안녕하세요 표준개발2팀 황혜경입니다.
웹표준개발2팀은 현재 각 파견지에 있기 때문에 내팀 같은~ 내팀 아닌~ 내팀 같은 2팀이랍니다.
그런 2팀이 한자리에 모여 HCRP를 진행하였는데요.
지난 8월 20일 진행된 HCRP를 통해 얻은 의견을 정리하였습니다
HCRP란?
하이브랩만의 코드 리뷰 프로그램으로 서로의 코드를 리뷰하며, 의견을 통해 코드 개선 및 역량발전을 위한 프로그램입니다.
이번 HCRP에 발표주제는 모바일 웹&앱 개편을 진행하며 발생된 이슈입니다.
목차.
1. 그라데이션 그래프 그리기.
2. 유동적인 이미지 비율.
3. 컨텐츠 상하정렬.
1. 그라데이션 그래프 그리기
많은 쇼핑웹에서 보여지는 UI 중 수량을 편하게 보여주는 효과로 그래프를 사용하는데요.
이번 개편에서는 라운드 그라데이션 그래프를 표현했습니다.
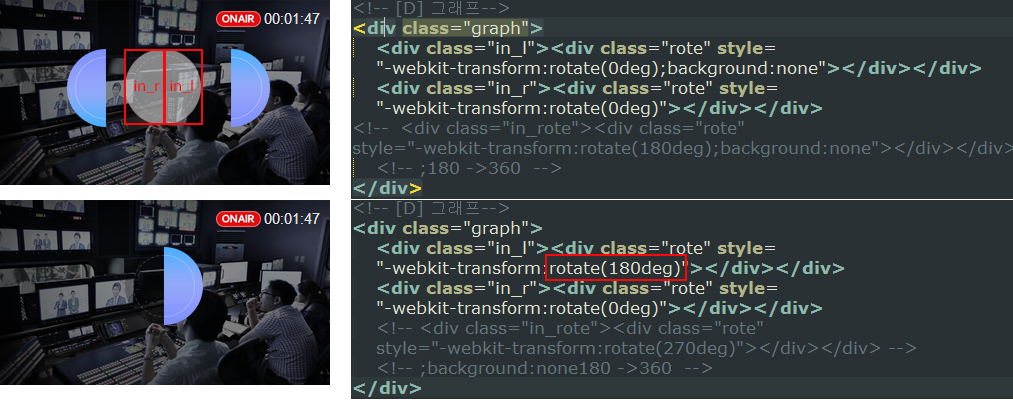
구현방식
in_l 왼쪽 기준으로 오른쪽 영역을 채우는 첫번째 이미지.
in_r 오른쪽 기준으로 왼쪽 영역을 채우는 두번째 이미지.


이미지 hover하면 구현됨.
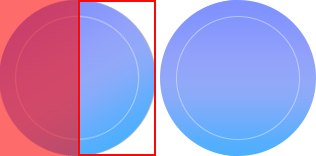
붉은 영역 – 보이지 않는 부분. 하얀 영역–
실제 노출되는 부분.
이슈발생
단색이미지일경우 이슈가 없지만 그라데이션이기 때문에 정확한 색상 표현이 안됨.

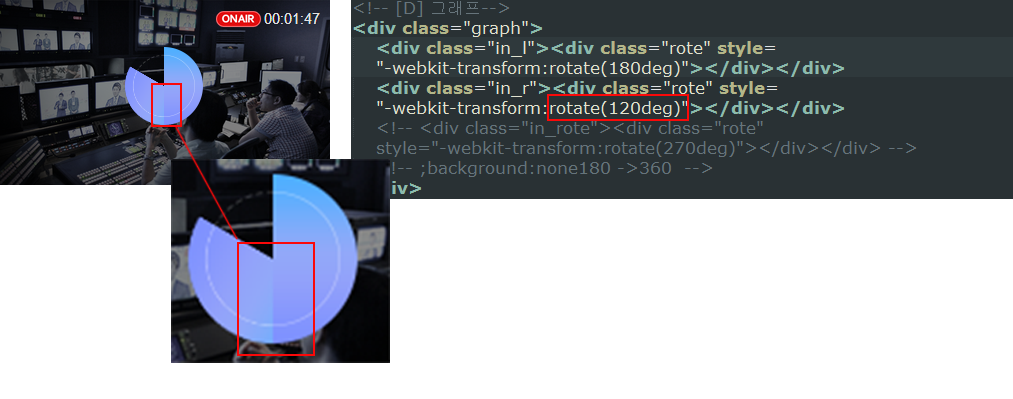
해결방안
in_rote 전체 채워진 이미지를 제작하여
첫번째 이미지가 회전을 180도 절반을 돌았을때
그라데이션 이미지가 오른쪽 이미지의 회전률에 따라
함께 회전하면 그라데이션이 표현됨.
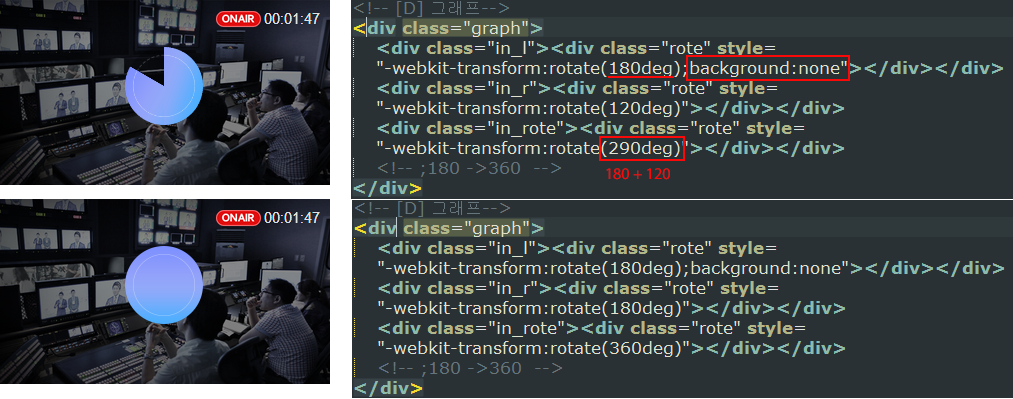
회전값 구하는 방식. -> 왼쪽 이미지 회전 값 + 오른쪽 이미지 회전 값 = 전체 이미지 회전 값.


테스트 코드
두개의 이미지로만 구현하였을때.

세개의 이미지로 구현하였을때.

2. 유동적인 이미지 비율
데이터 이미지는 정비율이며, 기기별로 화면과 이미지가 리사이즈가 되어야 하는 경우입니다.
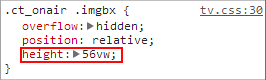
실제 적용된 CSS 코드
padding-top 속성으로 부모의 width 값을 상속받아 자신의 height 값을 지정함.
자신의 자식 태그는 높이에 영향을 안받도록 position:absolute 함.
장점.
데이터 이미지의 크기가 유동적일 경우 사용. 데이터 이미지의 비율이 다르기 때문에 이 방법을 사용함.

의견1
이미지를 기준으로 노출영역을 margin으로 처리.
장점.
이미지를 기준하여 유동적인 화면에 적합.

의견2
vw속성
크로스 테스트 필요.
<meta name=”viewport” > viewport 를 기반으로 하는 새로운 css 단위.
정확한 속성 설명은 아래 url 참고.
http://caniuse.com/#search=vw
http://css-tricks.com/viewport-sized-typography/

3. 컨텐츠 상하정렬.
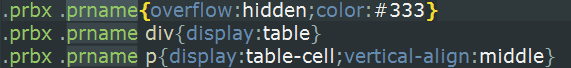
높이값이 유동적이며 박스 안 컨텐츠가 상하로 자동정렬하는 방식입니다.


의견1
모바일 버젼
:before 선택자 사용하여 상하 정렬.

IE7 PC 대응 버젼
:before 선택자는 inline태그(span, strong…. 등) 사용.
p 대신 inline 태그 사용. 어쩔수 없이 block 태그를 사용할 시 핵 사용하여야 함.

의견2
모바일 버젼
-webkit-box css 속성 사용하여 상하 정렬.

간단한 TIP
1. 자동완성 레이어 높이값지정하기
텍스트 입력시 레이어가 열리는 UI.
부모에 height 값과 동일하게 position top 값 지정.
부모의 relative를 기준으로 자식영역의 높이값 계산하여 top 지정.
높이값이 변경될경우 top 을 재 지정필요하여 개선함.

2. 우측 말줄임
float 와 overflow를 이용하여 말줄임처리.
주의! float 속성을 가진 태그가 먼저 위치해야함.

마치며…
HCRP를 통해 코드퀄리티를 높일수 있었던 좋은 시간이였습니다.
다음 HCRP 도 기대가 되네요~ 다음에 뵈요 2팀
감사합니다.