안녕하세요. 하이브랩 웹표준개발1팀 홍나영입니다.
입력폼의 안내문구 작업 중, placeholder 속성을 사용하며 다양한 style을 입혀보았습니다.
어떤 style 적용이 가능할까요?
먼저, placeholder에 대하여 알아보겠습니다. 😀
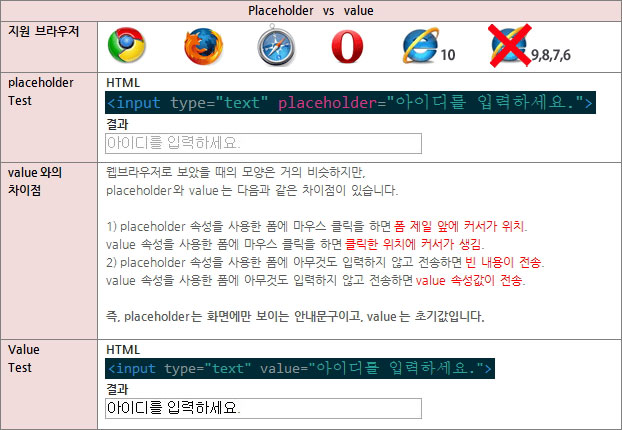
STEP1. placeholder란?
Placeholder는 HTML5에 추가된 속성입니다.
사용자를 위해, 입력폼에 들어가야 할 값을 미리 알려주는 “(단어나 짧은 문장의)힌트” 역할을 합니다.

STEP2. placeholder에 style 입히기
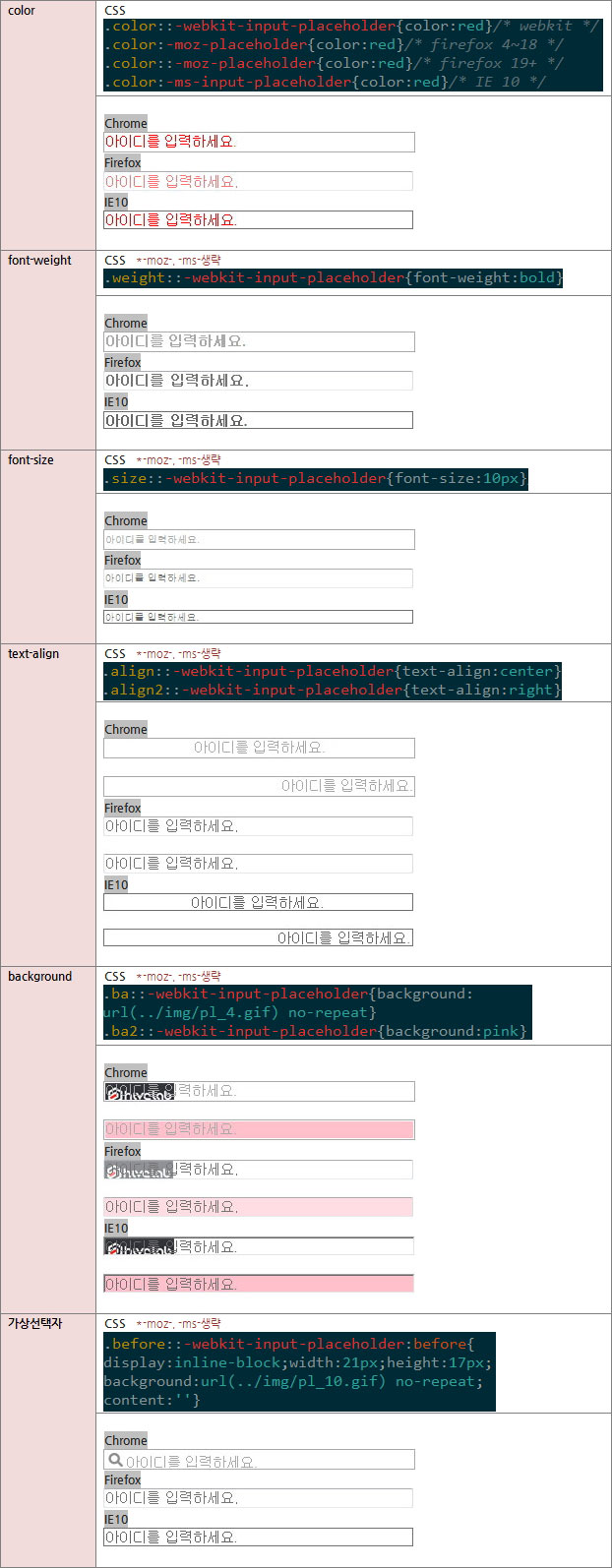
Placeholder에 CSS로 style을 입혀보겠습니다.
현재 HTML5 표준안은 아직 확정이 아닙니다.
표준이 아니란 이야기는 아직 모든 브라우저가 동일한 효과를 나타내지 못한다는 뜻이기도 합니다.
그렇기 때문에, placeholder에 style을 입히기 위해서는, 각 브라우저에 맞는 벤더 전용 속성을 사용해야 합니다.
* 각 브라우저에서 테스트 해 볼 수 있는 url 첨부합니다. (현 게시판과 화면구성이 동일하니 창이 안열렸나…혼동하지 마세용 ^-^)
http://hongnayoung.dothome.co.kr/placeholder_v1.html
하단의 표는 Chrome, Firefox, IE10의 결과값을 캡쳐하였습니다.

Chrome과 Firefox 그리고 IE10브라우저의 결과만 확인해 보았습니다.
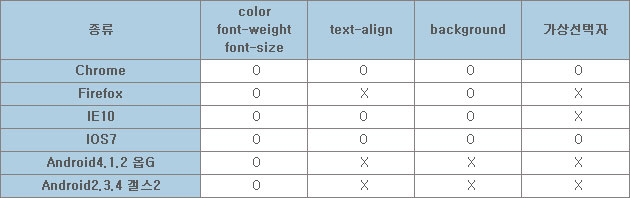
이외에 모바일 기기별 결과는 어떻게 나올까요?

STEP3. 결론
placeholder의 style속성은 브라우저와 모바일 OS버전별로 지원에 차이가 있습니다.
color, font-weight, font-size정도의 text style은 지금 바로 사용 가능해도
그 이외의 style은 아직 활용하기에는 부족한 것 같습니다.
STEP+. 보너스 이슈
placeholder의 Android 버그를 공유합니다.
Android 4.X대에서는 placeholder의 개행이 구현되지 않는 버그가 있습니다.
올바른 구현

Android 4.1.2

감사합니다. 😀