
[Intro -by 혜경]
안녕하세요. 지난 8월 20일 진행 된 “웹표준 2팀 HCRP in 강남(모노라움)” 을 소개를 맡은
웹표준 개발 2팀 O파트 방미희입니다.
여기서 잠깐, HCRP란?
– Hivelab Code Review Program 의 약어로 서로 모여 자유롭게 의견을
나누는 하이브랩 코드 리뷰 프로그램 입니다.
참가 접수 기간 동안 3개의 주제가 접수 되었고, 열띤 경합(?) 끝에 O팀이 첫 발제를 맡게 되었습니다.
코드 리뷰 자료를 공유하여 사전에 살펴보고 오실 수 있도록 하였고,
서로 근무지가 다른 문제로 최적의 위치 조건을 가진 모노라움에서 진행하기로 하였습니다.
(장소 협찬해주신 주재승 원장님 감사드립니다.)
진행 당일, O파트는 먼저 모노라움에 도착해서 발표 준비 중!

[ 발표자료 점검 중인 혜경님과 혜미전임님, 그리고 낙서중인 요한전임님, -by 혜경]
시작 전, 실장님께서 손수 사오신 햄버거로 저녁 식사를 하였습니다. 그러나 …

[참여자는 13명, 준비 된 햄버거는 12개! – by 혜경]
급한 업무로 늦게 도착한다는 E파트가 걱정 되기 시작하고…
하지만 못 드신 분 없이 모두 사이 좋게 나눠 드셨다는 후문! 훈훈해요~
배도 채웠고, HCRP 시작 시간이 다가왔습니다.
O파트에서 진행 된 모바일 웹/앱 개편 프로젝트를 진행하면서 있었던 이슈를 나누는
첫 번째 HCRP는 혜미 전임님의 Java Script 이슈 발표로 시작하였습니다.
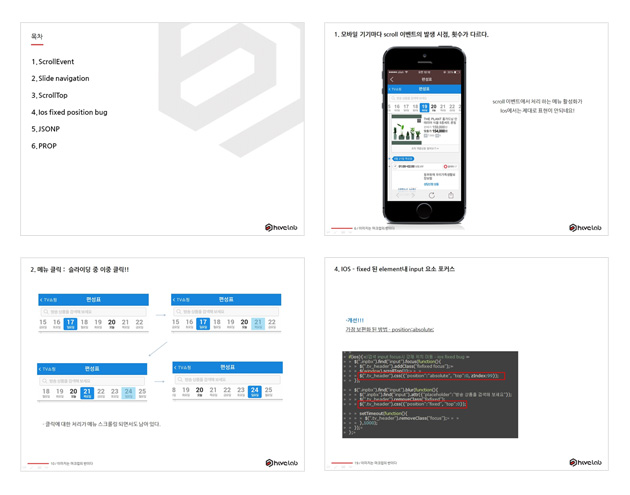
[모바일 웹 개편 시 발생한 Java Script 이슈 모음]
- ScrollEvent
- Slide navigation
- ScrollTop
- iOS fixed position bug
- JSONP
- PROP
단말기 OS에 따라 발생한 이슈와 크로스 도메인의 데이터 전송 이슈 등
생생한 체험담을 들을 수 있는 시간이였습니다.

발표자인 혜미 전임님은 많이 긴장했다고 하지만 전~혀~ 그런 기운 없이 발표를 진행해 주셨어요.


[발표 내내 감탄과 물음표로 채워진 제 마음속 풍경.JPG]
모노라움 수강 시간과 겹친 와중에 끝까지 발표를 해주신 혜미 전임님 고맙습니다!
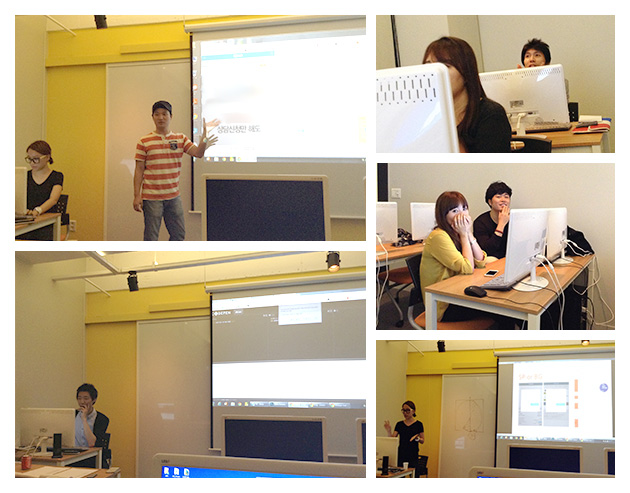
두 번째로 진행된 혜경님의 발표는 10분에 끝날 것 같다던 예상을 뒤엎고,
1시간 40분 동안 열띤 분위기 속에서 진행되었습니다.
[모바일 웹/앱 개편 시 발생한 마크업 이슈 모음 ]
- 그라데이션 원형 그래프 구현
- 유동적인 크기를 가진 이미지 정렬
- 우측 콘텐츠 너비의 영향을 받는 좌측 텍스트 말줄임
- 상품 리스트 CSS 모듈화
- Image Sprite Vs. Background Image 선택의 순간
- table-cell을 이용한 텍스트 수직 정렬

각 사례별로 이 부분은 이런 이슈가 있는데 왜 이렇게 마크업 하였는지, CSS로 구현이 가능한데
굳이 이미지로 구현된 이유가 있는지 등등 다양한 질문들이 나왔습니다.
또 해결 방법 외에 비슷한 경우 다른 방식으로 구현한 방법들을 직접 live 코딩으로
설명해 주시기도 하고, 나와서 예를 설명하는 등 모두들 자기일처럼 참여하고 의견을 나눴습니다.

활발하게 의견이 나올 수 있었던 가장 큰 이유는
공유된 발표 주제의 마크업을 미리 모두 살펴 보고 참여한 것과

HCRP를 통해 추가된 마크업 의견 및 테스트 자료는 전체 공유하는 것으로 끝 맺었습니다.
참여해 주신 모든 분들
감사드립니다!
다음 시간이 기대됩니다 😀
