안녕하세요. 웹표준개발 1팀 함다현입니다.
프로모션 작업시 이미지 작업이 많아 해당영역안의 텍스트를 없애는 경우가 많습니다.
그 경우 간혹 겪었던 이슈에 대해 알아보았습니다.
- 테스트목적 : line-height, text-indent속성을 사용하여 텍스트를 없앨경우 발생되는 현상을 비교
- 테스트환경 : 익스플로러 7~10, 파이어폭스, 크롬
- 특이사항 : ie7에 text-indent사용 시 해당영역이 사라짐
button 에 line-height 사용 시 크롬과 파이어폭스에서 button을 제외한 나머지 영역이 떨어짐.
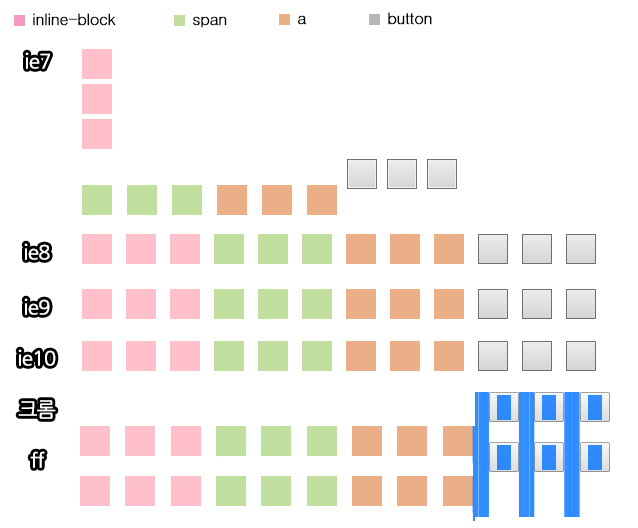
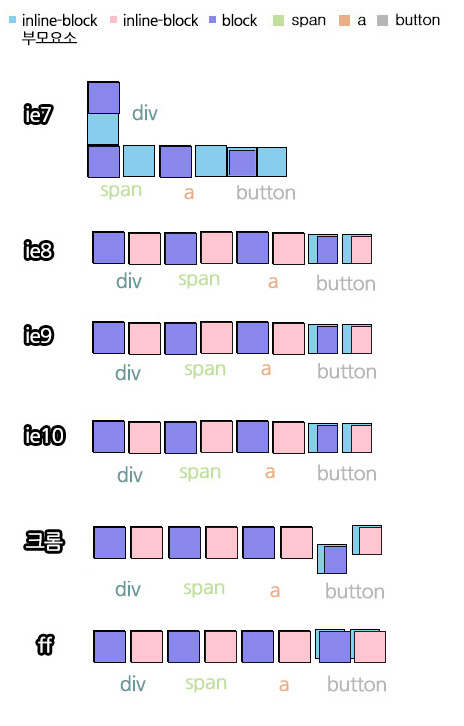
TEST1. display:inline-block / line-height:999px 사용


– block요소가 inline-block으로 변경이 될 경우 ie7에서 적용되지 않음 (그대로 block요소로 인식함.
– 크롬과 파이어폭스에서는 button이 inline-block일 경우 button을 제외한 나머지 영역이 아래로 떨어짐.
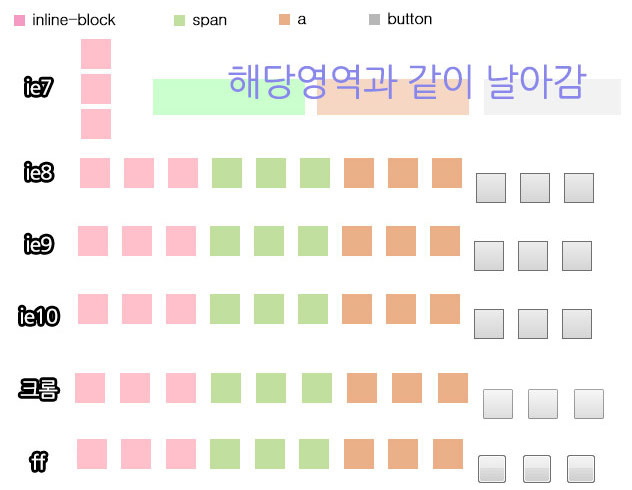
TEST2. display:inline-block / text-indent:-9999px 사용


– ie7에서 inline요소를 inline-block으로 한 경우 자기자신의 영역이 같이 날아감.
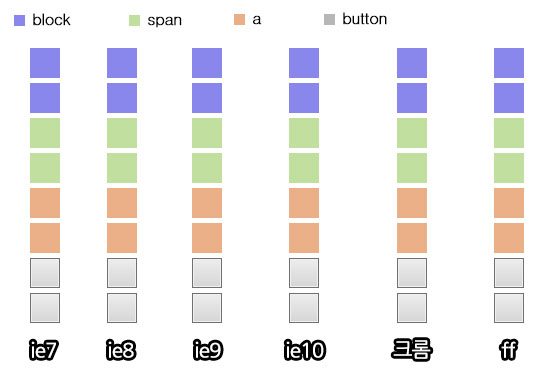
TEST3. display:block / line-height or text-indent 사용



– block요소나 inline요소를 block으로 변경한 경우에는 테스트한 브라우저에서는 모두 정상 노출
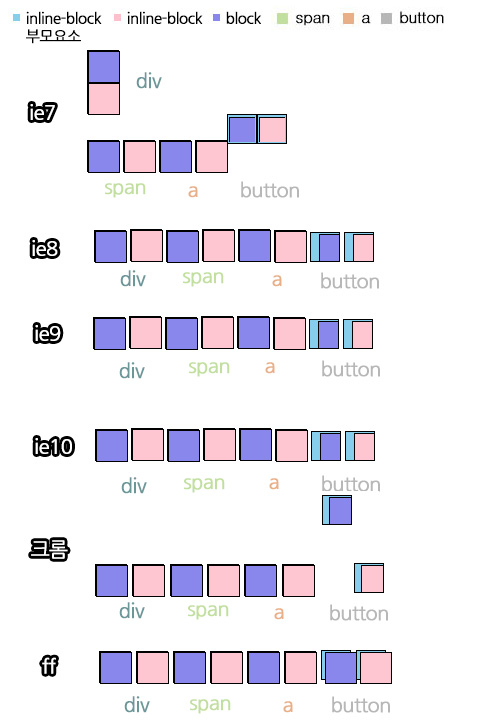
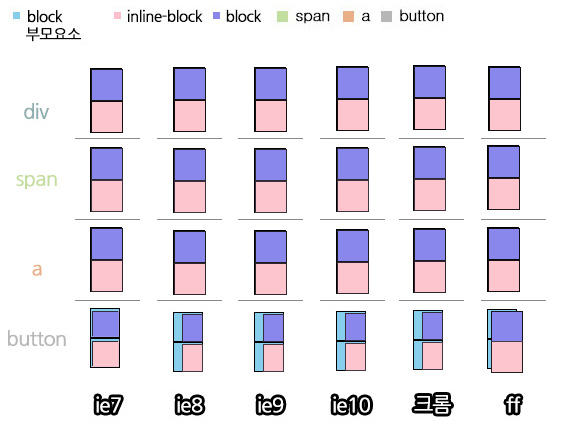
TEST4. display:inline-block안에 자식요소가 block,inline-block일 경우 line-height:999px 사용


– inline-block 부모요소안에 block사용시 button이 다른 기준과 다르게 영역이 위치함.
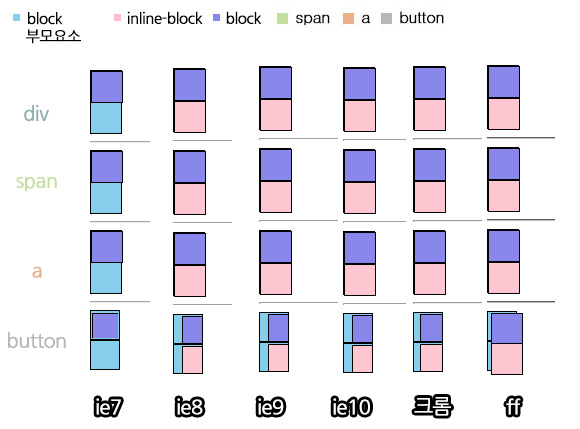
TEST5. display:inline-block안에 자식요소가 block,inline-block일 경우 text-indent:-9999px 사용


– display:inline-block은 ie7에서 동일하게 해당영역까지 함께 날아감.
TEST6. display:block안에 자식요소가 block,inline-block일 경우 line-height:999px 사용


– block요소안에 block이나 inline-block이 올 경우 해당영역안에 노출됨.
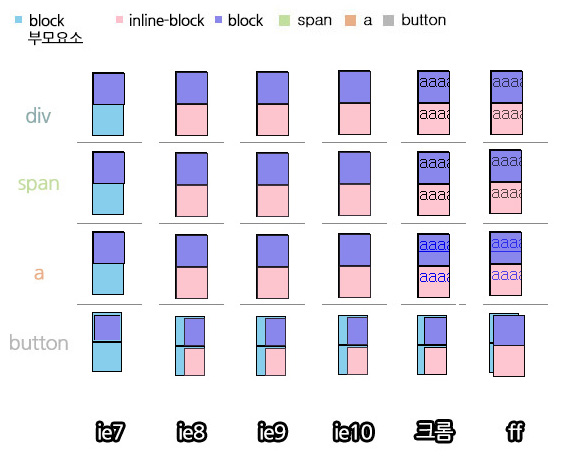
TEST7. block안에 자식요소가 block,inline-block일 경우 text-indent:-9999px 사용


– 부모요소가 block이지만 자식요소가 inline-block요소인 경우에는 ie7에서 자기 자신의 해당영역이 함께 날아감.
TEST8. block안에 자식요소가 block,inline-block일 경우 text-indent:-9999px 사용 (텍스트가 긴 경우)


– 크롬, 파폭에서는 텍스트가 122byte가 넘어가는 순간 text-indent를 사용해도 텍스트가 노출되는 이슈가 있음
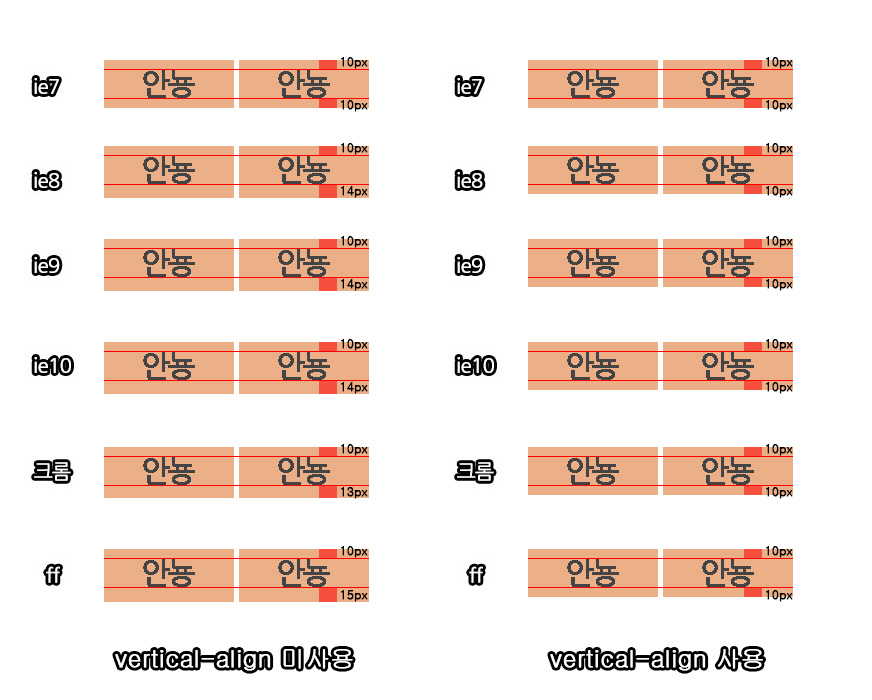
TEST9. inline-block에 background-image,line-height를 사용


– ie7을 제외한 모든 브라우저에서 이미지 상하단의 여백 랜더링이 다름
– verticla-align(top, middle, bottom)을 써주는 경우에는 모두 동일하게 상하로 여백이 남음
결론
- inline요소(a,span)를 inline-block화 할 경우 text-indent적용시 자기자신의 width,height을 인식하지못하는 이슈가 있음
- inline-block에 line-height를 쓸 경우 크롬과 파폭에서 버튼해당영역 기준이 다른태그와 위치가 다른 이슈가 있음.
- block요소는 line-height 또는 text-indent를 같이 쓰는 것이 가장 이슈가 적지만,
text-indent는 자기 자신의 영역까지 모두 날아감으로 block에 line-height를 쓰는 것이 가장 안정적임.