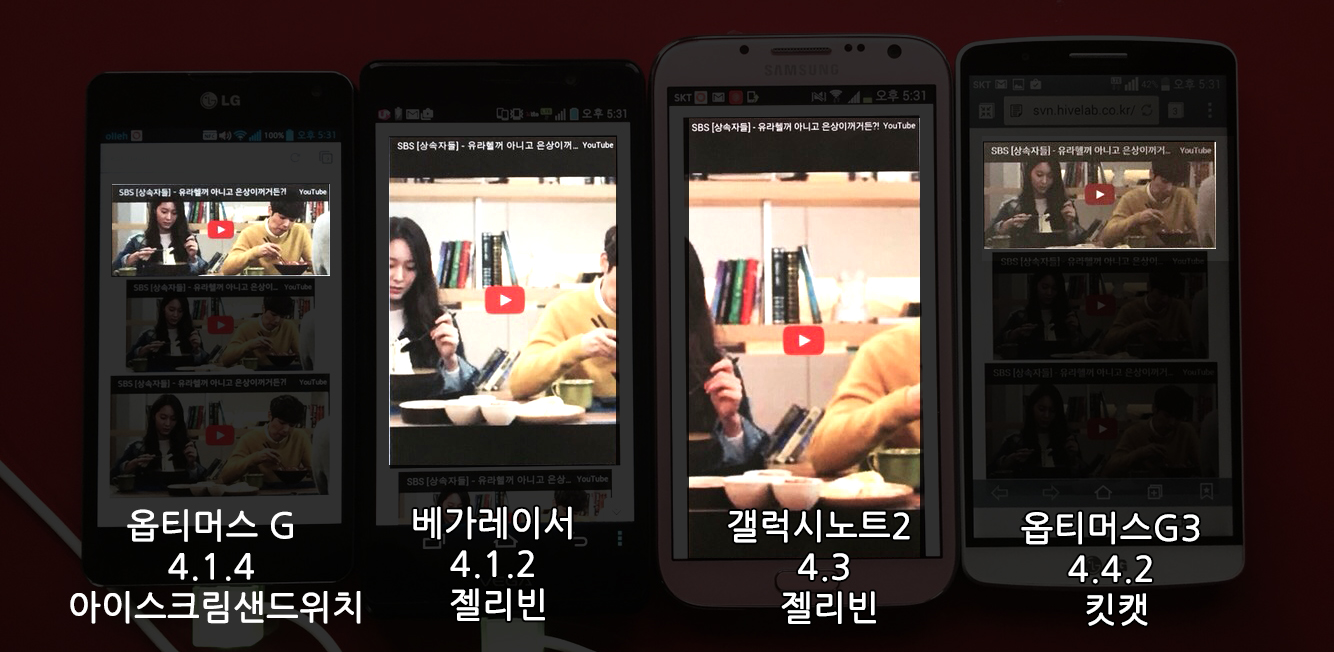
또한, 모바일 기기별 노출되는 영역은 버젼별로 상이하였습니다.
안드로이드 버전에서 높이값을 기준으로 동영상을 확대 노출하는 기기들도 있었습니다.
iframe의 width와 height값은 100%로 할 경우 기기별 대응이 어렵습니다.

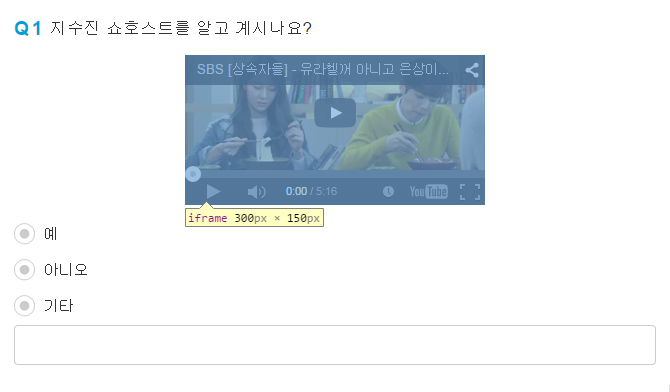
iframe의 width와 height값을 미선언시 동영상 불러오는 사이즈인 너비 300px, 높이 150px로 노출됩니다.

문제는 레이아웃 padding:20px로 선언되어있어 320px 최소사이즈 기기에서 불러 올 경우,
레이아웃을 벗어나는 현상이 발생됩니다.
너비는 기기별 화면 대응이 필요하며, 높이값이 비율에 맞춰 자동으로 전환될수있는 css 속성이 필요한 상황입니다.
해결
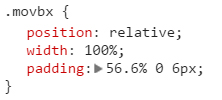
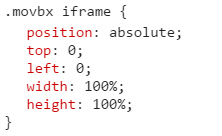
부모 div 에 padding-top 값 선언. iframe을 absolute 화 한다.
padding-top 은 자신의 너비에 비율을 높이값으로 계산합니다.
width:100%에 padding-top:100%속성은 정사이즈,
width:100%에 padding-top:50%속성은 너비의 반값을 높이값으로 계산 해 주는 것 입니다.
iframe에 너비와 높이값을 100%로 지정 후 부모 div 에 padding-top을 비율에 맞게 적용해주면
자동으로 화면 비율에 맞게 대응이 가능합니다.

동영상 16:9 비율을 계산하였을때 100%기준으로 높이값 56.6%을 적용합니다.

부모div에 position:relatvie를 적용하여 iframe 이 부모 div 너비, 높이값을 상속받을 수 있도록 합니다.
더 좋은 방식으로 iframe 이슈를 해결하셨다면 공유부탁드립니다~^^
TIP
동영상은 왜 16:9 비율로 계산했을까요?
YouTube 기준으로 설명하면, 기존에는 4:3 비율로 노출하였으나 와일드 화면 기기들이 출시되면서 16:9 비율로 지원하게 되었습니다.
자세한 내용은 아래 경로 확인해주세요.