안녕하세요 웹표준개발 4팀 이요한입니다.
높이값이 다른 리스트를 정렬할 때 어떻게 하시나요?
보통 해당 컨텐츠의 높이가 고정이라서 height를 지정할 수 있다면,
li요소를 float:left 선언하여 정렬하실겁니다
그런데 li의 높이를 고정할 수 없는, 즉 컨텐츠가 유동적일 때 float을 주게되면,
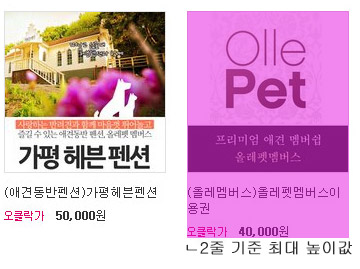
컨텐츠에 따라 li의 높이값이 다르기 때문에 그림1과 같은 상황이 발생하게 됩니다.

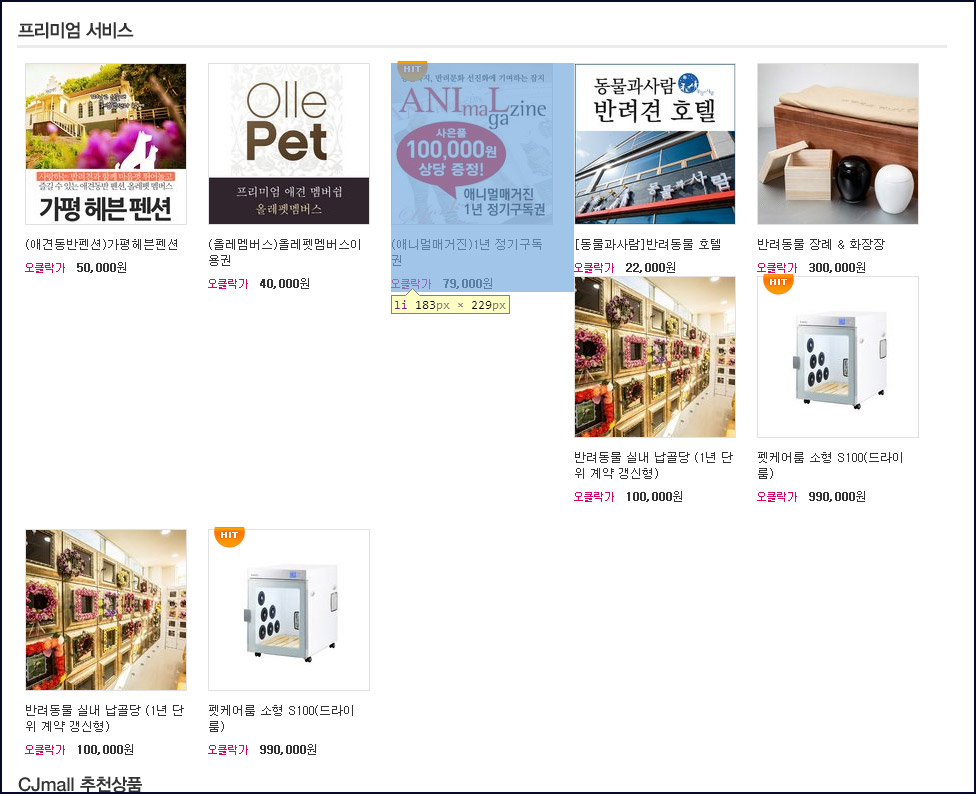
[그림 1] – li에 float:left 선언된 리스트
[그림1] 설명 : float:left로 정렬시킨 li는 컨텐츠의 높이가 유동적일 때 높이가 더 긴 li의 뒤에 오는 li가 높이가 긴 li에 걸리기 때문에 발생합니다.
(에라이~ )
이렇게 상품리스트같은 형태에서 높이값이 달라도 올바르게 정렬되도록 하는 요구가 생기는데,
이를 해결하는 방법을 알아보도록 하겠습니다.
방법 1. li에 최대 height속성 선언
li의 콘텐츠가 유동적이지만, 정책상 최대 높이값을 알 수 있다면, height속성에 해당값을 넣어주면 됩니다.
그림1을 예로 들자면,
이미지를 설명하는 text가 최대 2줄까지 노출되어야 한다면, 2줄 높이가 최대 높이값이 되기 때문에 2줄일 때의 height를 선언하면 됩니다.

ex) ul li {height:300px}
하지만 이 방법은 정책이 바뀐다면, 유지보수를 해줘야 하는 단점 즉, 확장성이 없습니다.
방법 2. li가 아닌 ul단위로 리스트 개행
개발에 공유 할 때,
li가 아닌 ul을 for문 돌릴 수 있도록 가이드 하는 방법이 있습니다.
즉, 아래 코드와 같이 공유하시면 됩니다.
개발이 완료되어, 소스보기를 하면 아래 [그림2]와 같이 나오겠죠?
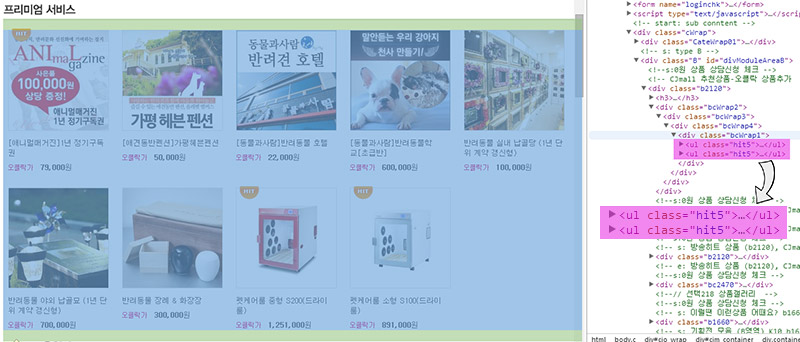
[그림 2]
ul의 높이가 li중의 최대 높이값을 가진 li의 높이만큼 되기 때문에 float:left로 정렬되어 있다 할 지라도 이슈없이 해결됩니다.
하지만 해결방법 2는 의미상 같은 리스트인데 개발 편의를 위해 리스트가 끊겼다 다시 시작하게 되며, 백단에서 추가적으로 분기처리를 해줘야 하는 단점이 있습니다.
방법 3. Css로 해결하기
마크업은 아래코드처럼 li가 loop 돌 수 있도록 개발에 가이드하면 됩니다.
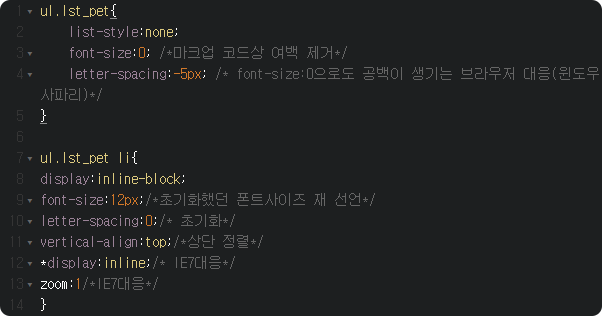
css는 다음과 같이 선언합니다.
1.먼저, ul에 font-size:0을 선언하여 자식요소인 li의 코드상 개행 처리하며 생긴 여백을 제거합니다.
(이에 대한 IE7은 따로 대응코드가 필요합니다. 2번 참고)
2.li요소의 display:inline-block을 선언하고, 폰트를 재 선언하여 줍니다.
또한 상단 정렬이 되도록 vertical-align:top을 선언하고, IE7대응을 위해 *display:inline;*zoom:1을 추가합니다.
아래 css 코드를 참조하세요.

-Test 환경
| OS | Browser | Comment |
|---|---|---|
| Win7 | IE11 | 에뮬레이터로 변경하면서 확인(IE7 ~ IE11) |
| Win7 | Firefox, Chrome, Opera, Safari | |
| Win7 | IETester로 확인 | IE7 ~ IE11 |
| XP | IE8 | Virtual Box로 확인(IE8 on XP) |
| Mac | Safari,Chorme | Macbook Air에서 확인 |
일반적으로 inline의 특성을 갖는 요소의 공백을 제거하는 방법으로 font-size:0을 사용하는 것은 익히 보셔서 아실 겁니다.
하지만, font-size:0으로도 html 코드상의 공백을 제거 할 수 없는 브라우저가 있는데 바로 윈도우용 Safari입니다.
클라이언트 RFP-사업 제안 요청서(Request for Propasal)-의 크로스브라우징 대상브라우저에 윈도우용 Safari가 있다면,
letter-spacing:-5px을 반드시 적용시켜주어야 합니다.
다만, 윈도우용 사파리가 2012년 5월 버전 5.1.7이후로 업데이트가 안되고 있다는 점은…
참고하셔야겠네요.
지금까지 ‘높이가 유동적인 리스트’를 정렬하는 방법에 대해 살펴보았습니다.
실무에서 해당 이슈가 있다면 새로운 방법으로 적용해도 좋을 것 같습니다.
==UIO 셋 공유==