안녕하세요. 하이브랩
조가윤입니다.
먼 타지에서 떨어져있던
2팀 그리웠습니다! HCRP in 강남을 통해서라도 만나서 너무 행복했습니다!
지난 HCRP를 통해 얻은 지식들을 공유하겠습니다.
이번에 제가 준비한 파트는
“모바일 2depth 메뉴 세로가변 및 브라우저넓이 100% 활용하기” 입니다.
2depth 작업을 하면서 많은 시행착오가 있었습니다.
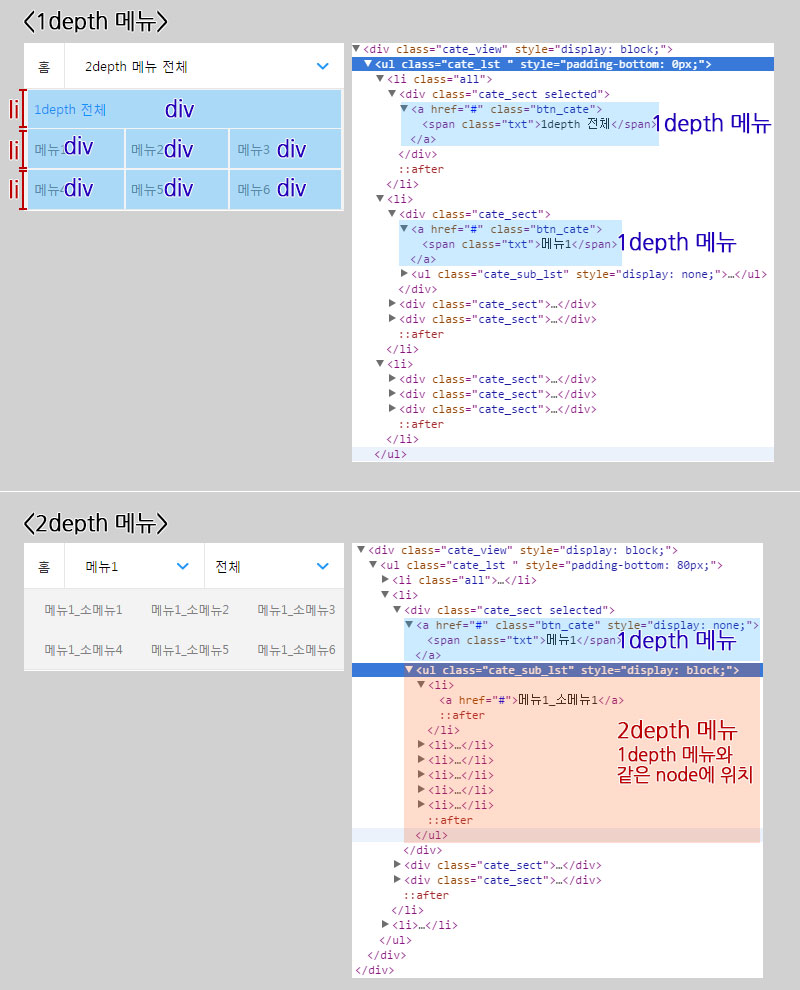
구현방식

구조는 한 줄을 li에
표현하고 div를 감싸서 메뉴들을 구분하였습니다.
div 안에는 1depth 메뉴와 2depth 메뉴로
구성되어 있습니다.

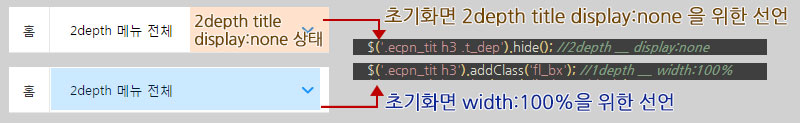
초기화면에
1depth 메뉴에 클래스가 붙으면 width:100%가 되도록 css 선언을 해놓고,
2depth 메뉴는 display:none이 되어 보이지 않도록 하였습니다.
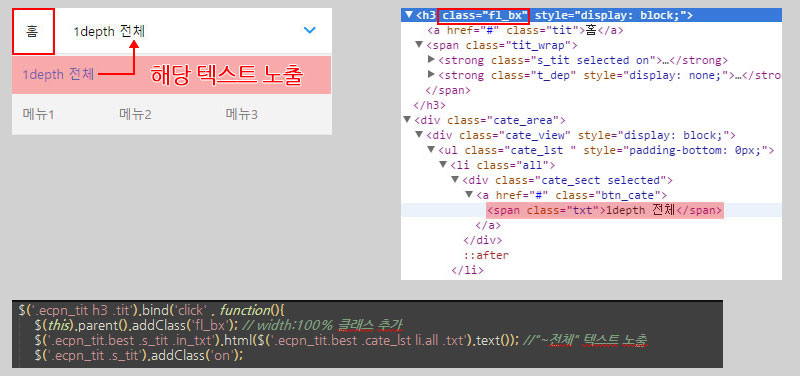
첫 화면에는 1depth 메뉴가 화면에 꽉 차게 노출되도록 스크립트에서 클래스를 추가하도록
선언하였습니다.

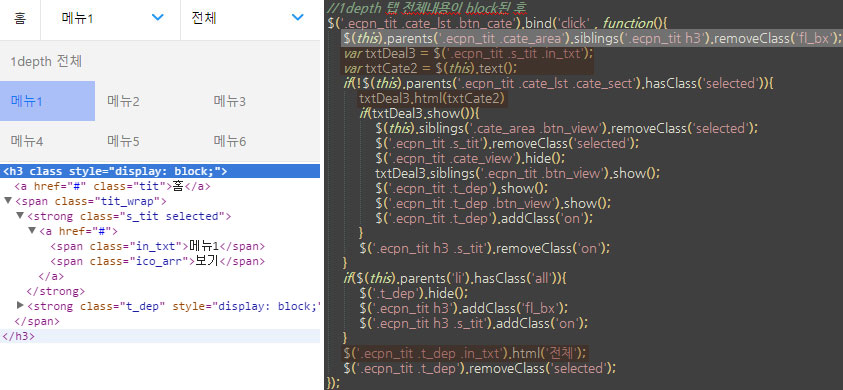
1depth 메뉴가 선택된 후에 width:100%
클래스는 remove 시켰습니다.
선택된 메뉴의 HTML이 뿌려지도록 선언하였고, 2depth는
항시 “전체” 라는 텍스트가 나오도록 선언 했습니다.

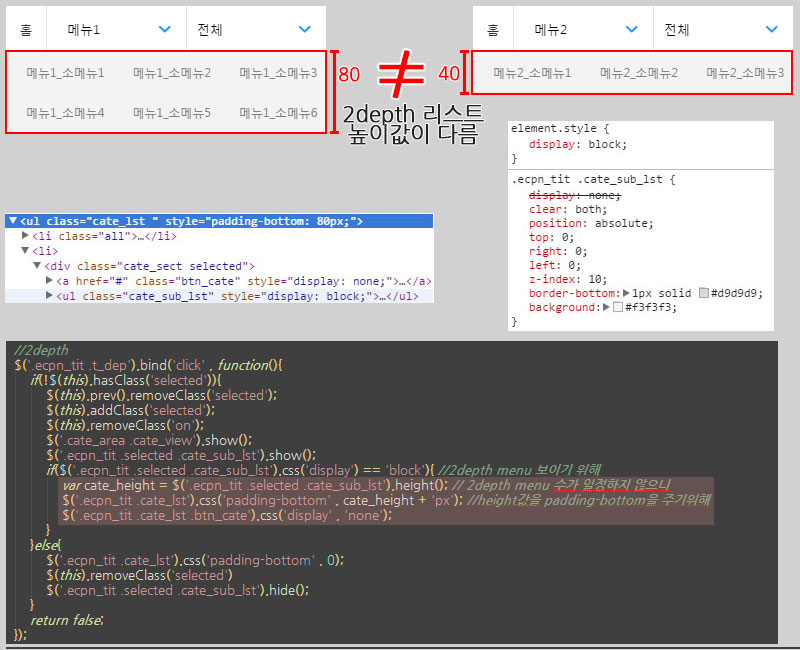
2depth 리스트는 position:absolute 되어있는 상태고, 메뉴의 수가 일정하지 않으므로
2depth 리스트의 높이 값만큼 1depth <ul>에 padding-bottom 값을 주었습니다.

마지막으로 제일 앞의 홈 버튼을 누르면 width:100% 클래스가 다시 추가되고
1depth탭의 “전체”의 text를 가져와 HTML로 노출시킵니다.

코드개선사항 의견을 주신대로 테스트 해봤습니다.
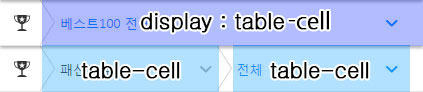
1. display : table 사용하기
2 depth 메뉴가 선택되어 영역이 두 단락으로 나뉠 때,
저는 스크립트로 width값을 지정하게 제어를 하였는데요

CSS 속성 중, ‘display:table’ 을 이용하여 테스트 해봤습니다.
(2depth 메뉴 리스트는 생략하였습니다)


부모에게 display:table, table-layout:fixed를 선언함으로써,
2depth 타이틀이 .show()가 될 때 table-layout:fixed의
영향으로 width값이 자동으로 값을 가지기 때문에,
width값을
지정해 주어야 JS코드와 CSS코드를 줄일 수 있었습니다.
 (감동)
(감동)
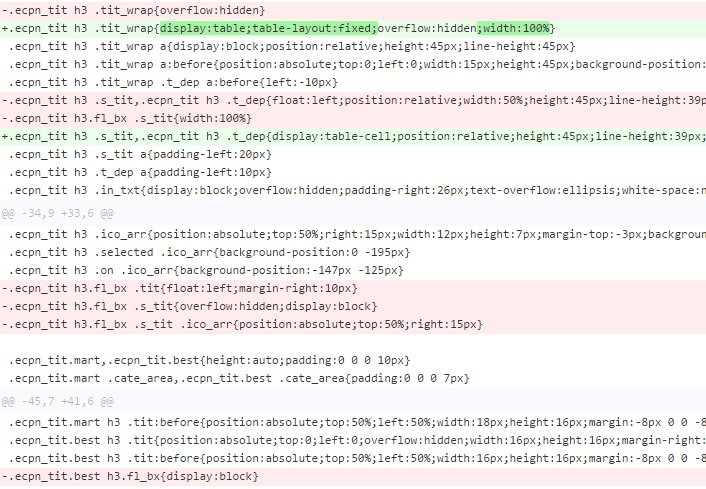
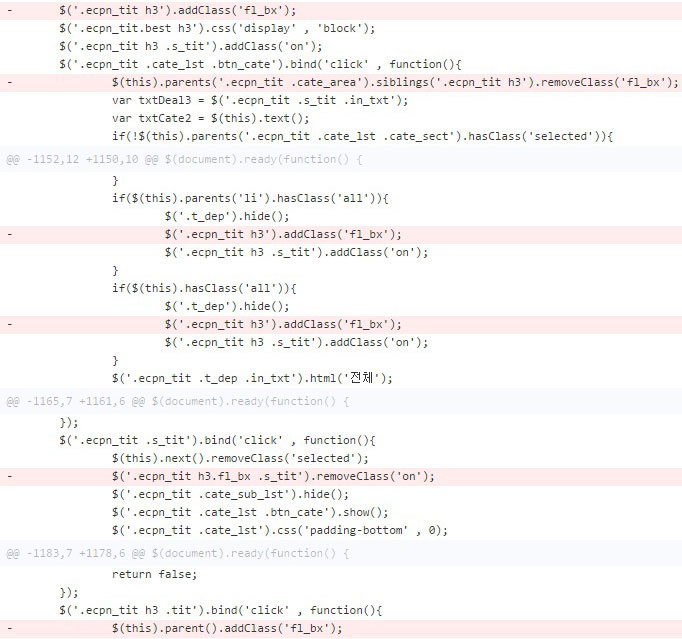
<display:table로 바꾸었을 경우 CSS 수정Diff> (빨간줄
: 원본 / 초록줄 : 수정내역)

<display:table로 바꾸었을 경우 JS 수정Diff> (빨간줄
: 원본 / 초록줄 : 수정내역)

(의견주신 주용전임님 감사합니다)
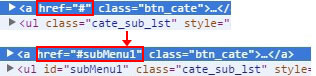
2. <a> 태그 href 속성
브라우저에서 자바스크립트를 제공하기 때문에 따로 생각하지 않았던 부분이었기 때문에 개인적으로 많이 놀랐던 의견입니다.
작업할 때, 탭메뉴 a 태그에
링크할 페이지는 따로 이동할 페이지가 없고, 소메뉴를 토글(toggle)
할 생각으로 #으로 처리하였습니다.
But. 자바스크립트를 제공하지 않는 환경에서도, 링크나 앵커의 이동이 가능해야 하기 때문에 <a>태그의
href에 id값을 넣어 2depth메뉴와
연결을 시켜주어야 합니다.

요즘 대부분의 브라우저들은 자바스크립트를 대부분 제공하기 때문에, 필수적으로
하지는 않아도 되는 부분인 것 같아는 보입니다만,
자바스크립트가 동작하는 환경의 장점을 잘 활용 할 뿐더러 자바스크립트가 동작하지 않는 환경에서도
잘 기능되도록
배려한 ‘겸손한 자바스크립트’의 한 예라고 볼 수도 있는
것 같습니다.
(신현석님의 글_접근성을 해치지 않는 Javascript의 사용으로부터 인용)한
(환 파트장님 말씀 인용)
마치며
개인적으로 이번 HCRP를 통해 반성도 많이 하고
다시 한번 접근성을
생각하며 작업을 해야겠다는 교훈 등 많은 것을 배운 좋은 시간이었습니다.
블로깅 내용 외의 의견 주신 다른 분들도 정말 너무너무 감사합니다!♥
나날이 발전하는 저와 하이브랩을 기대하며 이상으로 HCRP in 강남 블로깅을 마치겠습니다.
감사합니다 🙂