안녕하세요. 웹표준개발 4팀 윤선지입니다.
상하스크롤이 있는 컨텐츠를 table 과 ul로 작업하던 중 간단하지만 놓칠 수 있는 이슈를 발견하여 공유드립니다.
[좌우스크롤 이슈해결하기]
테스트url : http://hsvn.hivelab.co.kr/cjo/sj/popup.html
테이블을 이용하여 상하스크롤이 있는 컨텐츠를 만들기 위해서 어떻게 해야 할까요??

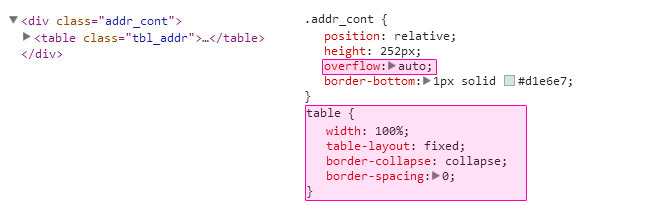
테이블을 감싸고 있는 div에 height값을 주고 스크롤을 위해 overflow:auto 속성을 줍니다.
테이블요소의 속성으로 위와 같이 적용했습니다.

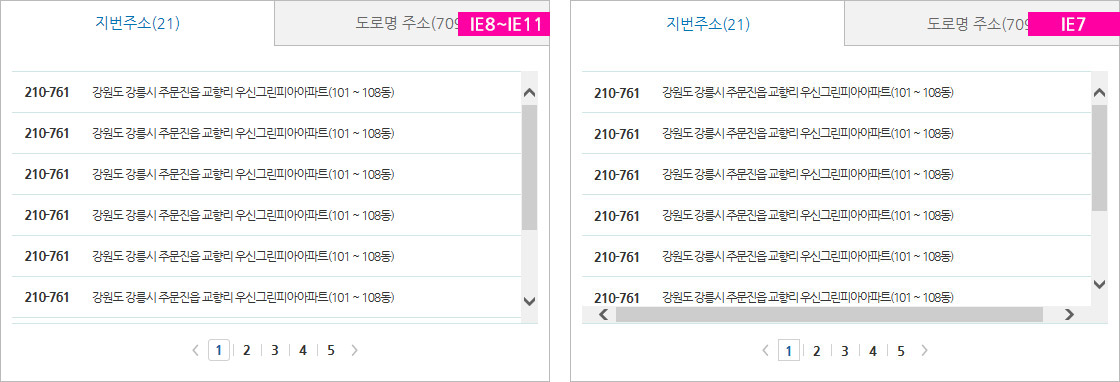
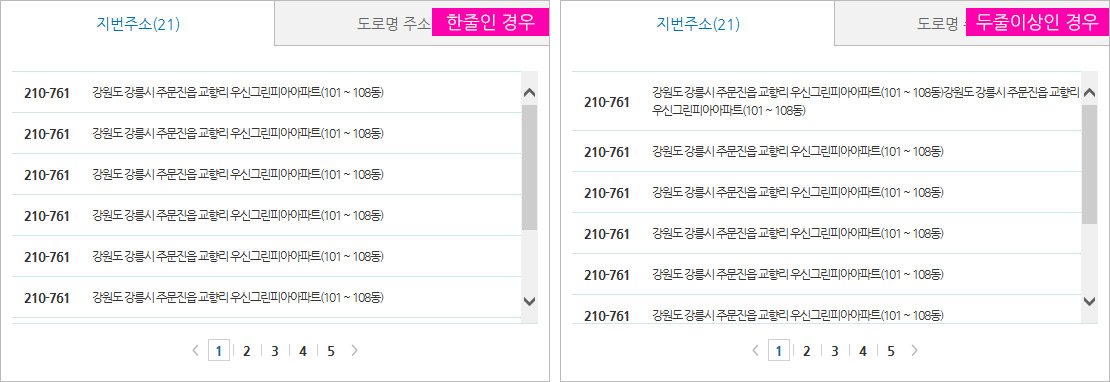
왼쪽은 IE8 ~ IE11브라우저에서 확인한 화면 오른쪽은 IE7에서 확인한 화면 입니다.
그 결과 IE7브라우저에서 상하스크롤 뿐만 아니라 좌우스크롤도 함께 생긴 것을 볼 수 있습니다.

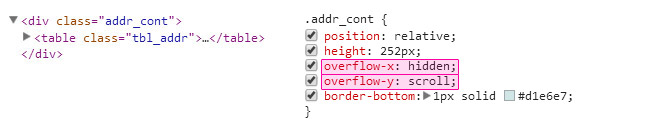
좌우 스크롤을 없애기 위해 oveflow-x:hidden를 추가하고, 상하 스크롤을 위해 overflow-y:scroll적용해 보았습니다.

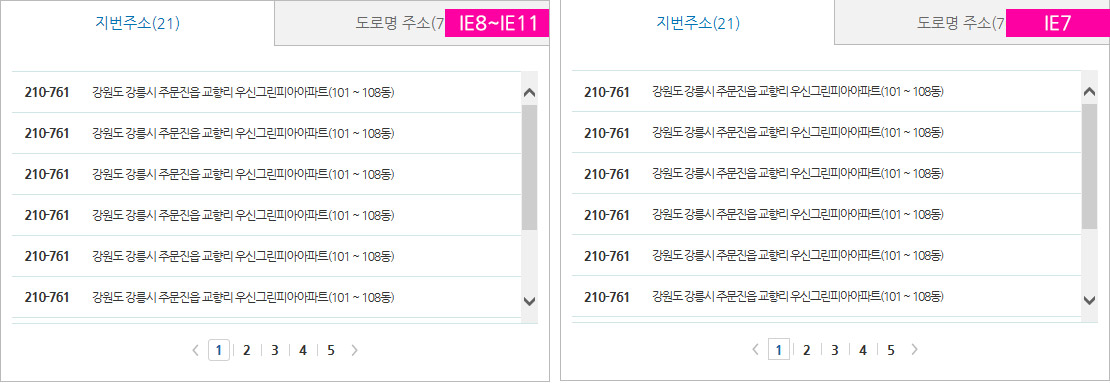
왼쪽은 IE8 ~ IE11브라우저에서 확인한 화면 오른쪽은 IE7에서 확인한 화면 입니다.
모두 의도한대로 상하스크롤만 노출되었습니다.
그러나…
IE7에서 overflow-x:hidden으로는 해결하지 못한, 자칫하면 지나칠 수 있었던 이슈가 발견되었습니다!!

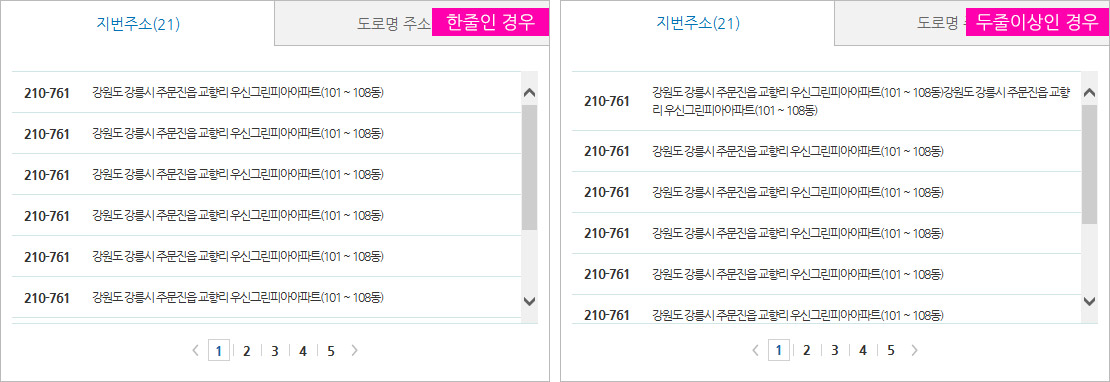
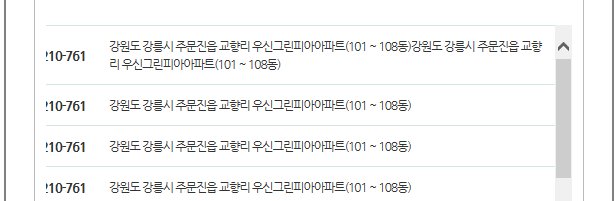
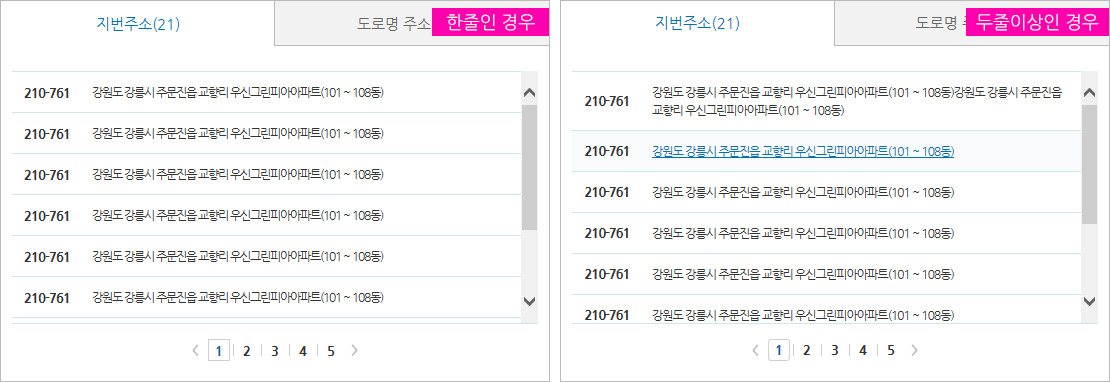
컨텐츠가 한 줄일 때는 정상적으로 나오는 듯 보이지만
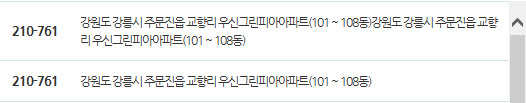
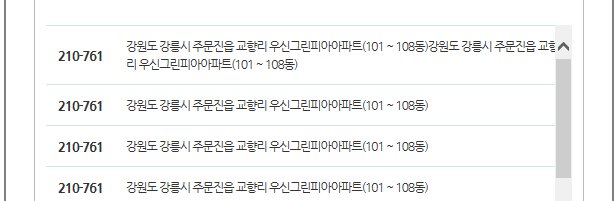
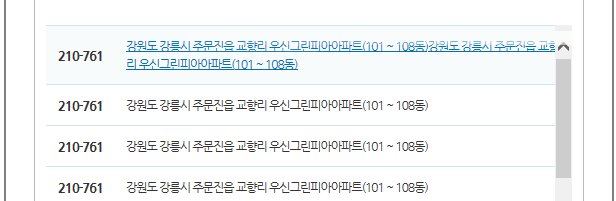
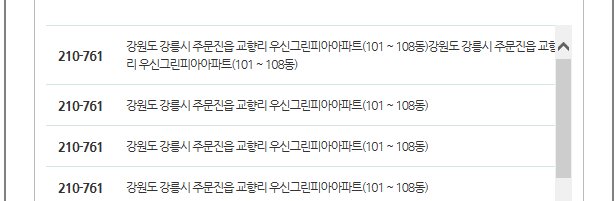
컨텐츠가 두줄 이상일 때 가림 현상과 아래 이미지처럼 오른쪽으로 공간이 생겨 밀림현상이
나타나는 것을 확인하실 수 있습니다.


자세히 보시면 IE7에서 오른쪽 padding영역이 상이한 것을 확인하실 수 있습니다.
왜 이런 이슈가 생기는 걸까요??
이유는 테이블요소에 적용 된 width:100%속성 때문이였습니다

Table에 width:100%를 삭제하면 IE7에서 한줄, 두줄이상인 경우 모두 정상적으로 나오는 것을 볼 수 있습니다.
하지만…
IE7을 제외한 모든 브라우저(IE8~IE11, firefox, chrome)에서
테이블 선이 td의 컨텐츠 영역만큼만 나타나는 것을 확인하실 수 있습니다.
Why? 테이블은 부모요소의 width값을 상속받는 block요소가 아니기 때문에 width값을 지정하지 않으면, 컨텐츠의 너비만큼만 영역을 차지하기 때문입니다.
그럼, 어떤 방법으로 해결할 수 있을까요??
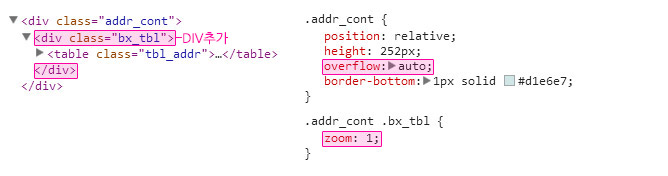
- Step1. height를 주었던 요소에 overflow:auto를 준다.
- Step2. table를 한번 더 div로 감싸준 후 zoom:1를 준다.
참쉽죠잉~
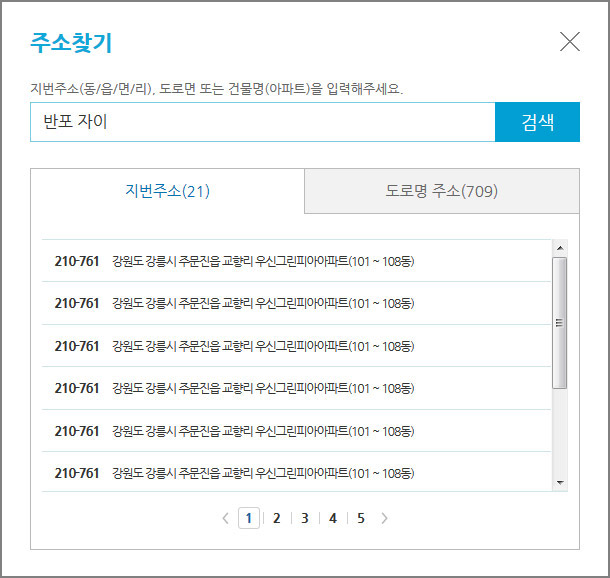
이제 IE7에서도 없어져 보이던 오른쪽 padding이 정상 노출되는 것을 볼 수 있습니다.
결론
1. 컨텐츠영역에 width:100%를 가진 table이 있는 경우 overflow:auto를 주면 IE7에서 좌우스크롤이 생긴다.
2.컨텐츠영역에 width:100%를 가진 table이 있는 경우 overflow-x:hidden, overflow-y:scroll을 주면
IE7에서 컨텐츠가 가려지는 이슈가 생긴다.
3. 해결방법 : height를 준 요소에 overflow:auto를 주고 table을 한번 더 태그로 감싸고 zoom:1을 준다.