안녕하세요. 웹표준개발2팀 서재영입니다.
웹표준2팀 스터디에서 다룬 모바일 회원가입폼 UIO 연구산출물 정리하여 공유드립니다:)
===========================================
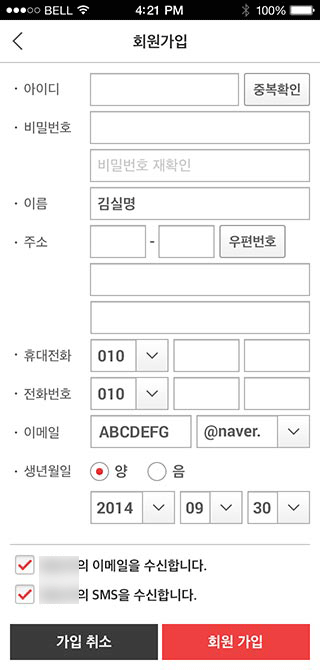
1. UIO 개요
- 모바일 회원가입 양식
- 고정영역과 유동영역의 혼재
- 고정영역 입력항목제목, 중복확인/우편번호 버튼, 우편번호/휴대전화/전화번호 input 영역
- 유동영역 기본적인 input영역, 하단 버튼
- urlhttp://svn.hivelab.co.kr/svnview/hive/study/ws2_study/1_4_join/20150402_SJY/index.html
2. 마크업 테크닉 및 모듈화
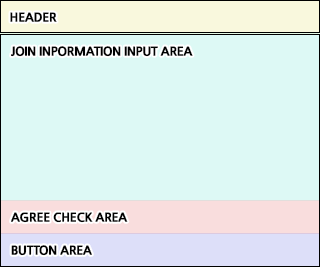
1) Layout
- 레이아웃 분리 및 모듈화
- header // 정보입력 역영 / 약관동의 영역 / 버튼 영역 분리
- 특정 영역이 없는 경우 등도 고려(다른 페이지 디자인 확인 필요)
- input area 태그 유형 table / list 등 -> 테스트 페이지 table 사용
- 유동 레이아웃의 구현 display:table/table-cell 또는 float 이용
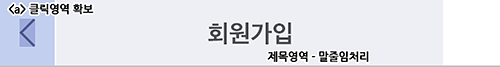
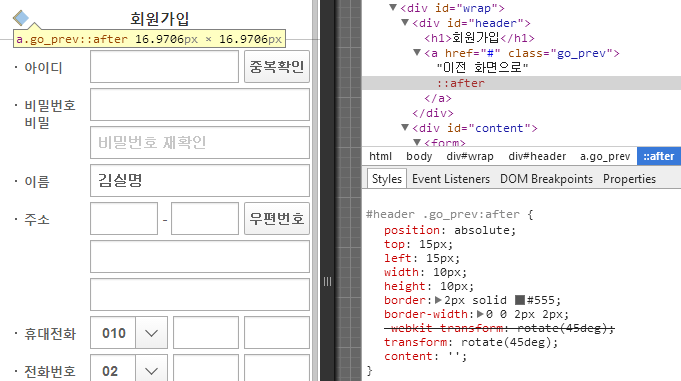
2) header 영역
- 제목을 확인한 후 이전 화면으로 이동할 수 있도록 마크업
- 제목 header부분 제목이 길어지는 경우를 대비하여 ‘이전 페이지로 가기’ 링크 영역 정도의 padding 부여 및 말줄임 처리
- 이전 페이지로 가기
- 페이지 이동 <a> 링크. 최소 가로세로 40px 이상의 터치 영역을 확보해준다.
– 애플의 “iOS Human Interface Guidelines“에서는 44 pixel 권장.
– 마이크로소프트의 “Windows Phone의 사용자 환경 디자인 지침“에서는 7~9 mm (40 ~ 52 pixel) 이상 권장.
- 페이지 이동 <a> 링크. 최소 가로세로 40px 이상의 터치 영역을 확보해준다.
3) 정보입력 영역
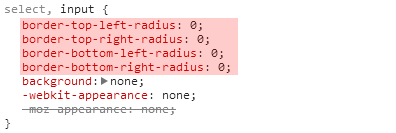
- input 기본 디자인 속성 초기화
- 주요 공통 요소
- 입력항목 제목
- 각 input의 style
- 영역의 width:100%를 채우는 text input
- 고정크기의 팝업 호출 button
- 입력항목 제목
- label인 경우와 label이 아닌 경우
- label의 사용성 고려 label인 경우 터치 영역 확장
- input요소들의 가로 정렬
- width값이 유동적인 항목 태그로 한 번 감싸 display:table/table-cell 정렬. 고정적인 부분만 해당 태그에 width 부여.
- width값이 고정적인 항목 float:left 정렬. 해당 td에 별도의 class 부여하여 width값 부여.* display:inline-block Android 2.3.4에서 margin이 부모요소의 font-size:0으로도 잡히지 않음
- select요소 스타일 적용
- select 태그 가상클래스 사용 불가능, select영역 위에 특정 요소(가상클래스 포함)가 겹칠 시 해당 부분 터치가 안되는 이슈
- 대안1 태그로 한 번 감싸 스타일 적용, select는 투명 상태로 해당 태그보다 한 층위 올려줌.
- 대안2 select의 디자인 요소를 단독 이미지로 잘라 select 태그의 bg로 스타일 적용.
-> 이미지 용량 절감, box-shadow의 적용 이슈 때문에 대안1 채택.
- select 태그 가상클래스 사용 불가능, select영역 위에 특정 요소(가상클래스 포함)가 겹칠 시 해당 부분 터치가 안되는 이슈
4) 약관동의 영역
- label의 유동성 고려 텍스트가 2줄 이상 길어질 경우 디자인 가이드 확인
- label의 사용성 고려 display:block으로 터치 영역 확장
5) 하단 버튼 영역
- 버튼 개수의 유동성 고려 display:table/table-cell의 width값 부여 없이 table-layout:fixed 이용
- 버튼 width값 동일하게 맞춤 table-cell 내부 padding 양쪽에 부여 후 first-child, last-child로 가장자리 여백 제거
- 버튼 태그의 유동성 고려 button 대신 페이지 이동 a태그가 들어갈 경우도 고려 (display속성 및 가로세로 중앙정렬 추가)
3. HTML5/CSS3의 활용
1) HTML5 input type의 활용으로 사용성 향상
- tel, number 숫자 키패드 호출
- email 키패드에 @와 .com 노출
- 기타 html5 input type 종류참고(W3schools)
2) placeholder 활용으로 코드 최적화
- 사용자를 위해, 입력폼에 들어가야 할 값을 미리 알려주는 (단어나 짧은 문장의)힌트 역할
- value와의 차이점
- placeholder는 안내문구(data로서의 의미가 아님) / value는 초기값(data)
- 마우스클릭 시 placeholder는 문구 앞에 커서가 위치 / value는 마우스 포인터가 클릭한 위치
- 입력 시 placeholder는 안내문구가 사라지며 입력값만 노출 / value는 마우스 포인터가 클릭한 위치에서부터 이어서 추가로 입력됨
- 전송버튼 클릭 시 placeholder는 빈 값 전송 / value는 해당 속성값이 전송
- placeholder 선택자::-webkit-input-placeholder
- 참고placeholder에 CSS적용하기(hivelab blog) / 사용가능 OS(caniuse)
3) CSS3 활용으로 코드+이미지 최적화
*주의 : 디자이너와 협의 필요, Android는 대부분(특히 2.x ~ 3의 하위버전) -webkit- prefix 사용 필요
- 화살표 아이콘 이전 페이지로 가기 링크, select 버튼
- transform : rotate 활용
- 참고(W3schools) / 사용가능 OS(caniuse)
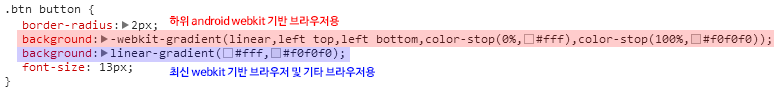
- 버튼 그라데이션 배경
- background : gradient 활용
- 참고(W3schools) / 사용가능 OS(caniuse)
- 선형 그라데이션 Linear Gradients / 방사형 그라데이션 Radial Gradients
- Android 하위버전에서 linear-gradient가 적용되지 않는 이슈가 있음
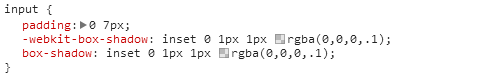
- input요소의 box-shadow
- box-shadow 활용
- 참고(W3schools) / 사용가능 OS(caniuse)
- box-sizing
- 유동 레이아웃 + 고정 padding 인 경우 활용
- 참고(W3schools) / 사용가능 OS(caniuse)
- :checked 가상선택자
- :checked로 개발제어 없이 CSS만으로 인터랙션 구현 가능
- :checked 사용법:checked(W3schools) / CSS 선택자 참고표(W3schools)
4. 마크업 이슈
1) 웹접근성
- legend의 입력 legend는 없어도 validation이나 wax에 위배되지 않음. 그러나 정보가 과하게 중복되지 않는 이상 작성해 주는 것이 바람직할 듯.
- input/select와 label/title의 연결 label로 연결하는 것이 좋은가? title로 연결하는 것이 좋은가?
- label이든 title이든 어느 하나라도 제공해주어야 함.
- title로 제공하여도 시각장애인들이 정보를 읽어들이는데에 문제는 없다고 함 (널리 포럼 글 참조)
- -> 대체텍스트가 눈에 보이지 않는 영역이면 title로 제공하여도 무방. 태그 최적화의 측면에서는 title이 더 유용할 수도 있음
- -> 대체텍스트가 눈에 보이는 영역이면 되도록 label을 이용해서 연결해주고 label의 터치 영역을 넉넉하게 확보해주는 것이
비시각장애인 및 저시력장애인의 사용성을 높일 수 있는 방법일 수 있다.
2) a태그와 button의 구분
- 버튼의 마크업은 button 태그가 바람직한가? a 태그가 바람직한가?
- 시멘틱 요소를 고려한 마크업
- input/button 태그 인터페이스 조작, 인터랙션 및 데이터베이스 전송
- a 태그 자원을 참조하여 이동(페이지 내 or 외)
- 간혹 개발 측에서 특정 태그로 요청하기도 함.
- button이든 a든 개발시 특별히 불가능한 이슈는 없음. 개발자가 사용하는 컴포넌트나 개발자의 선호에 따라 유동적인 부분
(feat. 플랫폼기술팀 손진광 전임님) - -> 특정한 이슈가 없으면 시멘틱 요소를 고려하여 마크업하고, 요청이 있을 시에는 협의해보는 것이 바람직.