안녕하세요. Hivelab 웹 표준개발1팀 김성재입니다.
*IR기법을 z-index나 text-indent를 사용하는 것이 아닌 가상선택자를
이용한 방법을 생각해 보았습니다.
[*IR(Image Replacement)기법: 이미지는
통으로 잘라서 쓰고 이미지에 들어 있는 컨텐츠 내용은 텍스트로 작성 후 숨기는 방식.]
“일반적으로
사용하는 구조형태(심플한 구조)로는 스크린리더 & 고대비모드 대응을 동시에 할 수 없을 까?” 라는 생각이 들어 찾아보던 중..
‘IR기법, :before를 이용해보면 어떨까?’ 라는 제목의 글을 보게 되었습니다.
출처: http://mulder21c.com/94?category=19
[일반적인 구조
예시]
1.
<a
href=”#”>질문</a>
A.
스크린리더 정상
B.
고대비모드 확인 불가
2.
<a href=”#”><span
class=”blind”>질문</span></a>
A.
스크린리더 정상
B.
고대비모드 확인 불가

아래 테스트 URL과 HTML/CSS입니다.
[Test URL]
http://jsfiddle.net/suzkim/bYUwL/3/
[HTML]
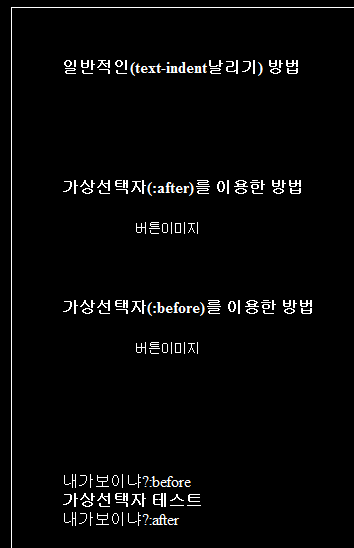
<strong>일반적인
방법 (text-indent 사용)</strong><br>
<button type=”button”
class=”normal”>버튼이미지(버튼)</button>
<br>
<strong>color:transparent</strong><br>
<button type=”button”
class=”normal2″><span>버튼이미지(버튼)</span></button>
<br>
<strong>color:transparent +
font-size:0</strong><br>
<button type=”button”
class=”normal3″><span>버튼이미지(버튼)</span></button>
<br>
<strong>color:transparent + 가상선택자(:after)</strong><br>
<button type=”button”
class=”play2″>버튼이미지(버튼)</button>
<br>
<strong>color:transparent + 가상선택자(:before)</strong><br>
<button type=”button”
class=”play”>버튼이미지(버튼)</button>
[CSS]
/* 가상선택자 방법 */
.box{
margin:20px;
padding:50px;
border:1px
solid #000
}
button.play,button.play2{
position:relative;
width:210px;
height:63px;
background:transparent
url(img/logo_tit.jpg) no-repeat;
color:transparent;
cursor:pointer
}
button.play:before,button.play2:after{
position:absolute;
top:0;
left:0;
width:210px;
height:63px;
background:transparent;
color:red;
z-index:-1;
content:’버튼이미지(after)’;
vertical-align:middle
}
button.play:before{
content:’버튼이미지(before)’
}
/* 일반방법 */
.normal{
overflow:hidden;
width:210px;
height:63px;
background:url(img/logo_tit.jpg)
no-repeat;
cursor:pointer;
text-indent:-9999px
}
.normal2,.normal3{
width:210px;
height:63px;
background:url(img/logo_tit.jpg)
no-repeat;
cursor:pointer
}
.normal2 span{
position:relative;
color:transparent
}
.normal3 span{
color:transparent;
font-size:0;
line-height:0
}
[PC 테스트 결과 (IE8 이상의 환경)]
(가상선택자는 IE7에서
적용되지 않습니다)
1. 스크린리더 사용 시 정상으로 읽어 줌.
(‘Content’ 의 내용은 읽지 않음.)
음성내용 : ‘버튼이미지(버튼)’
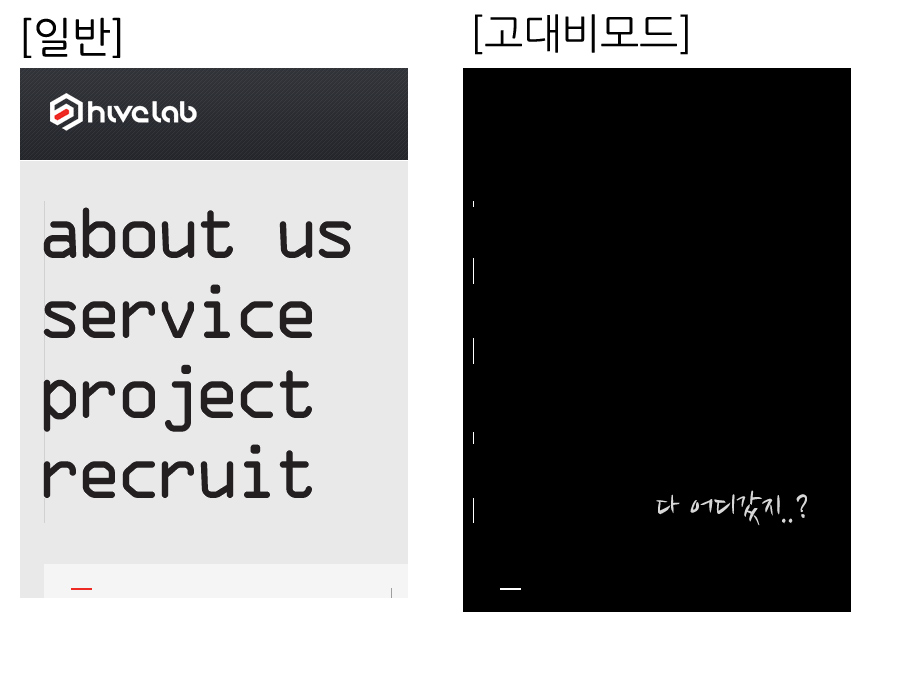
2. 고대비모드 확인 시 대체텍스트
정상출력 됨.
[PC_고대비모드 시 – 익스플로러 (윈7)]

3. 이미지가 로드 되지 않으면 가상선택자에 지정해놓은 content값이 보여짐
[PC_이미지 로딩지연&실패 시]

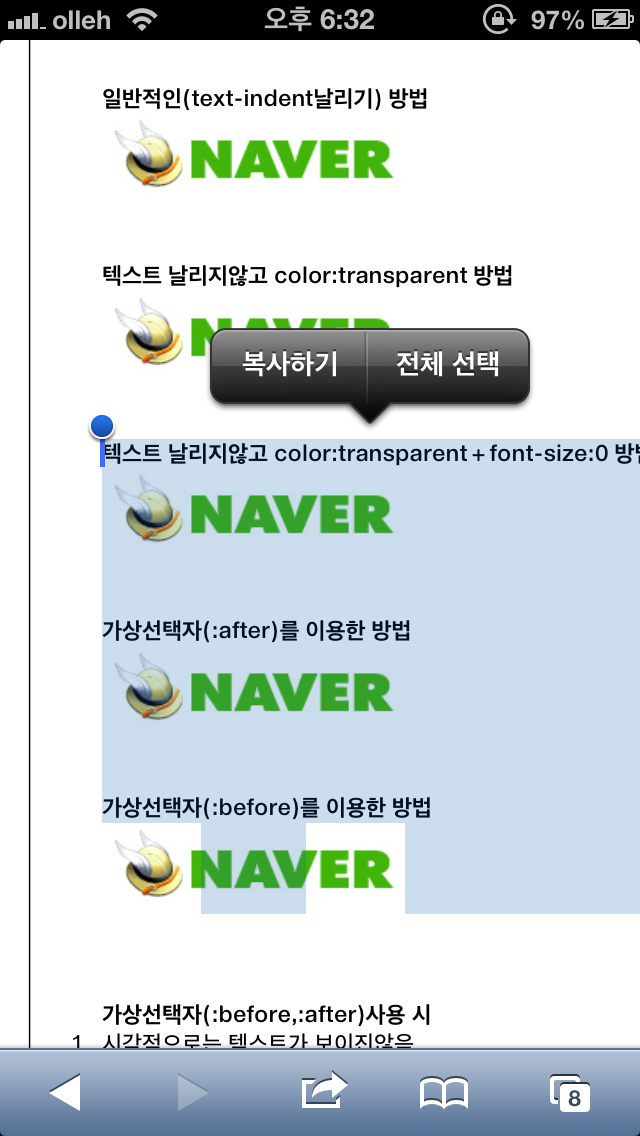
4. 시각적으로 감출 수 있음 (color:transparent _ But ! 드래그하여 영역을 잡으면 보임.)
[PC_마우스 드래그 시]

[모바일 테스트 결과]
1. 터치드래그 시 투명으로 되어있는 텍스트가 보이지 않습니다.
[터치드래그 시]

2. IOS에서 지원하는 ‘Voice Over’와 Android의 ‘Talk Back’ 에서도 정상적으로 읽어줍니다.
(‘Content’ 의 내용은 읽지 않음.)
음성내용 : ‘버튼이미지(버튼)’
3. 고대비 모드를 켠 상태에서도 정상 노출이 됩니다.
[모바일 고대비모드 화면 (아이폰5 IOS:6.0.1)]

4. 이미지가 로드 되지 않으면 가상선택자에
지정해놓은 content값이 보여짐.
[Mobile_이미지 로딩지연&실패 시]

[결론]
[(터치)드래그 시]
PC
vs
Mobile
사용불가(텍스트 보임)
사용가능
[스크린 리더]
PC
vs
Mobile
정상
정상
[고대비모드]
PC
vs
Mobile
정상
정상
[종합]
PC
vs
Mobile
(터치)드래그 시
사용불가(텍스트 보임)
사용가능
스크린리더
정상동작
정상동작
고대비모드
정상동작
정상동작
실제 사용여부
(IE7 X)사용 불가
사용가능
1.
스크린리더와 고대비모드 대응을 동시에
하기 위해선 빈 코드를 삽입하여 적용해야 함.
2.
빈 태그를 삽입하지 않고 두 가지
대응을 하기 위해 간략한 구조에 ‘가상선택자’와 ‘텍스트 투명화’를 사용.
3.
테스트 결과 스크린리더+고대비모드 동시 대응 가능하지만,
IE7 을 대응하는
곳이 많기 떄문에 PC에서는 사용 불가능.
모바일에서는 사용가능.
테스트 환경
PC : Windows7 (IE8,9,10, FireFox, Chrome,
Opera, Safari)
Mobile : iPhone5 (6.0.1)
GalaxyS2
(2.3.2)