안녕하세요.
하이브랩 웹표준개발1팀 방지은입니다.
HTML5 DTD에서 iframe을 사용할 때 문제점과 해결방법에 대해 공유합니다.
iframe을 사용할때 기본으로 선언했던 속성들이 있습니다.
<iframe src=” width=” height=”” frameborder=”0″ marginwidth=”0″ marginheight=”0″ scrolling=””>
HTML4.01 DTD에서 사용가능한 속성들중 HTML5 DTD에서는 사용할 수 없는 속성들이 있습니다.
frameborder, longdesc, marginwidth, marginheight, scrolling 입니다.
대부분 CSS로 해결이 가능합니다.
marginhegiht, marginwidth은 iframe에 불러오는 html body에 margin:0으로 해결
scrolling은 iframe에 불러오는 html body가 iframe의 크기를 넘지 않거나 body에 overflow:hidden으로 해결
하지만 frameborder=”0″의 경우 css border:0 으로 대체하면 IE에서는 border가 나타납니다.
그래서 Markup Validation에 검출이 되어도 frameborder=”0″을 선언할 수 밖에 없습니다.
참고: [개발일지] HTML5와 CSS 적용기 – 널리
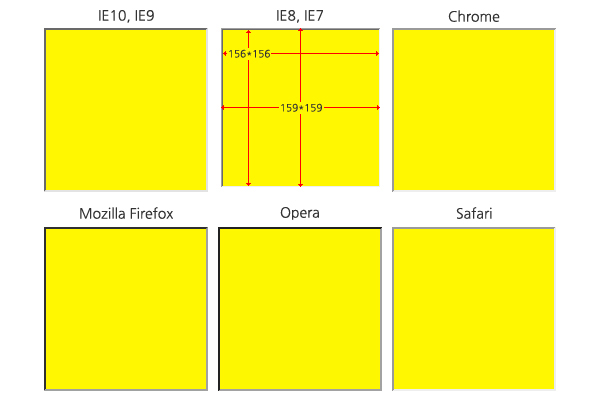
1. frameborder, css border 사용안함 iframe의 크기는 160×160이다.
<iframe src=”pang_12_iframe.html” width=”160″ height=”160″></iframe>

- 브라우저 별로 렌더링되는 border의 색상은 다르지만,border가 iframe의 크기 160×160에 포함되지 않고 border 사이즈(2px) 만큼 커진다.
전체크기 164×164, iframe 불러오는 영역 160×160
- IE8, IE7에서는 border 사이즈(좌상2px,우하1px)까지 160×160에 포함 시켜 렌더링하는데160×160도 아닌 159×159로 렌더링하고 있다.
전체크기 159×159, iframe 불러오는 영역 156×156
2. frameborder 사용안함, css border:none
<iframe src=”pang_12_iframe.html” width=”160″ height=”160″ style=”border:none”></iframe>

렌더링 비교
- IE8, IE7을 제외한 나머지 브라우저에서는 border없이 렌더링된다.
- IE8, IE7에서는 border:none이 적용이 안되고 border가 렌더링된다.
3. frameborder 사용안함, css border:1px solid #333
<iframe src=”pang_12_iframe.html” width=”160″ height=”160″ style=”border:1px solid #333″></iframe>

브라우저별 렌더링 비교
- IE8, IE7을 제외한 나머지 브라우저에서는 border:1px solid #333가 적용되어 렌더링된다.
- IE8, IE7에서는 border:1px solid #333이 적용이 되고 frameborder도 렌더링된다.첫번째 ‘1. frameborder, css border 사용안함’ 테스트에서 전체 크기가 159×159였는데
이 테스트에서 border를 주고 렌더링을 해보니 우,하에 흰색 1px border가 있었다.
그렇다면 기본 border가 상하좌우 2px씩이고 전체 크기가 159×159가 아니라 160×160이다.
4. frameborder 사용, css border 사용안함
<iframe src=”pang_12_iframe.html” width=”160″ height=”160″ frameborder=”0″></iframe>

frameborder=”0″을 사용했을 때는 모든 브라우저에서 border가 보이지 않는다.
5. 테스트
<div style=”position:relative”>
<iframe src=”pang_12_iframe.html” width=”160″ height=”160″ style=”position:absolute;top:0;left:0″>
</iframe>
<div style=”position:absolute;top:0;left:0;width:160px;height:160px;border:2px solid #fff”></div>
</div>
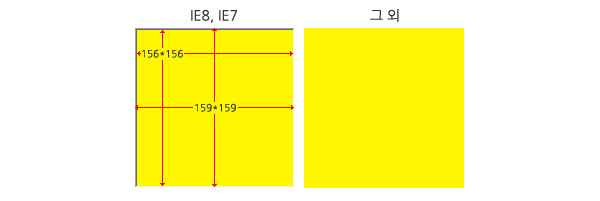
테스트 방법
iframe위에 흰색 라인이 있는 div를 position:absolute로 띄워서 iframe의 border를 가림
문제점
수정할 때 iframe의 크기가 변경되면 div의 크기도 변경해줘야 함
필요없는 div가 2번이나 사용됨
배경이 무늬가 있을경우 흰색 border가 노출됨
IE8, IE7에서 사이즈의 차이로 회색 border가 보임

| IE7,IE8 렌더링 이미지
IE8, IE7의 렌더링 사이즈에 맞게 핵을 사용
핵 사용으로 웹표준을 지키지 못함
6. 테스트2
<iframe src=”pang_12_iframe.html” width=”160″ height=”160″ style=”border:0 solid transparent”>
</iframe>
테스트 방법
iframe의 border-color값을 transparent를 줬음.
문제점
IE8 이하 버전에서는 border가 노출됨

7. 테스트3
<div style=”overflow:hidden;width:156px;height:156px”>
<iframe src=”pang_12_iframe.html” width=”160″ height=”160″ style=”margin:-2px 0 0 -2px”>
</iframe>
<div>
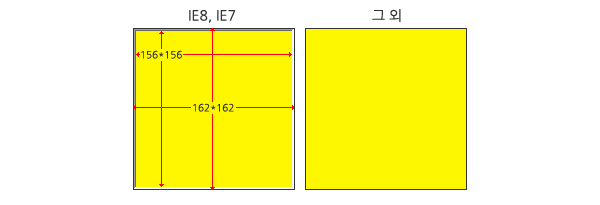
테스트 방법
iframe를 div로 감싸고 div에 width, height값을 주고 overflow:hidden을 선언.
iframe에 margin:-2px 0 0 -2px 선언하여 border를 가려준다.
문제점
IE7,IE8에서 렌더링 되면 iframe의 내용이 156×156이기 때문에 감싸는 div를 156×156 px로 선언함.
다른 브라우저에서는 160×160으로 렌더링 되기때문에 내용이 4px정도 잘려서 노출.

정리
저는 여러방법으로 테스트를 해봤고 ‘7. 테스트3’이 가장 좋은 방법이라고 생각하는데요.
iframe에 frameborder를 사용하지 않고 border가 노출되지 않는 방법에 대해 다른 의견있으시면 알려주세요.
의견
– IE7,IE8에서만 frameboder를 넣도록 개발에 요청하는 방법.