안녕하세요. 하이브랩 웹표준개발1팀 홍나영입니다.
CSS3 선택자 중, E:nth-child(n)과 E:nth-of-type(n)의 사용이 헷갈렸습니다.
둘다 순서와 연관된 CSS3의 선택자입니다.
너희 둘!!!! 대체 뭐가 다른거니?
* 각 브라우저에서 테스트 해볼 수 있는 URL 첨부합니다.
표 안의 결과값을 개발자도구로 확인할 수 있습니다.
(현 게시판과 화면구성이 동일하니 창이 안 열렸나…혼동하지 마세용^-^}
http://hongnayoung.dothome.co.kr/sellector_v1.html
하단의표는 크롬에서의 결과값을 캡쳐한 이미지입니다.
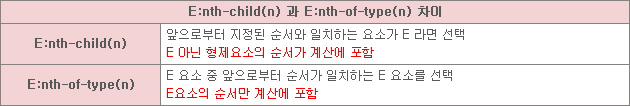
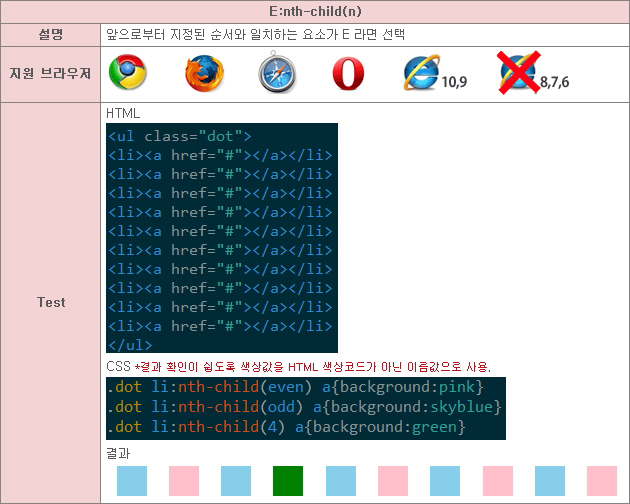
1. E:nth-child(n)



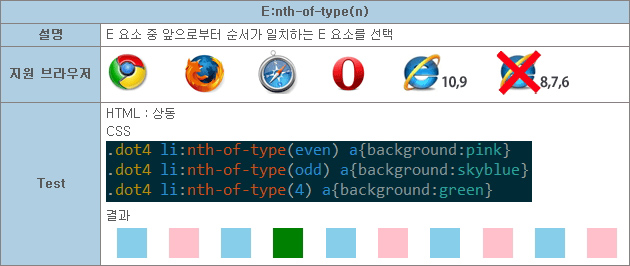
2. E:nth-of-type(n)


위의 결과만 보았을때, E:nth-child(n)과 E:nth-of-type(n)는 동일한 결과가 나옵니다.
그럼, 둘의 차이점은 무엇일까요?
3. E:nth-child(n) 과 E:nth-of-type(n) 테스트
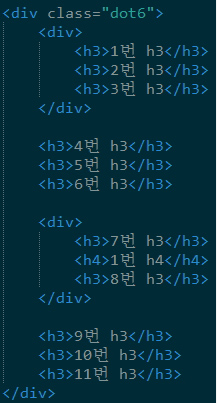
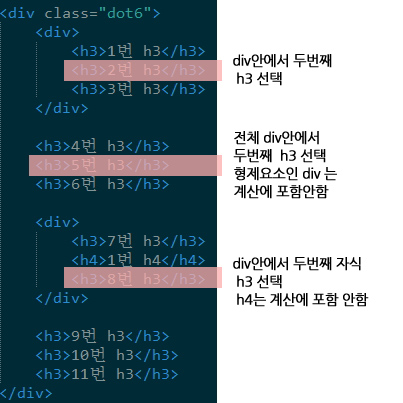
테스트 HTML구조는 다음과 같습니다. h3를 div에 감싼것과 감싸지 않은 것으로 분류하였습니다.

h3:nth-child(2)의 background에 pink를 주었습니다.

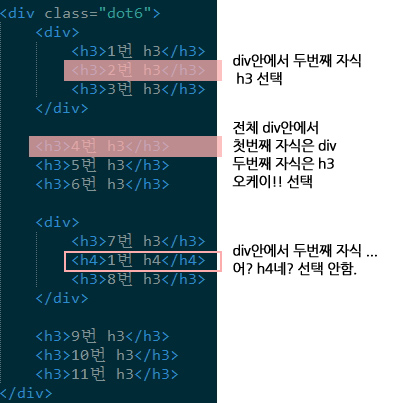
h3:nth-of-type(2)의 background에 pink를 주었습니다.

오잉? 결과가 다릅니다.
뭐가 문제인 걸까요?
h3:nth-child(2)를 선택한 경우, E 아닌 형제요소의 순서가 계산에 포함 됩니다.

h3:nth-of-type(2)를 선택한 경우, E 요소의 순서만 계산에 포함 됩니다.

4. 결론
이제는 명확해진, E:nth-child(n) 과 E:nth-of-type(n)의 차이!!
혼동하는 일 없이 유용하게 활용해야 겠습니다. 😀