안녕하세요. 웹표준개발2팀
고연주입니다.
다음과 같이 메인 페이지에서 흔히 볼 수 있는 롤링배너…어떻게 마크업
하고 계신가요?!
지난 10월 7일 HCRP에서 진행된 내용을 토대로 얻은 의견을 정리하였습니다.
* 목차
1. 접근성에 관한 이야기
2. 시멘틱 구조에 관한 이야기
1. 접근성에 관한 이야기
롤링배너를 마크업하기에 앞서 롤링배너와 관련 있는 접근성은 지침은 아래와 같습니다.
1.1.1 (대체 텍스트) 텍스트 아닌 콘텐츠에는 대체 텍스트를 제공해야
한다.
– 텍스트가
아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
2.1.1 (키보드 사용 보장) 모든 기능은 키보드만으로도 사용할 수
있어야 한다.
– 웹
페이지에서 제공하는 모든 기능을 키보드만으로도 사용할 수 있도록 제공해야 한다.
2.2.2 (정지 기능 제공) 자동으로 변경되는 콘텐츠는 움직임을 제어할
수 있어야 한다.
– 웹
콘텐츠에서 스크롤 및 자동 갱신되는 콘텐츠를 장애인 사용자가 이용할 수 있도록
일시 정지할 수 있는 방법을 제공해야 한다.
(저시력자나 지적장애인들은 이동하거나 스크롤되는 콘텐츠를 인지하기
어려우므로, 웹 콘텐츠는
사용자가 이동이나 스크롤을 일시 정지시키거나,
지나간 콘텐츠 또는 앞으로 나타날 콘텐츠의 사용이 가능하도록
“앞으로 이동“, “뒤로 이동“, “정지” 등의 컨트롤을 제공한다.)
(출처 : 웹 접근성 연구소
한국형 웹 콘텐츠 접근성 지침 2.0)
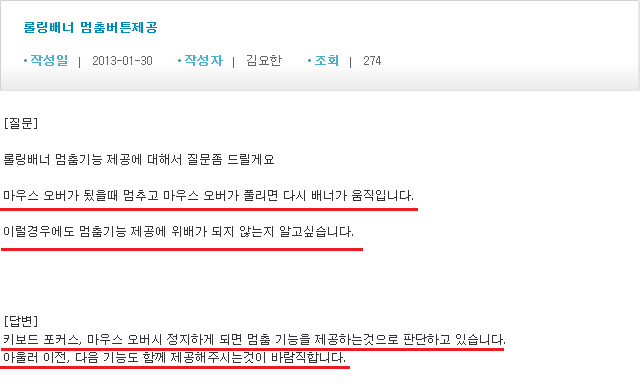
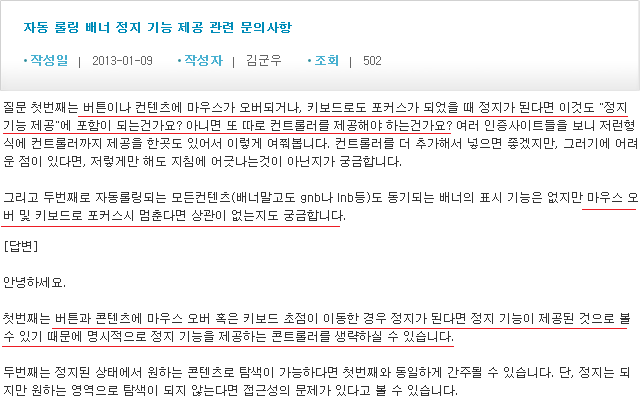
그러나, 앞/뒤, 재생/정지 버튼… 반드시 제공해야 접근성을 지키는 것일까요?


웹 접근성 연구소의 답변을 요약하면,
재생/정지 버튼 등을 제공하지 않아도 마우스 오버, 키보드 포커스 시 콘텐츠의 제어가 가능하다면
접근성에 위배되지는 않으나, 사용자에게
가장 직관적이고 도움이 되는 것은 재생/정지 버튼을
제공하는 것이라고 합니다.
위 요약에 근거한 결과물을 나열하면,
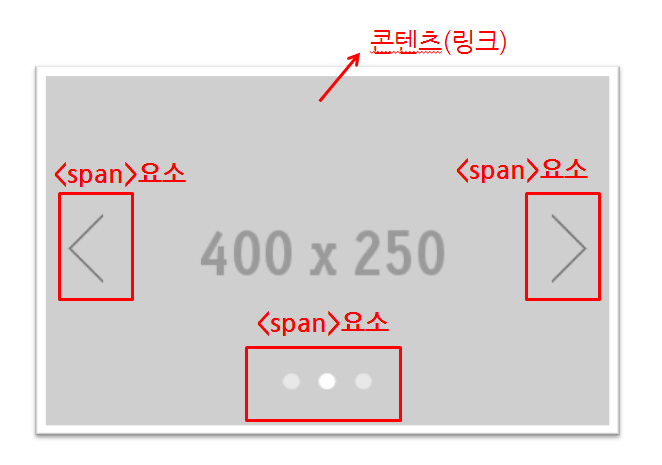
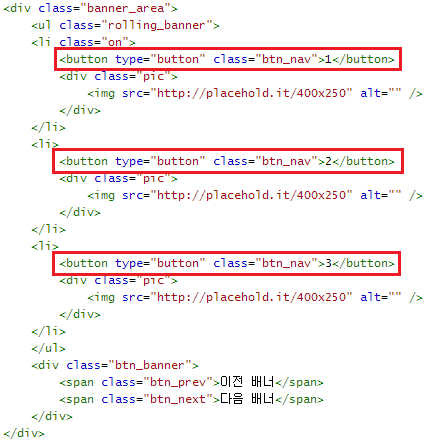
1. 콘텐츠 요소가 탭키로 접근이 가능하다면, 페이징 네비게이션과 이전/다음 버튼은 <span> 태그로 마크업 해도 무방합니다.


2. 콘텐츠 요소에 포커스가 갔을 때 정지기능이 제공이 된다면 정지재생
컨트롤러가 없어도 접근성에 위배되지 않지만,
직관적으로 하기 위해서는 정지/재생 컨트롤러를 제공해야 합니다.

하지만 1번의 결함은, 콘텐츠
요소에 포커스가 가는 태그가 없을 경우, 시각적으로 볼 수 있는 방법이 없습니다.
(컨트롤러는 <span> 요소이므로)
이러한 결함을 방지하기 위해서는 페이징 네비게이션이
<span> 으로 제공이 되지 않아야 합니다.

2. 시멘틱 구조에 관한 이야기
페이지 네비게이션에는 대부분 이벤트(클릭/마우스오버)발생 시, 해당
콘텐츠를 보여주는 기능이 포함되어 있습니다.
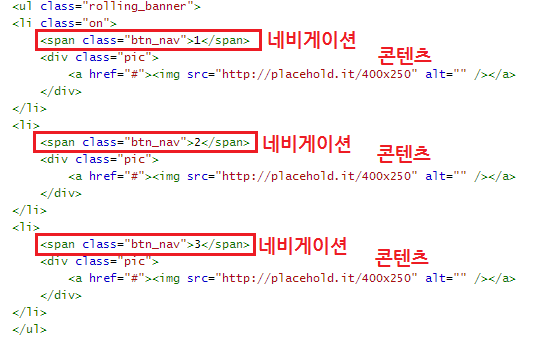
네비게이션과 해당 콘텐츠는 서로 짝을 이루는 구조이기 때문에, 시멘틱
마크업 구조로 보았을 경우에,
1네비게이션 – 1콘텐츠, 2네비게이션 – 2콘텐츠 구조로 마크업 하는 것이 가장 적합한 구조입니다.
키보드만 이용하는 경우 및 시각장애 환경에서 링크와 배너를 따로따로 모아 놓은 경우보다 사용성이 좋기 때문입니다.

중앙정렬 가변의 까다로움 때문에, 네비게이션을 따로 빼는 구조를 사용하기도 하지만,
display:inline-block을 이용한 중앙정렬을 이용하면, 쉽게 같이 묶어서 제공을 할 수 있습니다.
마지막으로 이전/다음, 정지/재생 컨트롤러는
콘텐츠를 본 뒤에 이전/다음 컨트롤러로 더 볼지 안 볼지를 결정하는데,
이전/다음 버튼이 먼저 나오면 어떤 것이 있는지 모른 채 진행되기 때문에, 뒤에 제공되는 것이 좋습니다.

3. 결론
HCRP에서도 롤링배너의 접근성과 마크업에 대해 의견이 분분하였는데,
접근성에 대해서는
이슈에 따라 해석하기 나름이라 위의 내용을 고려하여, 상황에 맞게 마크업하면 되지 않을까 생각됩니다.