안녕하세요. 웹표준개발2팀 최다정입니다.
블록요소를 가운데 정렬하는 방법은 float, margin을 사용하거나 position으로 위치를 고정하는 등 상황에 따라 다양한 방법이 있습니다.
업무를 하다보면 너비가 늘어나거나 개수가 추가되어도 UI가 유지되도록 유동적인 상황을 고려해 마크업해야 할 때도 있는데요.
이번 블로깅에서는 지난 10월 7일 HCRP에서 진행된 내용으로, 크로스브라우징과 유지보수까지 고려한 유동적인 블록요소의 가운데 정렬 방법을 알아보겠습니다.
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
: 유동적인 block(div)요소 가운데 정렬하기 in HCRP
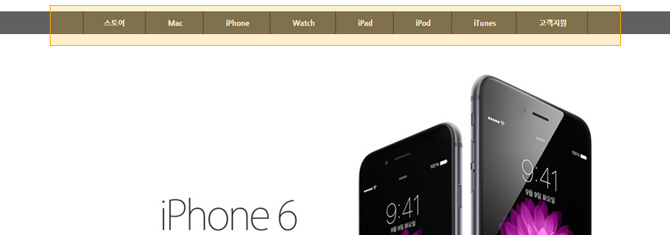
여기 LNB가 있습니다.
LNB를 가운데 정렬하려면 CSS를 어떻게 해야할까요?

여러 방법이 있지만 그 중에 몇 가지만 알아보겠습니다.
![]()
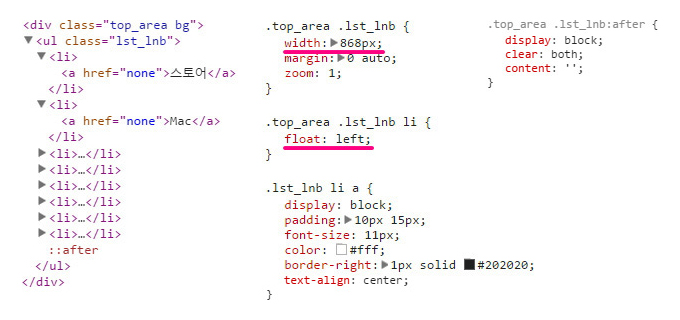
자식요소인 li에 float을 적용하고, li들의 총 너비를 부모요소인 ul의 width에 반영합니다.
margin:0 auto를 활용해 ul이 중앙에 오도록 합니다. 그리고 li의 float을 해제하는 코드도 추가 되어야겠죠?


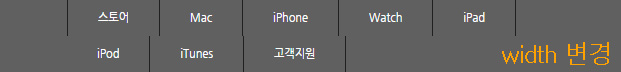
그런데 만약 LNB 메뉴의 너비가 변경되거나, 메뉴가 추가된다면?


UI는 깨집니다…ㅠㅠ
float을 활용한 방법1)의 단점은 가변에 취약하다는 것입니다. li의 너비가 변경되거나 개수가 추가되면 ul의 너비 또한 계속 변경해줘야 합니다. 물론 유지보수에도 영향을 줄 것입니다.
![]()
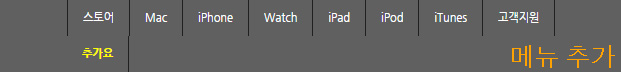
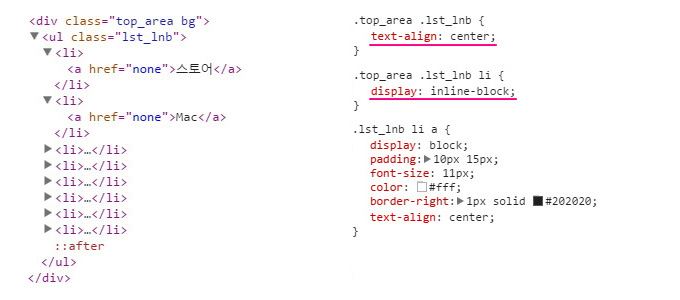
방법2)는 방법1)의 가변(width)에 대한 단점을 잘 보완하였습니다.
![]()
display:inline-block을 블록요소인 li에 적용해 블록+인라인요소의 성격을 모두 갖도록 했습니다. 이렇게 되면 부모요소 ul의 text-align:center로 인해 li는 늘 가운데로 맞춰지게 됩니다. 너비와 개수를 추가해도 말이죠.


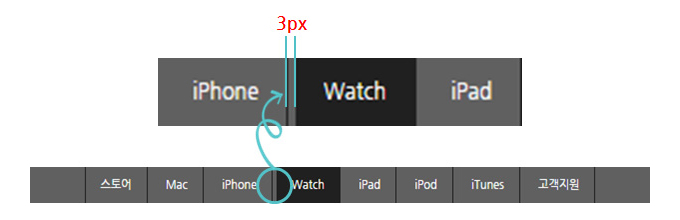
하지만, 이 방법도 역시 문제점이 있습니다.
바로 개행문자 여백인데요. inline-block을 사용하면 마크업 시 키보드 [Enter]키로 개행처리한 부분을 텍스트로 인식하기 때문에 우측에 약 3~4px 정도의 여백이 발생합니다. 이 크기마저도 브라우저별로 차이가 있기때문에 크로스브라우징에 문제가 됩니다.

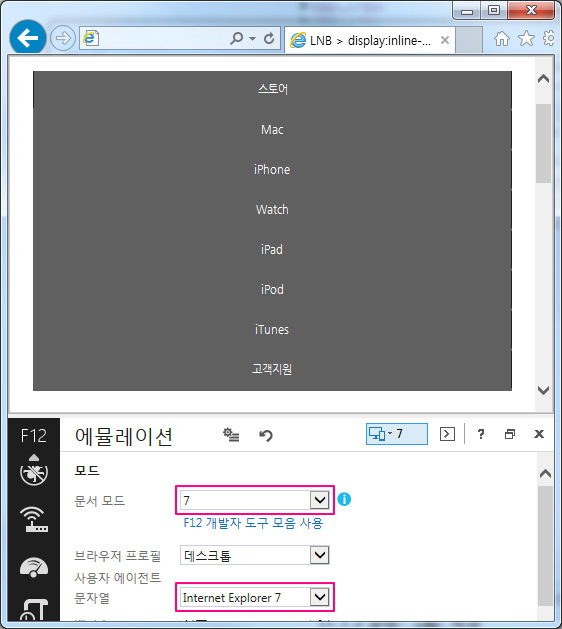
또한 ie7 브라우저에서는 블록요소에 display:inline-block이 적용되지 않아 UI가 깨집니다. 어이쿠야.

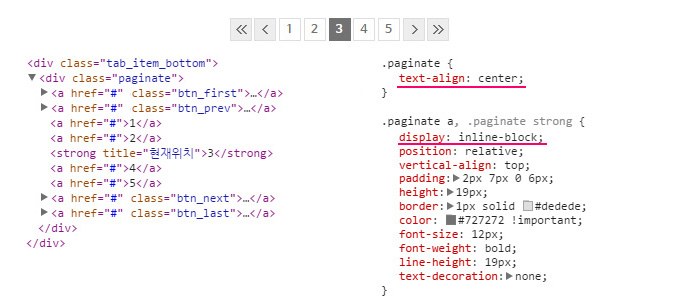
![]()
Pagenate도 자식요소인 a에 inline-block을, 부모요소 .pagenate에 가운데 정렬 속성을 적용하였습니다.

마찬가지로 inline-block으로 인한 개행문자 여백이 발생합니다.

지금까지 몇 가지 예시들을 통해 블록요소 가운데 정렬 방법을 알아보았는데요.
이 사례들에서 나타난 문제점을 정리하자면,
![]()
- width값이 변하면 UI가 깨진다.
- 개행문자로 인해 의도치않은 여백이 생긴다.
- inline-block을 블록요소에 적용하면 ie7에서 깨진다.이 모든 문제점을 float과 inline-block을 사용하여 해결할 수 있습니다~
방법1)과 방법2)를 합친 셈이죠.
![]()
이 해결방법의 핵심은 inline-block을 어디에 사용하느냐 입니다.
대부분 inline-block을 방법2)처럼 li요소에 적용합니다. 그래서 늘 개행문자 문제가 발생하는데요.
하지만 이번에는 조금 다르게,
① 자식요소 li에 float:left를 적용 : 개행문자 공백을 제거
② 부모요소 ul에 display:inline-block 적용 : 인라인+블록요소의 성격을 갖게 됨
③ 상위 부모요소 div에 text-align:center를 적용 : 하위 콘텐츠를 가운데 정렬함
우려했던 문제들을 완.벽.하.게. 해결할 수 있겠죠~?!
어떻게 적용하면 되는지 차근차근 살펴보겠습니다.
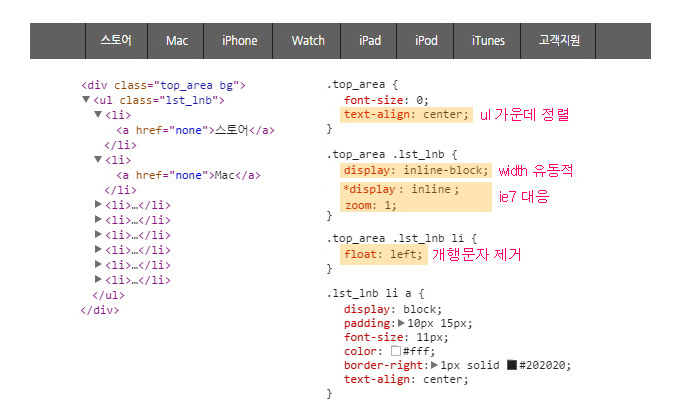
![]()
방법1)과 동일한 구조의 LNB입니다.
자식요소 li에 float:left로 왼쪽으로 붙이고, 부모요소 ul에 display:inline-block을 적용해 상위 부모요소의 text-align:center가 반영되도록 하였습니다.

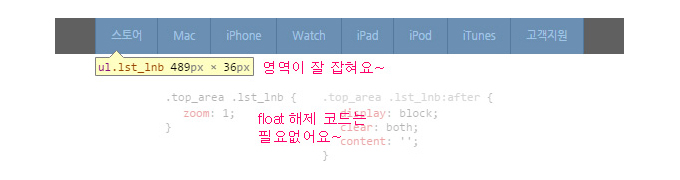
참고로 자식요소 li에 float을 사용했기 때문에 부모요소 ul 위치에서 float 해제코드를 써야하는데요.
이 방식의 경우 float을 해제하지 않아도 된다는 장점이 있습니다.
float 해제코드가 없는데도 영역이 잘 잡히는 것을 확인할 수 있습니다.

더 자세한 내용은 아래의 코드를 확인해보세요~

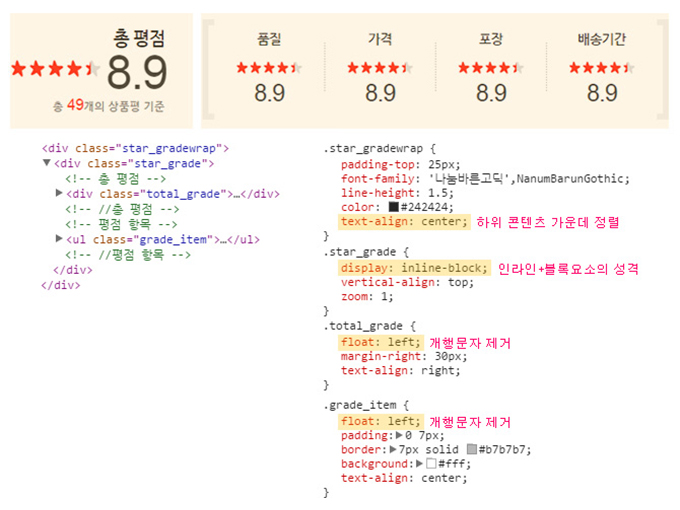
![]()
별점은 LNB와는 다른 태그를 사용하였지만 블록요소를 사용하여 전체적인 구조는 동일합니다.
LNB의 li요소에 해당하는 2개의 자식요소(.total_grade / .grade_item)에 각각 float으로 개행문자를 제거하고, ul에 해당하는 부모요소 .star_grade에 inline-block을, 전체를 감싸는 .star_gradewrap에는 text-align:center를 적용하였습니다.


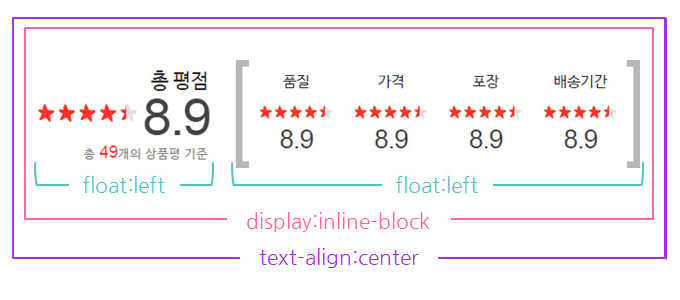
전체적으로는 아래의 그림같이 적용된 것입니다.

결론적으로 float과 inline-block을 활용한 가운데 정렬 방법은 이런 장점을 가지고 있습니다.
![]()
- 요소가 추가되거나 width값이 변해도 UI는 깨지지않고 유동적인 대응이 가능하다.
- 개행문자의 공백이 없어 크로스브라우징에 좋다.
- ie7에서도 잘 나온다.
- float 해제코드가 필요없다.
- 유사한 마크업 구조일 경우, CSS만 수정하면 현재 운영되는 콘텐츠에도 바로 적용할 수 있다.– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
지금까지 유동적인 블록요소를 가운데 정렬 방법에 대해 알아보았는데요.
이미 알고있는 CSS 속성이지만 어디에 적용하는냐에 따라 유동적인 관리까지 가능하다는 점이 효율적인 것 같습니다.
그럼 이상으로 블로깅을 마치겠습니다. 감사합니다.^^