안녕하세요. 웹접근성팀 성주영입니다.
웹접근성 관련 프로젝트 개발 시 유용한 접근성 평가 도구들을 몇가지 소개해 봅니다.
open-wax
브라우저 확장프로그램으로 추가하여 실행
크롬용 open-wax 바로가기 | 파이어폭스용 open-wax 바로가기 | IE 에서 사용 링크 우클릭 후 북마크로 추가 하거나 드래그하여 북마크바에 놓으면 사용 가능

※ open-wax는 http://openwax.miya.pe.kr/ 최근 wax scores 표시되므로, 대외비 등 민감한 사이트 검수 시 옵션에서 결과값 제공 체크를 해지하고 사용하세요.
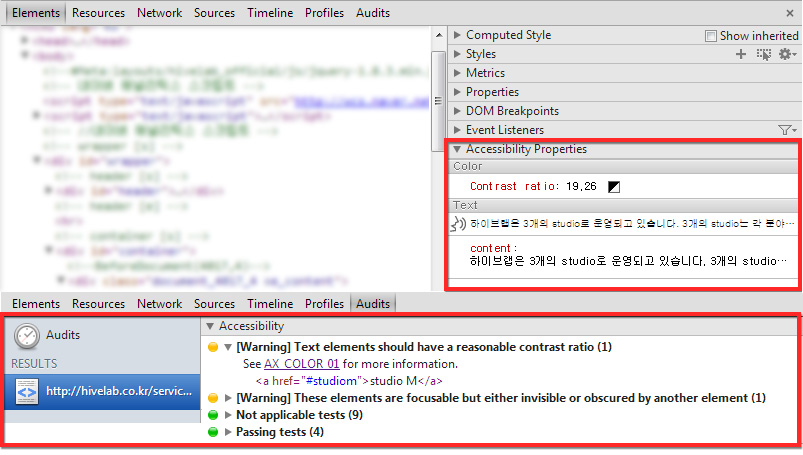
Accessibility Developer Tools (Google Accessibility)
브라우저 확장프로그램으로 추가하여 사용

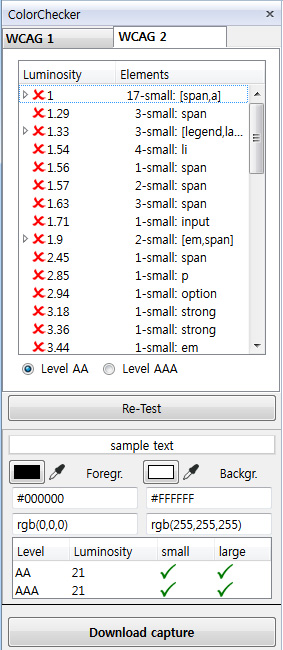
WCAG Contrast checker : 텍스트 명도대비 확인
브라우저 확장프로그램으로 추가하여 사용

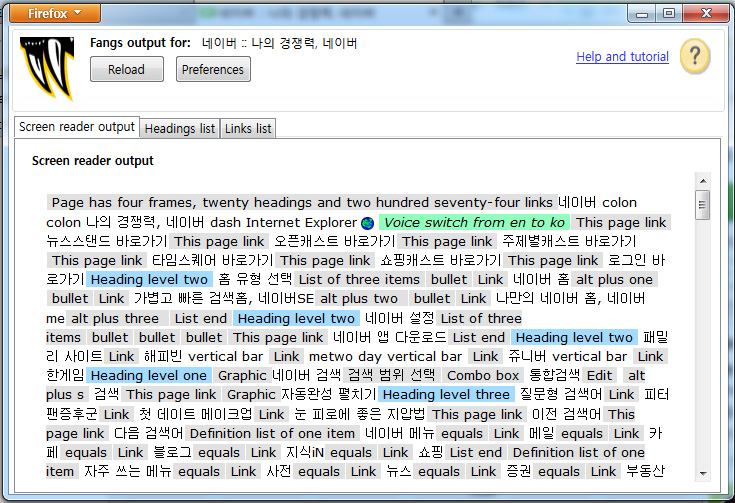
fangs : 스크린리더기가 읽는 화면을 텍스트로 보여줌
브라우저 확장프로그램으로 추가하여 사용

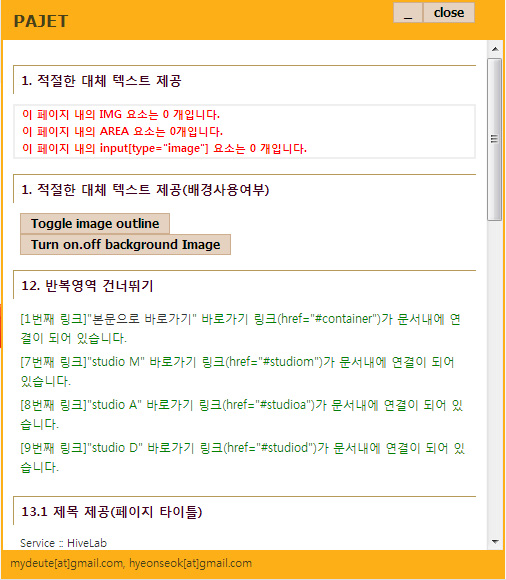
pajet | http://pajet.net
pajet 실행 링크 우클릭 후 북마크로 추가 하거나 드래그하여 북마크바에 놓으면 사용 가능.

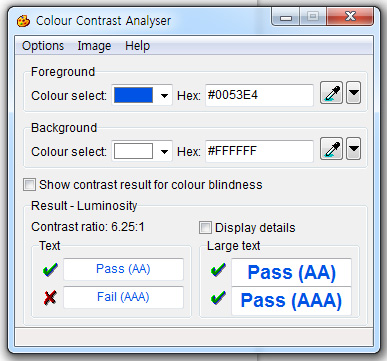
color contrast analyer : 명도대비 확인
실행파일 다운로드 링크에서 다운로드 받아 실행

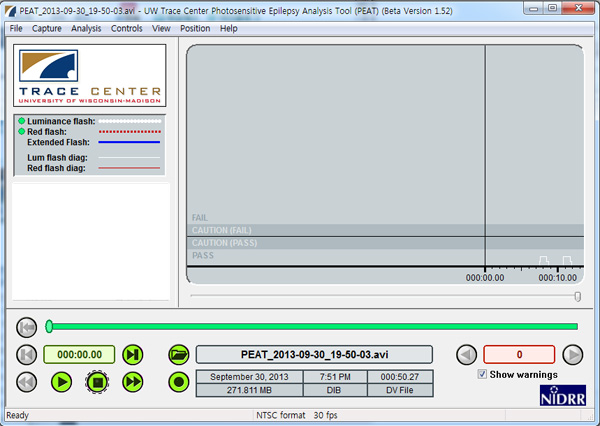
PEAT (Photosensitive Epilepsy Analysis Tool) : 깜빡임과 번쩍임 사용 확인
실행파일 다운로드 링크에서 다운로드 받아 실행

그 외, 사이트 주소 및 파일 업로드로 확인 가능한 사이트
http://achecker.ca/checker/index.php
감사합니다.