안녕하세요. 웹표준개발 1팀 서재영입니다.
position:fixed는 모바일 웹 초기부터 다양한 이슈가 있었던 상당히 골치아픈 녀석입니다.
이번에는 그 이슈들 중에서 fixed 영역 내 이미지 블러 현상에 대해서 알아보겠습니다.
1. 이슈 개요
- 현상 : position:fixed 속성을 준 영역 내부에 이미지가 부옅게 흐려보이는 현상.
- 발생환경 : Android 4.1.x / 기본 브라우저
- 특이사항 : border도 함께 흐려짐. retina display로 이미지를 축소하였을 때 더 잘 나타남.
- 원인 : Android 특정 버전 기본 브라우저의 렌더링 이슈
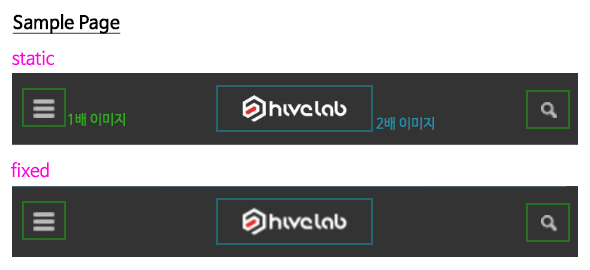
[실제 이슈 화면]
처음 로딩시 static/relative/absolute 였다가 스크롤을 내리면 fixed로 바뀔 때, 블러 현상이 일어나는 것을 볼 수 있음


2. TEST
보다 분명한 확인을 위하여 태그와 속성, 텍스트의 유무 등을 다르게 하여 테스트를 시행해보았습니다.
- 테스트 환경 : 갤럭시 노트 / Android 4.1.2 / 기본 브라우저
- 테스트 조건 : img태그, background-image / position:static, float, position:relative, position:absolute

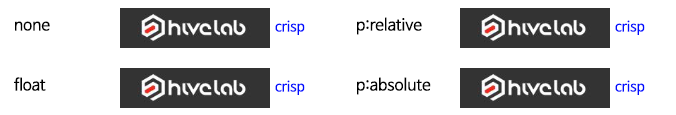
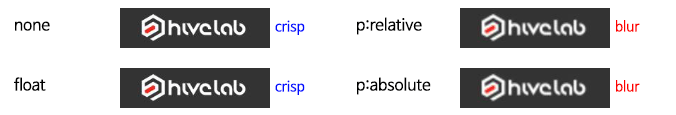
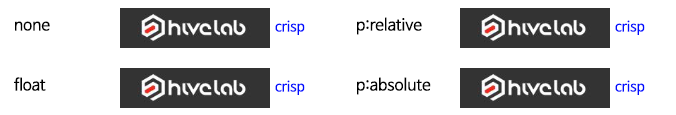
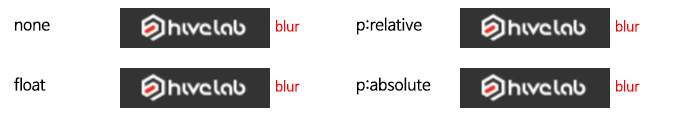
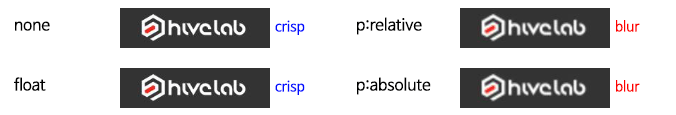
[img 태그]
1) img 태그 with text
<img>text




2) img 태그 without text
<img>






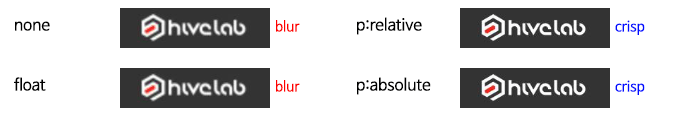
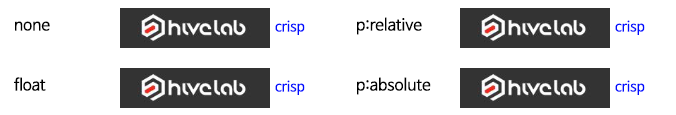
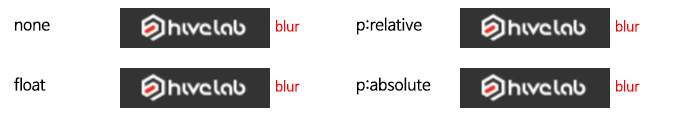
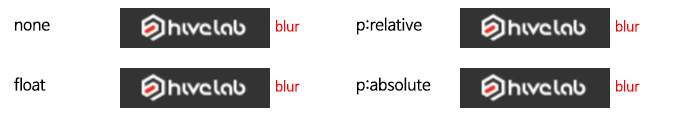
[background-image]
1) background-image with text
<span>text<span>


<span>text<span> blind처리(font-size:0;line-height:0)


<span class=”img”><span><span>text<span>


2) background-image without text
<span class=”img”><span>


[테스트 결과]
- text를 자식요소로 가지고 있으면 블러 현상이 일어나지 않는다.
- 자식요소로 text를 가지더라도 font-size와 line-height값이 0이거나 text가 해당 영역 밖으로 나가면 블러 현상이 일어난다.
- text나 img가 인접요소이면 블러 현상이 일어나지 않는다.
- 인접요소의 자식요소가 text인 경우 블러 현상이 일어나지 않는다.
- 해당 요소나 인접요소가 position으로 띄워져 있으면 인접해 있더라도 블러 현상이 일어난다.
- img태그가 position으로 띄워져 있으면 블러 현상이 일어나지 않는다.
- img태그에 opacity:1미만을 부여하면 블러 현상이 일어나지 않는다.
3. 대안
테스트 결과를 바탕으로 실무시에 블러 현상을 방지하기 위한 대안을 생각해 보았습니다.
1) img 태그 사용시
img태그에 position:relative나 position:absolute 속성을 사용
2) 태그 내 IS기법 사용시
font-size:1px;line-height:1px로 텍스트 영역을 최소화 시킨 후 color:transparent로 투명 처리
.img{ ~~ font-size:1px;line-height:1px;color:transparent}
*opacity:0이 아닌 color:transparent를 사용하는 이유 : opacity:0은 톡백에서 읽지 않음.
3) 가상클래스의 IS기법 사용시
2번 방식과 유사
.tag:before{ ~~ color:transparent;content:’.’}
*content:’ ‘에는 공백을 제외한 text를 사용해야 함.
4. 추가 테스트
fixed 영역 내 스크롤이나 플리킹 UIO에 대한 테스트를 추가로 수행하였습니다.
Background-image

img 태그

- 플리킹 영역의 나열되는 태그들이 display:inline-block 속성이면 블러현상이 일어나지 않는다.
테스트 결과 중 [text나 img가 인접요소이면 블러 현상이 일어나지 않는다]와 관련이 있는 것으로 보임. - display:block 속성을 가지고 있으면 블러 현상이 일어난다.
- display:block 속성에서 대안 마크업을 적용하면 블러 현상이 일어나지 않는다.
- img태그의 경우 : 플리킹 영역 wrap내부의 ul의 영역이 wrap의 영역보다 클 경우(width/height 모두) 에 블러 현상이 나타난다.
플리킹 적용시 ul이 wrap영역보다 클 수 밖에 없음 -> display:inline-block 속성을 활용하는 것이 안정적
5. 결론
- 해당 현상이 일어나는 기기의 범위가 Android 4.1.x로 제한적
fixed 영역 내 들어가는 이미지는 대개 단순한 아이콘
-> 실제로는 논이슈 처리하는 경우가 많음. - 그러나 단순한 이미지가 아닌 중요한 이미지가 들어가게 될 경우도 있고, 간단한 마크업으로 이슈 방지가 가능한만큼 되도록 대응하는 것이 바람직함. (Android 4.1.x가 사라지는 그날까지…!)