안녕하세요. Hivelab PMO팀의 윤혁 선임입니다.
간단한 CSS 애니메이션 로딩 스피너 작업기를 포스팅합니다.
로딩 스피너란?
예전에 로더(Loader), 프로그레스 바(Progress Bar), 스피너(Spinner)와 같은 것들이 PC 응용 프로그램이라던지, 웹하드나 윈도우 탐색기 등의 다운로드 기능 – 주로 대용량의 데이터가 오갈 때에 – 에서 주로 쓰이고, 간단한 웹사이트의 UI에서는 그다지 필요로하지 않았던 시절이 있었는데요. 최근에는 PC와 모바일 모두 기민한 반응성을 통해 사용자의 딜레이 타임에 대한 불안과 불편을 최소화하려는 방향이고, AJAX 같은 비동기 방식의 개발 방법이 많이 도입되면서 페이지나 특정 영역의 로딩 진행 상태를 표현해야하는 일이 많아졌습니다.
주로 GIF로 무한 반복이 되는 아이콘을 제공하되, 스크립트나 CSS 등의 On/Off 제어를 통해서 로더가 띄워져야 할 때 해당 GIF 이미지를 표시하는 방식이 많이 쓰였으나, 최근에는 최신 CSS나 스크립트를 통해 로더, 스피너의 형상 자체를 다양한 인터랙션과 애니메이션 기법으로 표현하고 있습니다.
최근 IoT 솔루션 서비스 프로젝트에서 “서비스의 콘텐츠 요소에 따른 메타포/스토리를 표현할 수 있는 시나리오의 애니메이션 로더” 요건을 진행하게 되어, 큰 공수를 들이지 않는 선에서 애니메이션 로딩 스피너를 찾아 도입한 사례를 소개합니다.
<스피너? 이런 거 아닙니다.>
애니메이션 = GIF 노가다?
처음 아이데이션 단계에서는 “어떤 스토리를 통해 서비스의 콘텐츠, 시나리오를 표현할 것인가”를 먼저 고민하게 되었는데, 우선은 서비스의 주축이 되는 요소들을 세 가지 정도 정리해보았습니다. 물론 이 요소들은 기존 디자인 시안 단계와 BI 작업 단계에서도 어느 정도 논의가 되던 것이었고, 길게 보면 서비스 브랜딩과 관련이 있는 것들이었죠. 클라우드와 노드 비주얼 빌더 기반의 IoT 솔루션 서비스라는 특성 상, 각각 ‘클라우드’, ‘컨테이너’, ‘노드’를 대변할 수 있는 3가지 정도의 아이콘 요소를 생각하게 되었고, 남은 것은 이것들을 어떻게 자연스럽고 유려한 효과를 통해서 트랜지션 되도록 하는가 였습니다. 이런 아이콘 형상화를 생각하기 전에는 기본적으로 아래와 같은 단순 진행 상황을 표현하는 안들도 찾아보았습니다.
 |
 |
 |
| <프로그레스 바> | <퍼센티지 프로그레스> | <프리로더 / 스피너> |
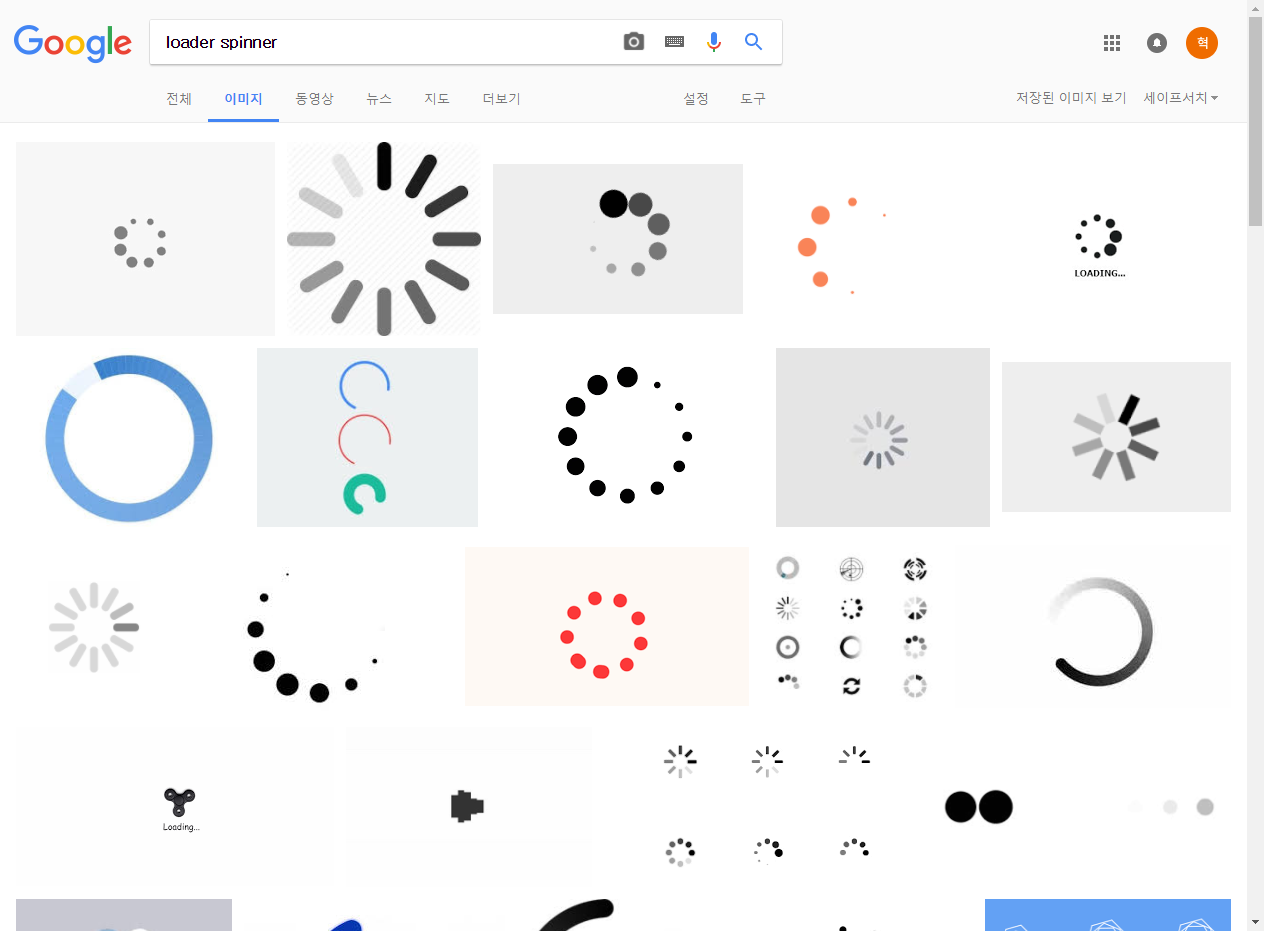
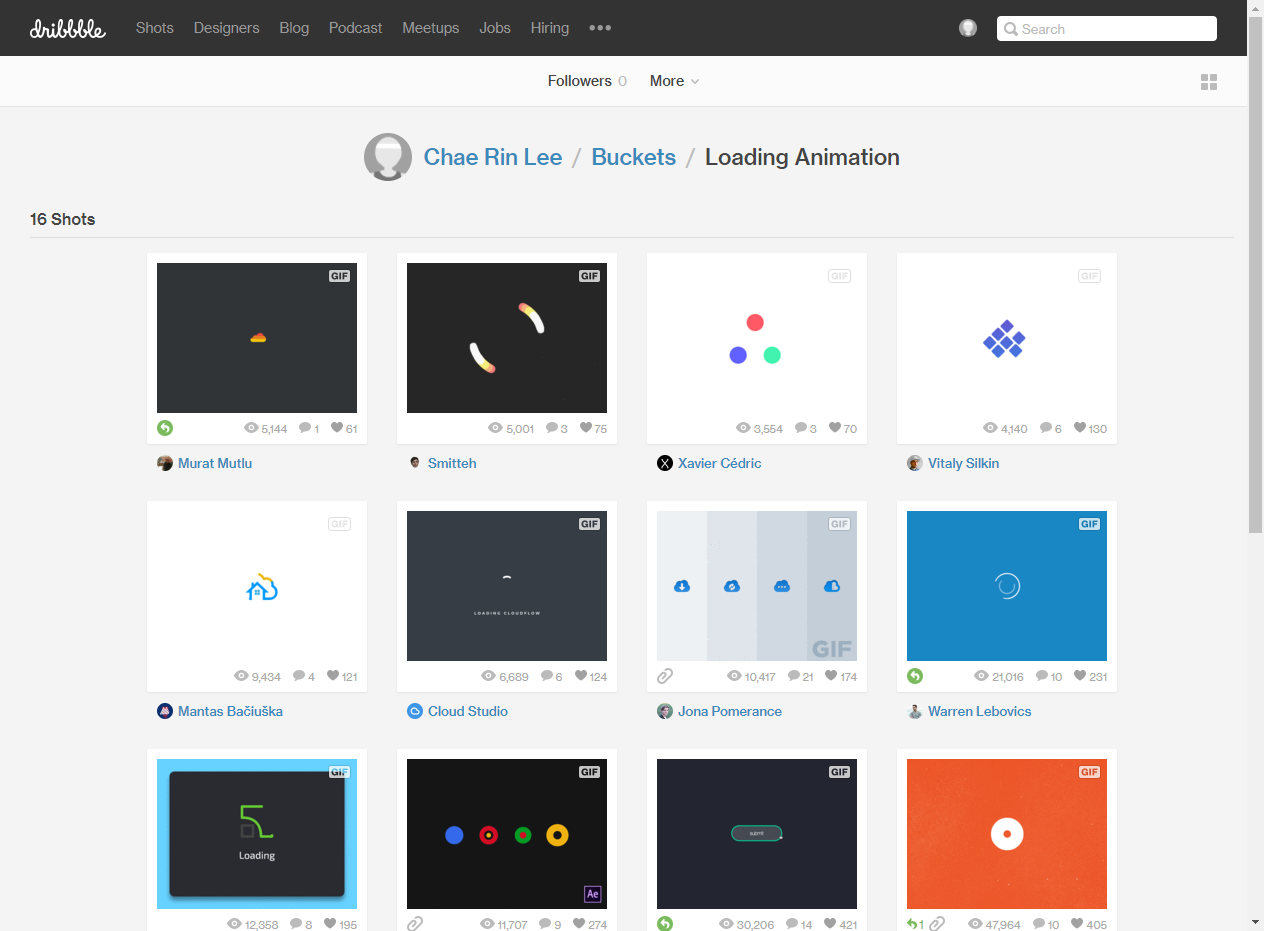
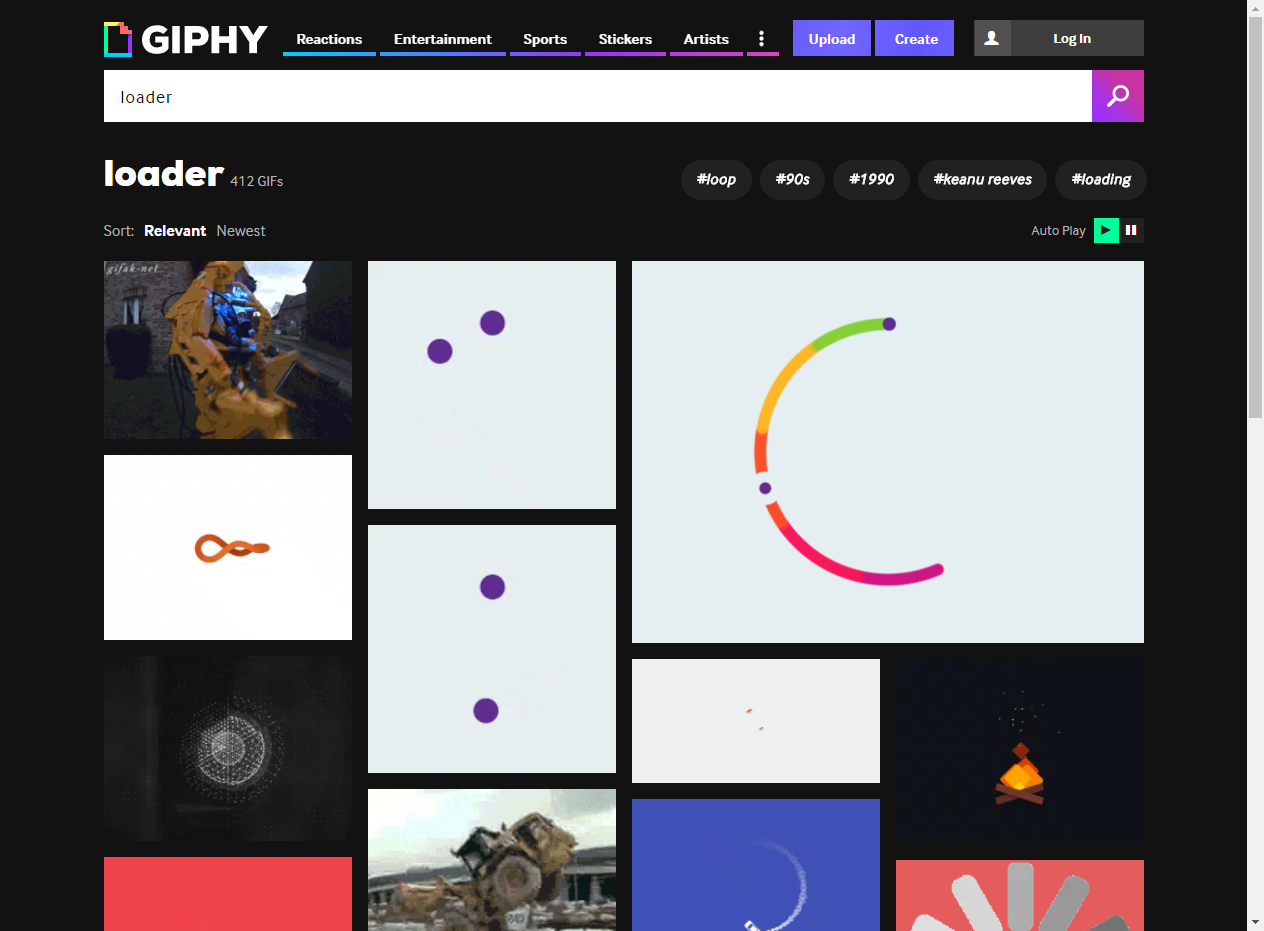
이 3가지 요소들을 어떻게 동작하도록 애니메이션화 할까 먼저 고민을 하다가, 단순 동작동작을 컷 별로 포토샵에서 작업하여 그것들을 GIF 애니메이션화 하는 것은 엄청난 노가다성 작업이 될 것임을 알게되었습니다. 다크 써클이 짙어져 가는 디자이너 님의 얼굴.. 애니메이션 툴이나 GIF화 작업에 대해서 뾰족한 수가 없이 여러 레퍼런스를 구글(https://www.google.co.kr), 드리블(https://dribbble.com), 지피(https://giphy.com) 등을 통해 검색을 해보던 중, 코드펜(https://codepen.io)이라는 서비스를 발견하게 되었습니다. 코드펜이라는 사이트는 여러 스크립터, 혹은 인터랙션 디자이너들이 자신의 작업물을 올려놓고 서로 Love(호감 표시), Fork(사본 작업 공간 생성) 등의 액션을 통해 공유하고 추가 개발을 진행할 수 있도록 하는 서비스였어요. CSS/Javascript 계의 드리블닷컴이라고나 할까?
 |
 |
| <구글 검색 결과> | <드리블 검색 및 버켓> |
 |
 |
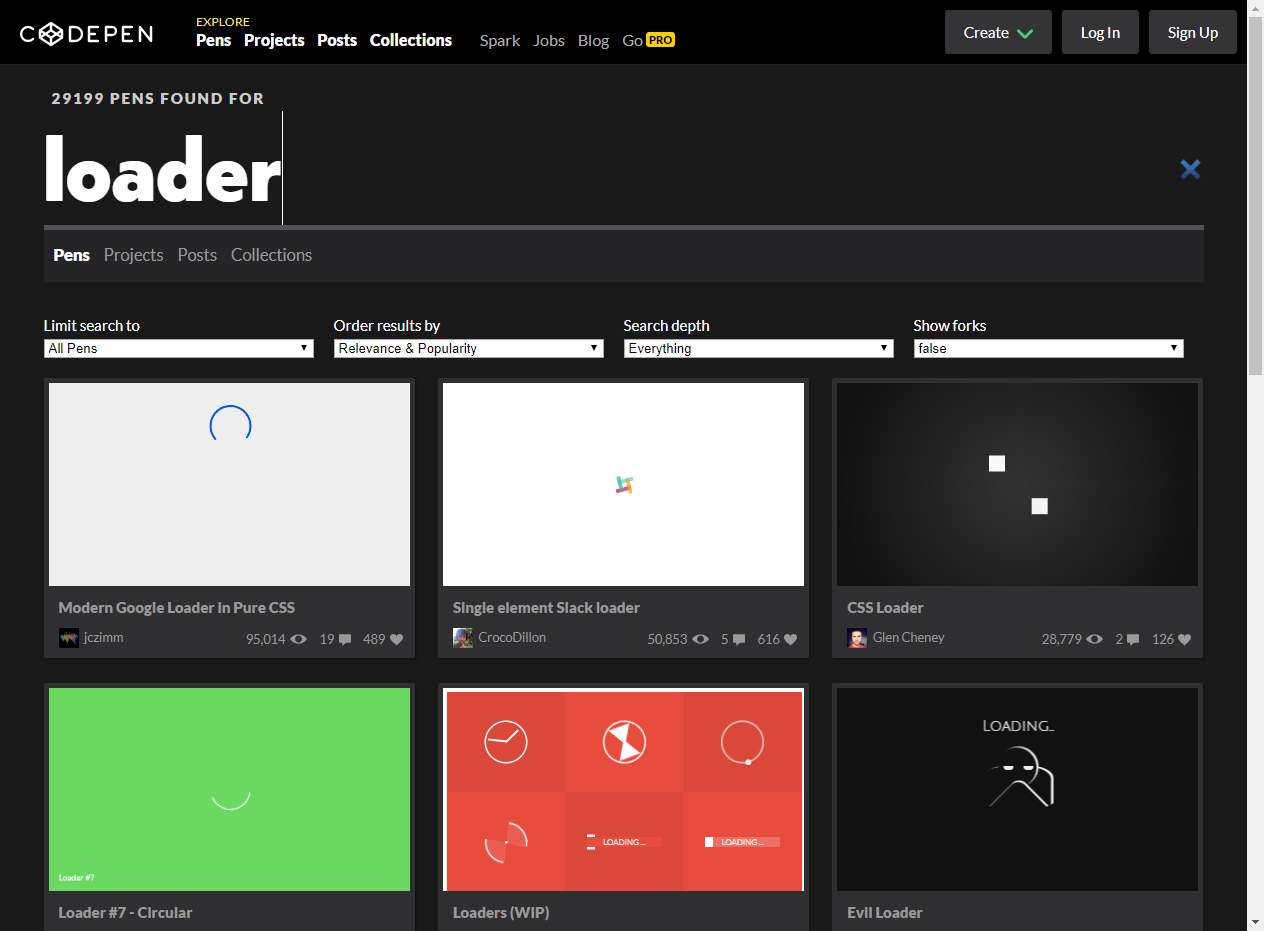
| <지피 검색 결과> | <코드펜 검색 결과> |
본격 코드펜 커스텀
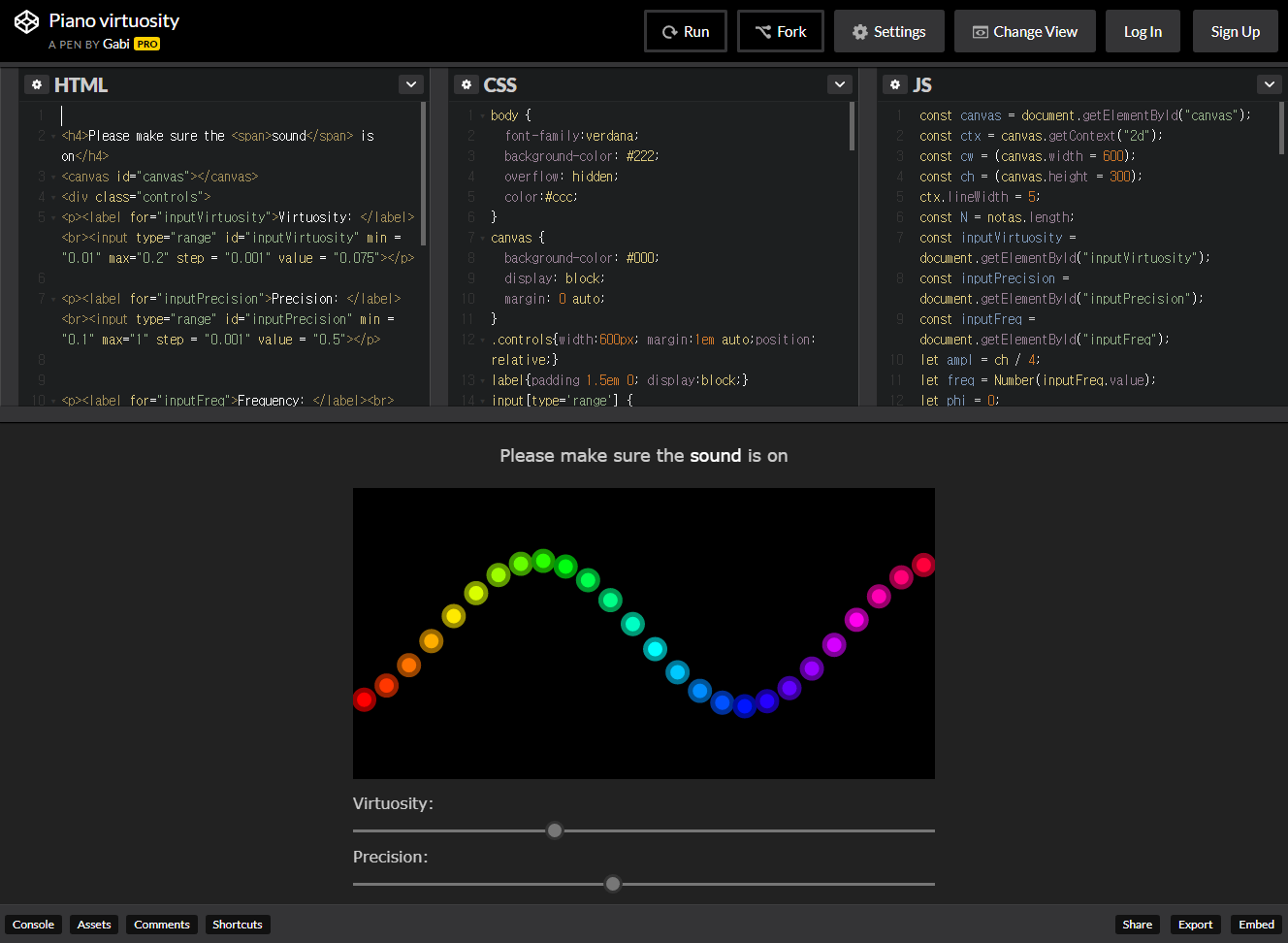
코드펜에서 loader, spinner, animation 등의 키워드를 통해 다른 개발자들의 결과물을 검색하고, 레퍼런스를 모으던 저는 자연스럽게 회원 가입과 Love, Fork를 하게 되었습니다. 그리고 본격적으로 저의 작업 공간에서 추가 수정 작업을 해보았죠. 다양한 CSS 버전, 문법과 라이브러리(SCSS, Stylus 라이브러리 등)가 사용된 케이스들이 있어서 애를 많이 먹었는데, HTML, CSS, JS를 각각의 창에서 수정하면서 한 눈에 동적으로 결과물을 확인해볼 수 있는 UI(#1) 덕에 그래도 조금 더 쉽게 다양한 수정 작업을 해볼 수 있었던 것 같아요. 작업 중간중간 마크업 개발자에게 도움을 요청하기도 하고, 디자이너에게 컬러 칩이나 인터랙션 효과의 방향성에 대한 조율을 통해서 나름대로 몇 가지의 컬러, 리사이징 커스텀(#4)을 완료할 수 있었습니다.
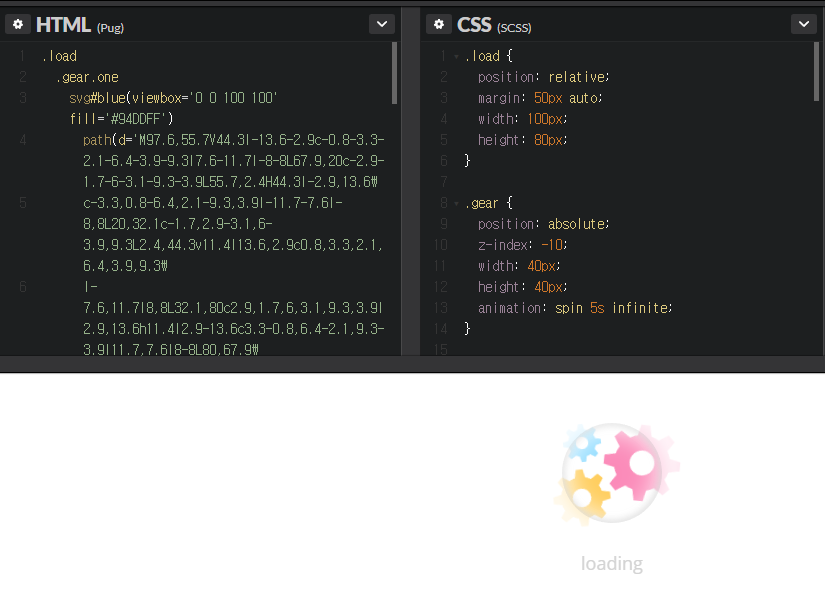
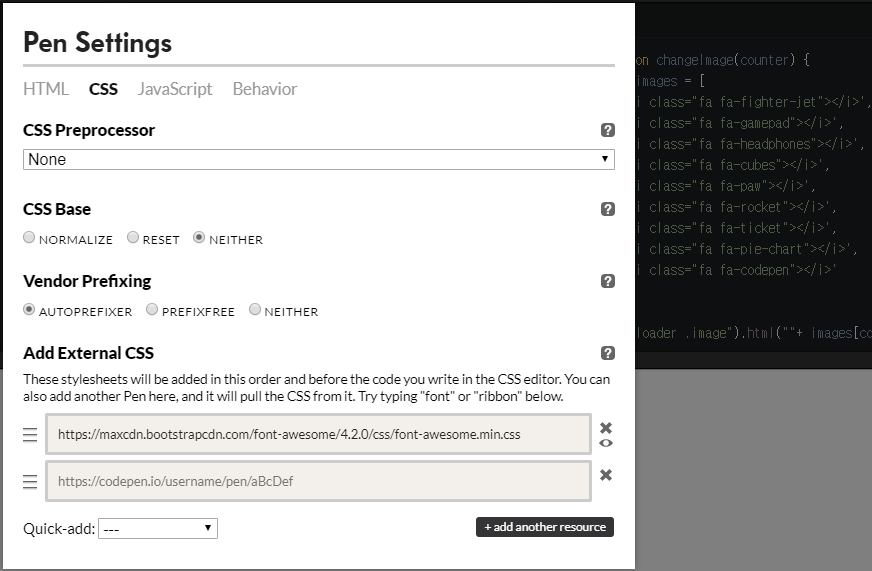
이 CSS/JS Animation 에서는 주로 GIF, PNG 보다는 SVG화 된 아이콘이나, 디자인된 결과물을 d Path를 통해서 코드화(#2)해 사용한다거나, 아이콘을 폰트화 해서 사용하는 방식(#3)들을 사용하고 있었는데요. 아마 더 가벼운 코드 기반의 이미지 제공 및 크로스 브라우징 대응, 애니메이션 효과의 딜레이/잔상 문제 등 이슈가 덜 발생하기에 이렇게 작업하는 것 같습니다. 제가 마크업 개발자가 아니라서 이 부분은 여기까지.. SVG 아이콘은 요즘 다양하게 도입되고 있는 것 같은데, 그에 대해서는 아래의 링크로 대신합니다.
- SVG 활용 1 – 아이콘 폰트가 아니라 SVG를 사용한 이유: https://mytory.net/archives/11169
- 웹에서 SVG 사용하기 실습 가이드: https://svgontheweb.com/ko/
- The iconic font and CSS toolkit – Font Awesome: http://fontawesome.io/
- 아이콘 이미지를 폰트로 만들기: https://goo.gl/yfr3hU
- 아이콘 폰트(IconFont)의 모든 것: http://webdir.tistory.com/476
 |
 |
| <코드펜 작업 UI(#1)> | <SVG 코드화 된 이미지 코드(#2)> |
 |
 |
| <폰트화 된 SVG 이미지 셋 적용 코드(#3)> | <다양한 로딩 스피너 커스텀(#4)> |
로더/스피너의 사용성 비교
로더/스피너의 사용성에 대해 잠시 얘기를 해보자면, 서두에 얘기했던 것처럼 “A. 진행 단계를 인식할수 있는 프로그레스 바 타입”과 “B.무한 로딩이 반복되는 타입”으로 나눠 생각해볼 수 있는데요. A 타입은 조금 더 사용자에게 프로그레스의 진행 단계를 실시간으로 알려줄 수 있어 시각적 정보를 정확하게 전달하고 얼마나 정보가 지연될지 예상할 수 있으나, 개발 시에 작업 완료가 언제 일어나는지 예상할 수 있어야 하거나, 중간중간 실시간 통신 등을 통해서 작업 진척도를 피드백 받을 수 있는 환경에서만 적용이 가능합니다. 반대로 B 타입은 작업 종료 시점을 알기 어려울 때에 사용되지요. 또한 조금 더 자유도가 높기에 이번 사례 처럼 스토리나 메타포의 표현으로서의 활용성이 더 높다는 생각이 듭니다. 사용자로서는 계속 지켜보고 있어야 하기에 재미적인 요소가 있는 편(덜 지루한)이 좀 더 친화적일 수 있습니다.
아이콘 변경이 일어나는 인터랙션을 프로그레스 바와 함께 배치하는 아이디어도 생각해보았으나, 로딩 스피너로서는 너무 무겁고 과도한 룩이 아닌가 하는 생각도 들었고, 본 프로젝트에서는 단위 기능의 시작부터 종료 시점을 예상할 수 없는 환경이어서 탈락시켰습니다.
 |
 |
| <A. 프로그레스 타입> | <B. 무한 반복 타입> |
마치며
지금 이 고급 CSS라던지 SVG 아이콘을 활용하는 등의 방식 모두, 오래된 IE 브라우저에서는 제대로 인식 및 동작하지 않는 단점이 있지요. IE11 이상, 크롬, 파이어폭스 등의 브라우저에서는 잘 동작하는 것을 확인하였습니다. 다른 작업자나 고객사에 이 동작성을 전달하는 과정도, 내가 작업한 이 고유 URL을 공유해 줌으로써 간단하게 진행할 수 있었습니다. 내 작업물이 아니더라도 다른 레퍼런스를 제시하기도 편리했고요.
이제 컨펌이 완료되면 마크업 개발자를 통해서 본 프로젝트 내에 저 스피너를 asset화 하기만 하면 되겠네요. 물론 이와 같은 방식은 무에서 유를 창조하는 “새로운 시나리오를 위한 애니메이션 효과”를 만들어낼 수는 없지만, 기존의 레퍼런스를 적절한 공수를 통해 커스텀하기에는 무리가 없는 것 같습니다.
지금까지 간단한 CSS 애니메이션 로딩 스피너 작업기였습니다. 로딩 스피너가 긴급하게 필요할 때에 도움이 되시기를 바라며.. 뿅~!
