안녕하세요. 하이브랩 웹표준개발2팀 고연주 입니다.
MS에서 2014년 4월 8일부터 윈도우XP에
대한 지원을 종료함에 따라 해당 OS의 기본 브라우저로
탑재되는
IE7의 점유율도 많이 떨어질 것으로 예상됩니다.
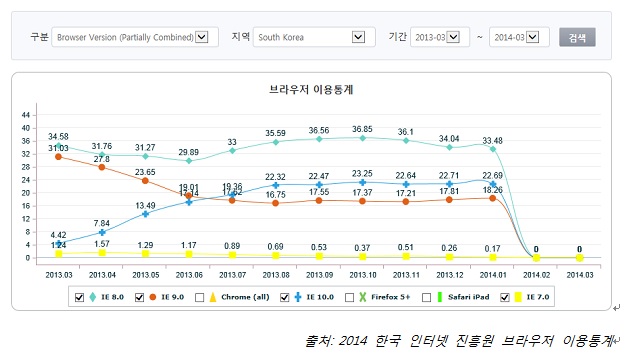
한국 인터넷 진흥원의 자료에 따르면 현재 국내에서 IE7의 점유율은 0.2% 미만임을 알 수 있습니다.
(노란색 그래프가 IE7 사용자 비율입니다)

그래서 IE7에서는 사용할 수 없거나 핵을 써야만 사용할 수 있는 속성들을 위주로 정리해보았습니다. (테스트환경 : window xp 모드 IE7, IE8)
1. :after, :before
-
지정한 요소에 가상의 컨텐츠를 추가하기 위한 선택자
-
float을 해제하기 위해 주로 사용했던 :after{display:block;clear:both;content:’ ’}를 IE7에서는 크로스브라우징을 위해 비표준 속성 zoom:1과 같이
사용하였으나 IE8 버전 이상에서는 zoom 속성 없이 사용
가능
2. table에서의 border-spacing
-
셀과 셀 사이의 간격을 설정(border-collapse:separate과
같이 쓰일 때)
IE8에서 border-collapse:separate,
border-spacing:10px 속성을 사용한 경우

IE7에서 border-collapse:separate, border-spacing:10px 속성을 사용한 경우 – 적용되지 않음

3. empty-cells:show
-
표에서 빈 셀의 표시여부 설정(border-collapse
속성의 값이 separate 일 때만 해당)
IE8에서 empty-cells:show 속성을
사용한 경우

IE7에서 empty-cells:show 속성을 사용한 경우 – 적용되지 않음

4. caption-side
-
table caption의 위치를 기본 값인 top 대신 bottom으로 줄 수 있음
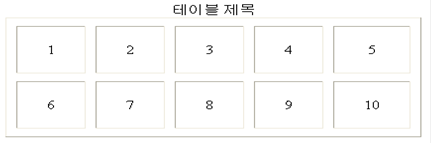
IE8에서 caption-side:bottom 속성을 사용한 경우 – 테이블
제목이 표 하단에 위치

IE7에서
caption-side:bottom 속성을
사용한 경우 – 적용되지 않음(기본값 top 적용)

5. outline
-
문서 흐름에 영향을 미치지 않는 border를
생성(박스모델에 영향을 미치지 않음)
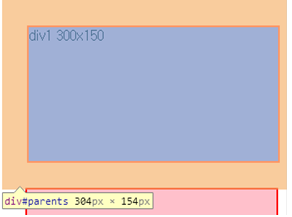
예를 들어, 가로 300px, 세로 150px 박스에
border:2px을 준 경우 실제 박스의 크기는 상하좌우 2px의 테두리가 포함되어 가로 304px, 세로 154px로
border는 테두리 두께만큼 박스 사이즈로 같이 늘어나게 됩니다.
테두리 두께가 커지면 박스가 차지하는 사이즈도 점점 커져서 border값이 들어간 콘텐츠를 작업할 때에는 width값과 border값을 계산해서 작업을 해야 레이아웃이 틀어지지 않게 됩니다.
border:2px solid red 속성을 적용한 경우

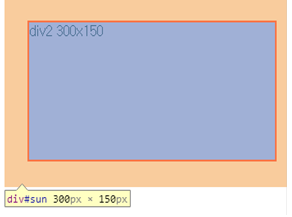
outline 속성으로 테두리를 준 경우 보이는 결과는 위와 동일하지만
박스의 사이즈는 그대로인 걸 알 수 있습니다. outline은 박스의 크기를 늘리는 게 아니라 단지
테두리만 생기는 것 뿐입니다.
그러나 outline 속성의 단점은 한 방향만 테두리를 지정할 수
없다는 것입니다.(오직 전체만 가능)
IE8에서 outline:2px solid red 속성을 적용한 경우

IE7에서
outline:2px solid red 속성을 사용한 경우 – 적용되지 않음

6. display:inline-block
-
인라인 요소처럼 줄바꿈 없이 일렬로 나열 되지만 사이즈(width,
height, 상하좌우 margin)를 부여할 수 있음 -
IE7에서는
span과 같은 인라인 요소만 display:inline-block 사용이 가능했지만 IE8에서는 div와 같은 블록 요소에도 display:inline-block 속성을 사용할 수 있음
IE7에서 블록 요소(div)에 display:inline-block 속성을 사용한 경우 – 적용되지 않음

IE8에서 블록 요소(div)에 display:inline-block 속성을 사용한 경우

생각나는 6가지만
간략히 정리해보았는데, IE7을 제외한다면 지금보다는 핵의 사용도 줄어들 것이고,
크로스브라우징이 훨씬 수월해지지 않을까 생각됩니다.