안녕하세요. Hivelab PMO팀 입니다.
어느덧 2017 년 한해가 저물어 가네요…..한살 들어감에 뭔지모를 헛헛함을 안고서
올해 저희팀에서 가장 도전적(?)이라고 할 수 있었던 Sketch 사용기에 대한
이야기를 들려드릴까 합니다.
저희팀의 3명의 기획자는 어느날 “스케치 한번 해볼래?” 라는 말을 듣게 되었고
“그게 뭔데요….?”
“그거 디자이너 툴이잖아요”
“그걸루 기획을?! 하라고욧!!!????”
이렇게 3명의 기획자는 한동안 신대륙을 개척하는 심정으로 리서치의 바다에 허우적댔습니다.
쉽게 말해 파워포인트로 만들었던 기획 산출물을
포토샵으로 만들라는 것과 같은 신선한 사건 (충격적인 사건) 임에 분명했습니다.
스케치 꿈나무로 시작하여 프로젝트를 무사히 마치고,
기획자 눈높이에서 간추려본 몇가지 내용을 알려드릴께요..히힛 (소곤소곤)
1. 스케치(Sketch)란?
주의 : 스케치북 아님 =_=
# App
# 백터 기반의 디자인 툴이라고 할 수 있으며,
특히 웹과 앱, UI 디자인에 최적화되어 있는 툴이라고 할 수 있습니다.
# 실행환경 : Mac에서만 사용 가능 (…고귀한 귀족이로다)
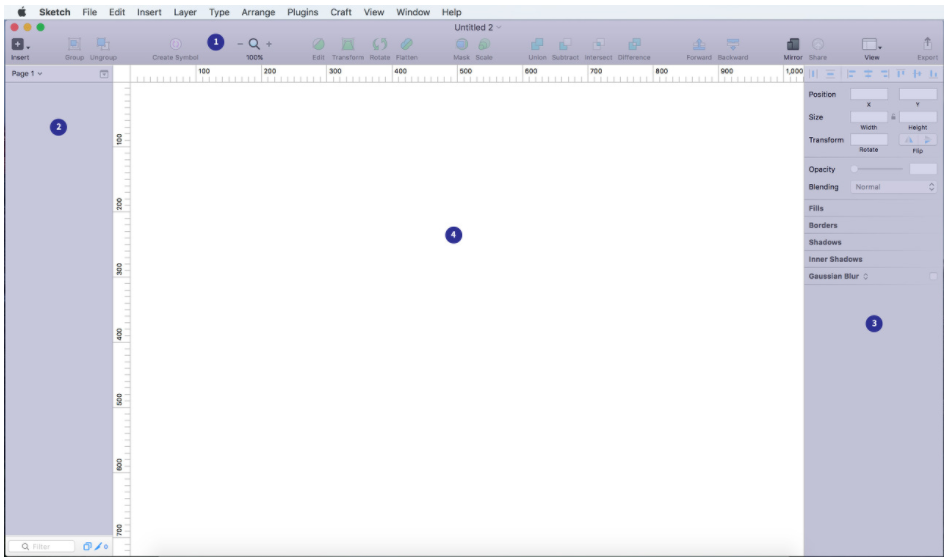
# 인터페이스
1) 툴바(Toolbar) / 2) 레이어 리스트 (Layer List) /
3) 인스펙터(Inspector) : 세부 속성 값 조절 / 4) 캔버스 (Canvas)
2. 주요기능
# 막상 Sketch를 설치 해 보면 , 뭔가 만만해 보이는 듯한 쉬운 인터페이스에 홀리시겠지만
본격적으로 사용 하시게되면 자꾸만 심해에 빨려들어가는 기분이 드실텐데요,
이것은 방대한 기능과 플러그인의 호환 때문 입니다. ㅋㅋ
나 스케치란게 뭔.지.는 알아!
라는 말을 해보시고자 하신다면 , 아래 주요기능을 알고 계시면 좋습니다.
● 심볼(Symbol)
– 스케치의 핵심 / 화면 > 컴포넌트 또는 컨트롤의 가장 작은 단위
– 심볼을 만들고 → 화면을 만들고 → 페이지로 그룹핑 하고 (영차영차;;)
ex) 검색 입력박스에 돋보기 하나도 ‘심볼’화 하는 것
– 장점 :
여러개의 이미지를 일괄로 변경 가능한 신박한 기능
즉, 100개 화면에 검색의 돋보기 아이콘이 사용 되었을 경우 한번에 크기, 색상 변경 가능 하답니다. 오오!
UI 설계서의 방대한 장표 하나하나 수정하던 그때가 기억 나십니카…..(사실 ‘슬라이드 마스터’에 추가 해도 됨. 헿)
– 단점 :
1) 반대로 심볼 구조 설계가 잘 되어 있지 않으면 수많은 독립화된 심볼이 생성 되거나,
정작 심볼화 하지 않은 오브젝트들이 수없이 증식(?) 하는 것을 볼 수 있어요 ; _ ;
2) 규모가 큰 프로젝트에서는 심볼의 바다에 허우적만 대다가 퇴근 할 수도 있음
(이럴 경우 심볼, 그룹 등을 찾아주는 플러그인 설치를 권장 / [Runner])
※ Tip!
스케치 ver.47 패치 / 심볼 라이브러리
남다른 심볼 철학을 내세웠던 스케치는 올해 가을 대격변 패치를 하게 되었습니다.
▼그렇다고 합니다.▼
● 아트보드(Artboard)
– 포토샵의 캔버스 / 파워포인트의 슬라이드와 같은 개념
– 아트보드 사이즈를 무한으로 사용할 수 있으며, 화면을 제작하다보면 광활한 대지와 같은 느낌이…
※ Tip!
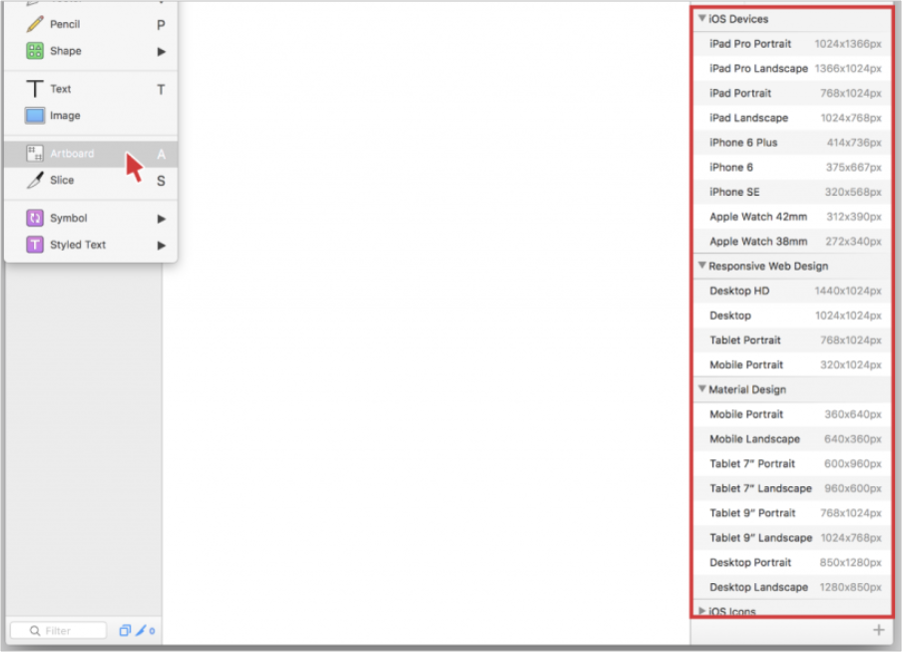
Insert > Artboard / 혹은 키보드 ‘A’ 를 선택 시 iOS, 웹, Material의 사이즈가 적용된 목록이 제공 됩니다.
핥! 파워포인트 내 슬라이드들은 문서 보는 디바이스 환경탓에,
화면 비율만
유지하고 실 해상도 대로 제작이 어려웠던 제약이 있었는데, 해당 부분이 해소되는 장점이 아닐까 합니다.
● 페이지(Page)
– 포토샵에서 화면을 나누는 개념(개별 psd 또는 variation) / 파워포인트의 챕터의 개념
– 각 메뉴나 화면 별로 구분하기도 하지만, 이 부분은 정해진 답은 없고
프로젝트 구성원마다 그룹핑의 개념을 잡아서 사용하면 됩니다.
● 레이어(Layer)
– 포토샵에 있는 레이어와 동일합니다.
– 아시죠? 한겹..두겹…세겹….패스츄리 같은 곱디 고운 레이어들이란…
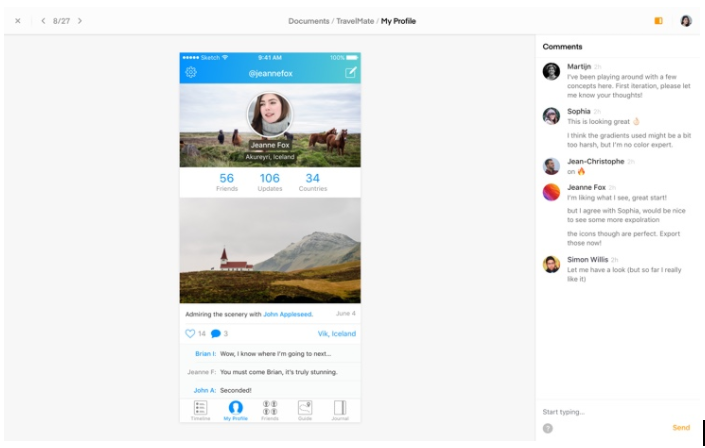
● 스케치 클라우드(Sketch Cloud)
– Google도 naver도 클라우드가 있는 세상 / 스케치라고 없을까요!?
– 툴 내부에 아트보드를 업로드하고 URL을 공유 할 수 있는 기능을 제공 합니다.
(스케치 뷰어라고나 할까요 ㅋㅋㅋ)

– 장점 :
1) 내부 공유 및 스케치 미 설치자도 쉽게 접근
2) 코멘트 기능으로 의견을 받을 수 있음
– 단점 :
1) 화면 수가 많아질 경우 ( 대략 40개 아트보드 부터) 업로드 속도 저하….
대기…인고의 시간 =ㅅ=
2) 기본 보기 권한이 Public !!!! T_T
비공개 설정도 있기는 합니다. 내가 올리고 나만 볼 수 있는 나만을 위한 시크릿…
3) ‘페이지’ 별로 나뉘어진 그룹들이 클라우드에서는 모두 해제!! (만세..T_T)
방대한 양의 화면을 보유한 프로젝트의 경우
그룹핑이 안된 채 마구 뒤섞여 있는 광경을 목격 하실 수 있습니다.
<기획자의 스케치(Sketch)란> 2편에서 이어 집니다.
To be continued…