안녕하세요. 웹표준개발2팀
조정민, 황미애입니다.
2팀 HCRP에서 발표했던 내용을 정리해봤습니다😀
접수하기(폼전송), 확인or취소, 바로가기 등 클릭버튼의 요소는 어떤 것을 사용하고 계시나요?
초기화할 필요도 없고 상대적으로 이슈발생확률이 적은 a요소를
자주 사용하고 계시진 않나요?
a, button, input의 차이점과 접근성에 대해 알아보겠습니다!
–
a(anchor) : 페이지 링크를 ‘연결’하기 위한 버튼
–
button : 값을 받거나, 사용자
인터페이스를 정의하는 요소
–
input : 값을 받거나 전달할 때 사용하는 요소
▶각 요소의 차이
1. a(anchor)
a 요소는 참조하는 페이지를 ‘연결’하기
위한 버튼이므로, 유효한 url값을 넣어야 합니다.
만약 참조하는 url이 없이 포커스를 받아야 한다면(혹은 특정 인터페이스 조작이 필요하다면) a요소 보다는
Button 또는 input을 사용해야 합니다.
여기서 알 수 있는 것은, 자주 볼 수 있는 다음과 같은
형태인데요.
![]()
페이지 내에서 열리는 레이어팝업 등의 퍼포먼스를 위해 a요소에 빈 url 값(#)을
대신하고 onclick을 넣은 구조입니다.
a요소는 유효하는
url값을 갖고 있어야 하기 때문에 이는 정의에 맞지 않은 구조라고
볼 수 있습니다.
레이어팝업, 배너의 이전/다음 버튼 등의 페이지 이동 없이 퍼포먼스가
실행되어야 한다면,
a요소가 아닌 button
또는 input 요소를 사용하는 것이 바람직하다고 볼 수 있습니다.
2. input
Input은 데이터를 전송하거나 값을 받을 때 사용하며,
타입 속성중 submit,
button, reset은 각각 송신(submit), 범용(button), 리셋(reset)의 역할을 합니다.
3. button
Button도 submit,
button, reset 타입이 있는데,각 타입이 수행하는 일은 input과 동일합니다.
그럼 button이
input과 다른 점은 뭘까요?
–
Button은 이미지나 텍스트 등을 포함하여 유연한 디자인이 가능합니다.
한가지 주의 할 점!
button은 브라우저마다 기본값을 다르게 갖고 있기 때문에 type을 반드시 명시해줘야
합니다.
![]()
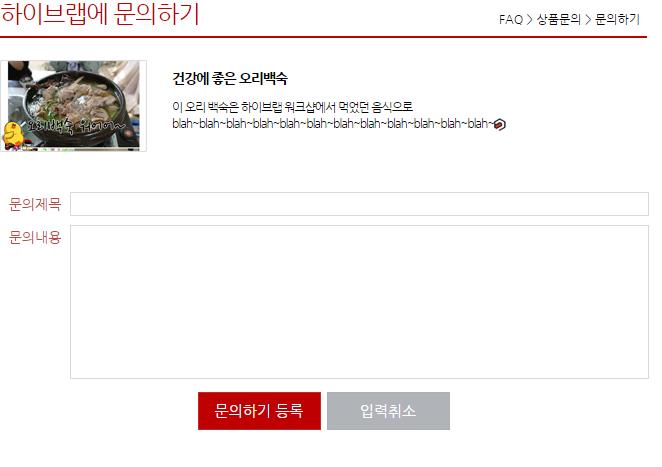
▶사례
예시 이미지)

그렇다면 위 예시이미지의 ‘문의하기 등록’ 버튼과 ‘입력취소’ 버튼은
어떤 요소로 마크업하는 것이 더 효율적일까요?
앞에서 살펴 본 내용에 따르면, a요소보다는 button, input으로 하는 것이 의미에 맞는 마크업입니다.
하지만, 실제 개발을 적용하면 a, button, input 중 어느 요소를 사용해도 개발은 가능합니다.
하지만, 접근성 관점에서 보면
a요소를 사용하여 값을 전송하는 기능을 구현하게 되면
화면낭독기(센스리더 등)에서는 ‘~링크’ 라고 읽어주어,
시각장애인의
입장에서는 a요소로 구현했을 경우 이 버튼이 ‘~전송 버튼’ 이라고 확신하기 어려운 상황에 놓입니다.
때문에 마크업하기 좀 더 편하더라도, 개발에 이슈가 없더라도 각 요소를 의미있게(시멘틱하게) 사용하면 접근성도 높아집니다!
▶마치며
누구나 알 수 있을 법한 사소한 것들이지만, 쉽게 간과할 수 있는 내용인 것 같습니다.
좀 더 빠른, 좀 더 편한 웹문화를 위해 우리가 해야할
일은 이런 사소한 것부터 신경쓰는 것이 아닐까 라는 생각이 듭니다:D