안녕하세요. 하이브랩 웹표준개발4팀 윤선지입니다.
모바일 프로모션 작업 중 발견한 해상도 관련한 이슈에 대해 공유드립니다.
[모바일 해상도 대응 이슈]
모바일작업은 기기별 CSS pixel ratio에 따라 해상도가 결정이 됩니다.
다양한 단말기 해상도와 다양한 pdi때문에 CSS pixel ratio 2를기준으로 640px이미지를 받아서 최소해상도 320px을 기준으로 모바일 작업을 진행합니다.
자세한 내용은 아래의 링크에서 확인해 주세요~
- 참고사이트
- http://yoonsy.kr/archives/322
- http://harpy2.blogspot.kr/2012/12/blog-post_6.html
- http://mydevice.io/devices/
- http://www.canbike.org/CSSpixels/
기기들의 해상도가 점차 높아지고 있는 추세에 맞추어
디자인도 최소해상도 320px 이상으로 제작되어 그에 따른 마크업이 요구되고 있습니다.
최소해상도 320px인 환경에서 480px이미지를 어떻게 마크업 하시나요?
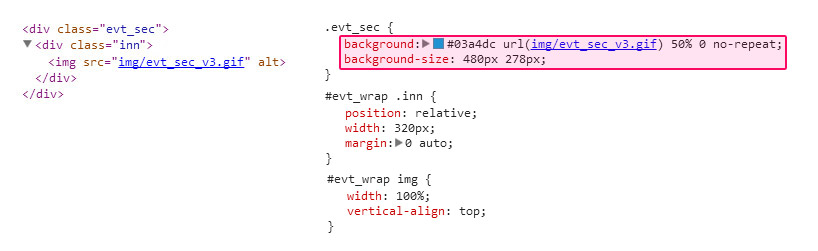
대부분 480px이미지를 배경이미지 즉 css의 background 속성으로 적용합니다.
그러나…
이벤트 진행 중에도 이미지가 수정되는 경우가 많은 프로모션의 경우 css에 지정 된
Background-size 때문에 이미지 크기가 수정되는 경우 마크업도 함께 수정해야하는 번거로움이 발생합니다.
그래서 이벤트 중에도 마크업 수정없이 이미지만 교체되도록 전경이미지로 작업이 필요 합니다.
어떻게 최소해상도보다 큰 이미지를 전경이미지 작업할까요??
첫번째방법. 부모div에 margin:0 auto주기
테스트 url – http://hsvn.hivelab.co.kr/cjo/sj/blogging/m_evt_v2.html
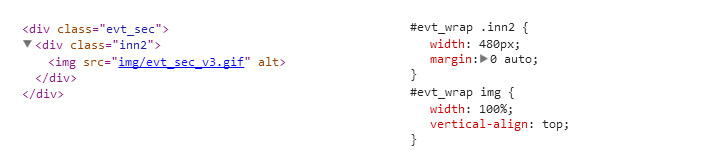
Img를 감싸고있는 div에 width:480px을 주고 가운데 정렬을 위해 margin:0 auto를 줍니다.
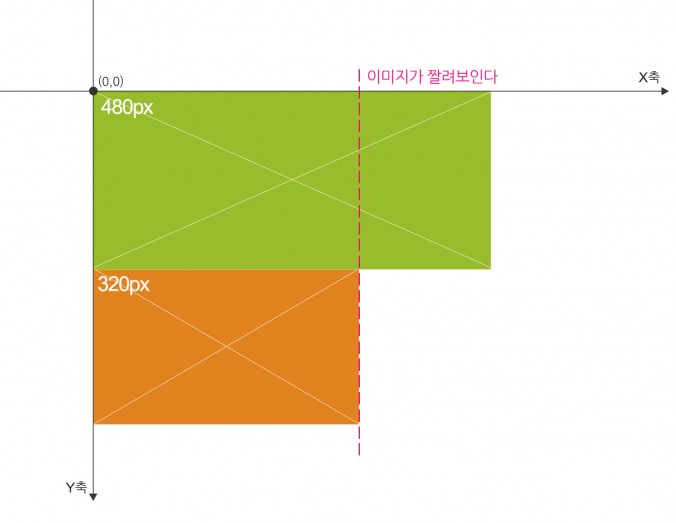
화면해상도가 이미지사이즈 480px보다 큰 경우 가운데정렬이 정상적으로 되는 듯 하나
화면해상도가 480px보다 작아지는 경우 좌우스크롤이 생기며
(0,0)을 기준으로 이미지가 정렬되어 480px이미지 우측이 짤려 보입니다.
해결방법. 음수margin값을 이용해 중앙정렬하기
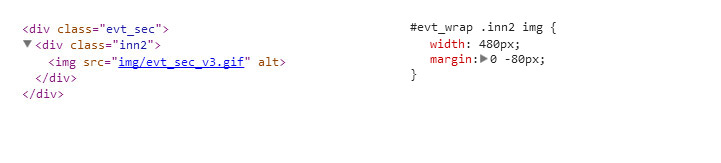
테스트 url – http://hsvn.hivelab.co.kr/cjo/sj/blogging/m_evt_v3.html
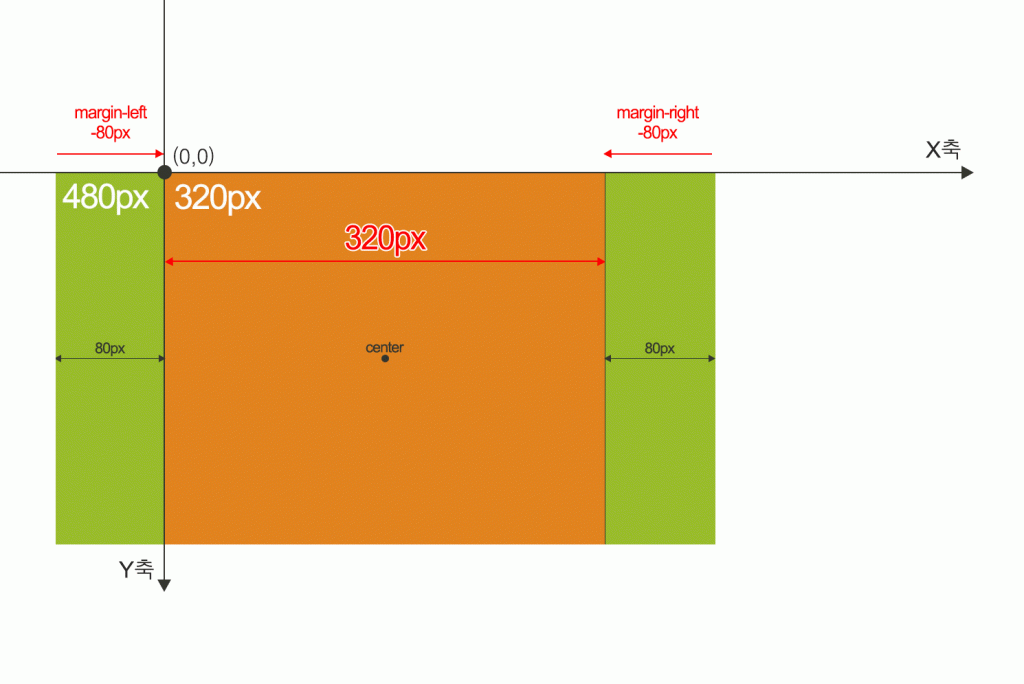
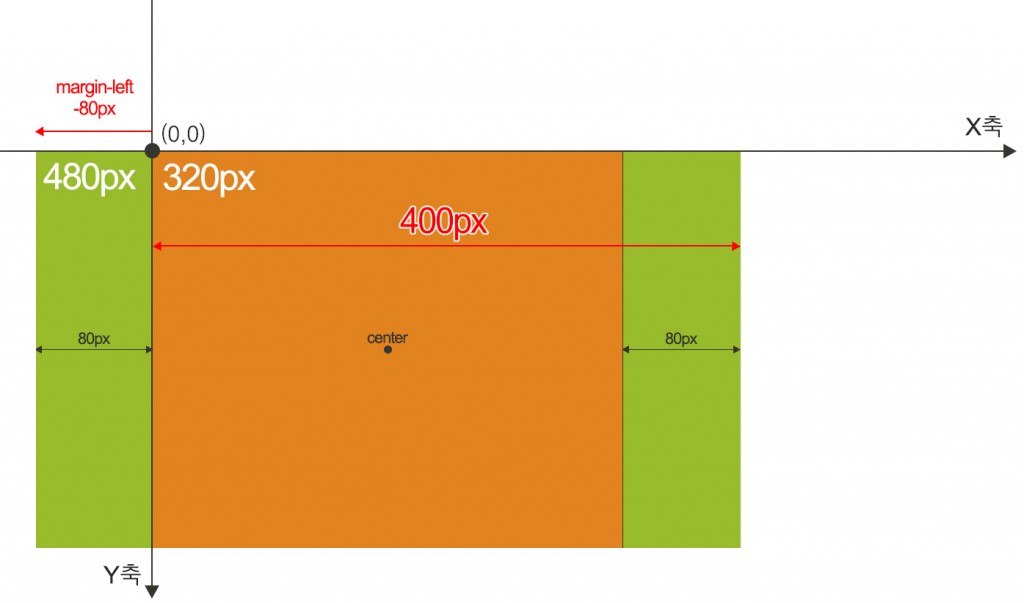
첫번째 방법에서 발생한 현상을 해결하기 위해 320px 기준으로 가운데 정렬이 되어 보이도록 음수 마진값을 적용해 보았습니다.
넘치는 160px를 좌우로 균등하게 각 80px씩 영역을 안쪽으로 좌표값을 당겨줍니다.
이미지에 width:480px을 주고 좌우로 음수마진값, -80px로 안쪽으로 당겨주기

의도대로 중앙정렬 되었습니다. 하지만..
아래쪽에 보시면 좌우 스크롤이 생긴 것을 확인하실 수 있습니다
여기서 잠깐!! Margin 음수값은 어떻게 작용하는 것일까요??
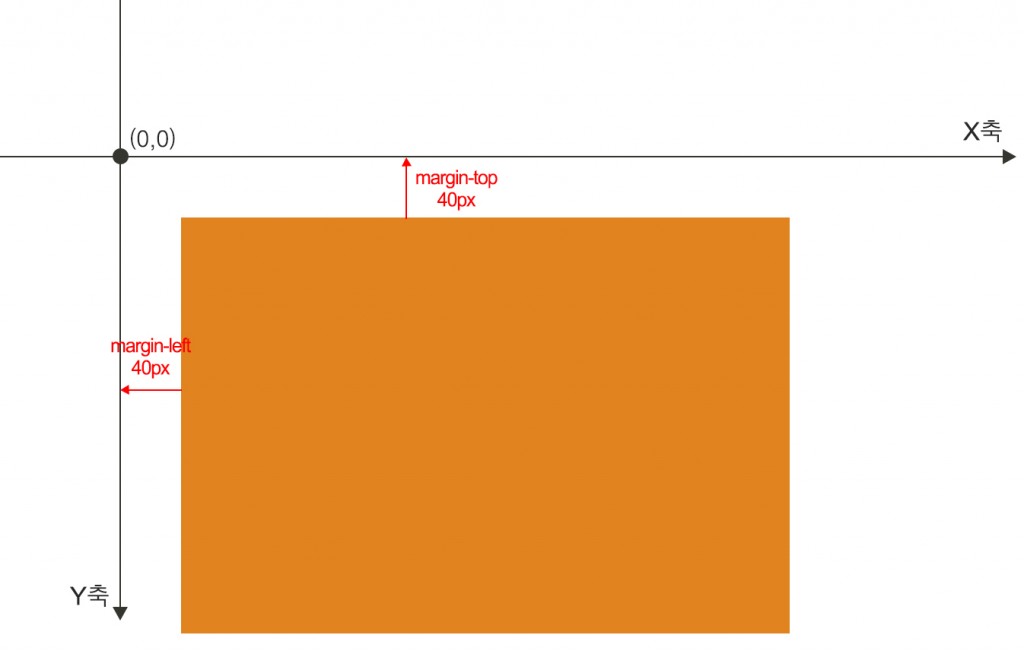
우리가 사용하는 양수margin값은 이미지를 기준으로 바깥으로 margin값이 적용이 됩니다.
위치만 바뀔 뿐 Margin을 준다고 해서 이미지 크기가 달라지지는 않습니다

1. margin-left:-80px
양의 margin값의 반대방향으로 작용합니다.
이미지 안쪽으로 margin값 80이 생기게 되어 이미지가 왼쪽으로 80px이동한 것을 확인하실 수 있습니다.
[결과]


이미지가 (0,0)을 기준으로 왼쪽으로 이동했기 때문에 480px-80px=400px이 되어
해상도가 400px보다 작은 해상도에서 좌우 스크롤이 생기게 됩니다.
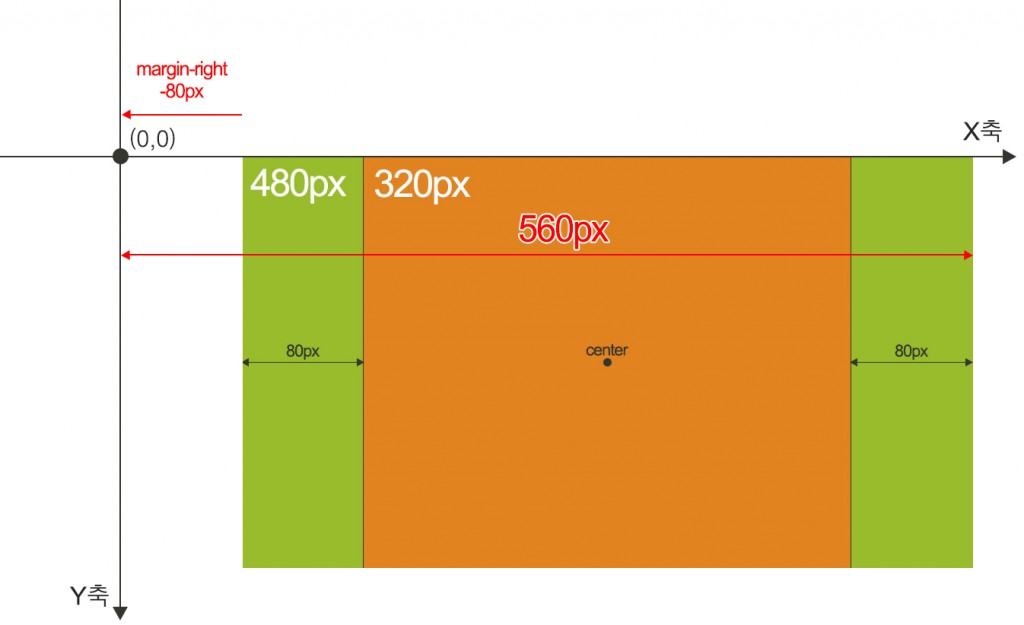
2. margin-right:-80px
Margin-right:-80px을 줄 경우 이미지안쪽 방향, 왼쪽으로 80px적용이 됩니다.
그러므로 이미지는 오른쪽방향으로 80px이동하게 되어 560px(480px+80px)보다 작은 해상도에서 좌우 스크롤이 생기게 됩니다.
여기서 잠깐!!!
왜 margin-left:80px줬을 경우에는 해상도 400px에서 스크롤이 생겼는데 margin-right:-80px줬을때는 해상도 560px에서 스크롤이 생기나 궁금하실 겁니다!!
margin-left:-80px의 경우 왼쪽으로 80px이 이동하여 (0,0)밖으로 나가게 됩니다.
그래서 영역을 인지를 못하게 되는 것이고 똑같은 원리로 margin-right:-80px을 주었을 때는 오른쪽으로 80px이 이동하게 되어 왼쪽에 80px여백이 생기게 됩니다.
기준점의 오른쪽, 양의좌표에 있는 영역은 여백이라도 공간으로 인지하게 되어 560px너비에서도 스크롤이 생기는 것 입니다.
음수margin값이 작용하여 좌우로 margin:0 -80px을 주면
margin-left:-80px로 기준점(0,0)을 기준으로 -80px이 되어 480px?80px=400px 되어지고
margin-right:-80px이 작용해 기준점으로 +80px이 되어 400+80px=480px이 되어집니다.
이런 원리로 중앙정렬은 되었지만 좌우스크롤이 사라지지 않는 것입니다.
어떻게 좌우스크롤이 안 나오도록 할까요??
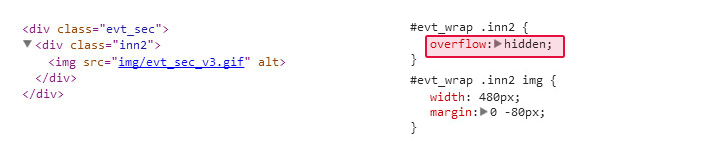
overflow:hidden을 사용하여 콘텐츠 영역 제어하기
테스트 url – http://hsvn.hivelab.co.kr/cjo/sj/blogging/m_evt_v4.html
Img를 감싸고 있는 div영역에 overflow:hidden을 주어 해결할 수 있었습니다.
Overflow가 없는 경우 컨텐츠 크기에 따라 늘어나지만 overflow:hidden을 주면 감싸고 있는 div의 크기보다 큰 컨텐츠들을 숨겨주기 때문에 스크롤이 생기지 않습니다.
- 결론
- 1. 작업환경보다 큰 이미지를 전경이미지로 작업해야 하는 경우(큰이미지width-작업환경width)/2를 하여 좌우음수margin값으로 당겨준다
- 2. 음수마진값 준 후 좌우스크롤이 생길경우 img를 감싸고 있는 영역에 overflow:hidden을 준다
- 3. 음수마진값을 준다고 해서 이미지의 영역이 줄어드는 것이 아니라 인지되는 좌표값만 이동하는 것이다
- 4. (0,0)을 기준으로 왼쪽(마이너스좌표)로 가면 영역을 인지하지 못하고 그와반대방향 양의좌표로 가면 여백도 공간으로 인식한다