안녕하세요. Hi-Zine 운영자입니다.
오늘은 지난 10월 하이브랩에 신규 입사한 분들을 소개하겠습니다.
하이브랩은 신규 입사한 임직원을 대상으로 간단한 인터뷰를 진행하고,
이 내용을 사내 게시판 등록하여 입사 축하 및 임직원 소개를 대신하고 있습니다.
지난 10월 총 4분의 신규입사자 분이 하이브랩과 함께하게 되었습니다.
그 중 먼저 만나보실 분은 10월 황금연휴 후, 첫 근무일인 10일 입사하신 광고디자인 1팀 장동혁 UI디자이너 입니다.
시각디자인을 전공하면서 “웹디자인”이란 수업을 통해 작업한 작업물들을 어디서나 쉽게 사람들에게 공유하고, 노출시킬 수 있다는 점이 매력적으로 느껴져 UI디자이너라는 길을 선택하게 되었습니다.

평소 영화감상과 전시회를 즐겨 하는 장동혁 UI디자이너는 영화어플을 통한 활동은 물론 미술이나 사진에 관련된 전시회를 좋아해서 보고 싶은 전시회가 있으면 꼭 챙겨보면서 여가시간을 보낸다고 합니다.
다음으로 소개해드릴 분은 광고디자인 2팀에 입사한 홍영모 책임 UI디자이너입니다.
기존 출판사에서 편집과 광고디자인을 시작으로 게임 관련 마케팅 디자인 업무를 현재까지 하고 계신 홍영모 책임 UI디자이너는 2년 전, 익숙해진 사무실 복도를 지날 때마다 나태해지고 안주하고 있다는 생각이 들어, 나이와 여러 상황에 대한 부담감과 두려움을 물리치고 하이브랩의 이직을 결정하게 되었습니다.

아이들이 한창 커 갈 나이라 아이들과 함께하는 사진을 가득 보내주신 홍영모 책임 UI디자이너는 회사와 직원 개인의 성장이 동시에 이루어지는 이상을 실현해 나가는 하이브랩과 함께 열정적인 조직 생활을 하고픈 포부를 말씀해주었습니다.
다음은 앞서 소개해드린 장동혁 UI디자이너와 홍영모 책임 UI디자이너와 함께 입사한 삼성운영팀 위혜림 선임 UI디자이너입니다.
액세서리 디자인을 하다가, 웹사이트 만드는 게 계기가 되어 웹 디자인을 시작하게 된 위혜림 선임 UI디자이너는 잠깐 쉬면서 코딩이나 스케치 등의 공부를 하고 싶어 퇴사하셨다가, 다른 일을 해보고 싶은 마음에 하이브랩 입사를 선택하였습니다.

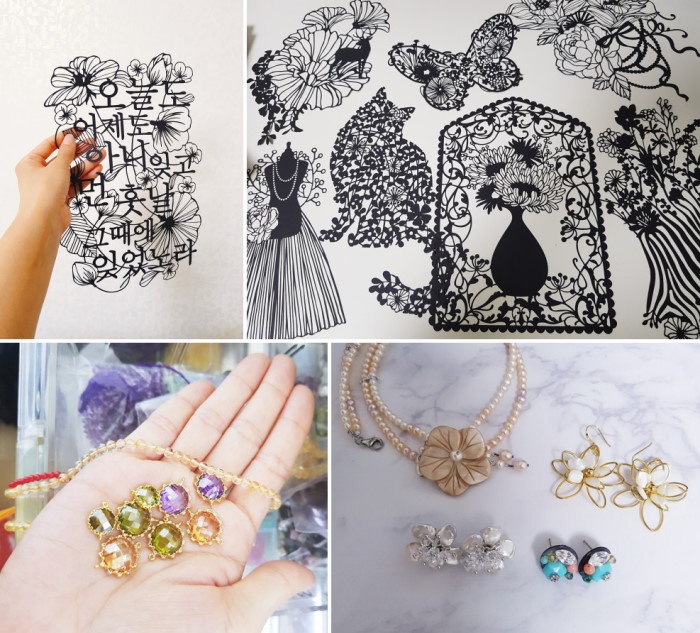
위혜림 선임 UI디자이너는 혼자서 꼼지락거리는 것을 좋아해 주로 페이퍼 커팅, 보테니컬 드로잉, 악세서리 등을 만들면 여가시간을 보낸다고 하는데 뛰어난 손재주가 있으신 거 같네요.
마지막으로 소개해드릴 분은 UI Design 1팀에 입사한 이수연 전임 UI디자이너입니다.
이전 직장에서 지금과 전혀 다른 업무를 하던 중 갑자기 퇴사한 디자이너 분을 대신해 디자인 작업을 하게 되어 어려움이 많았지만, 디자인에 대해 공부를 하고 하나하나 알아가는 과정이 재미있고 즐거워 지속적으로 디자이너로서 성장하고자 이직을 마음먹고 하이브랩을 선택하셨습니다.

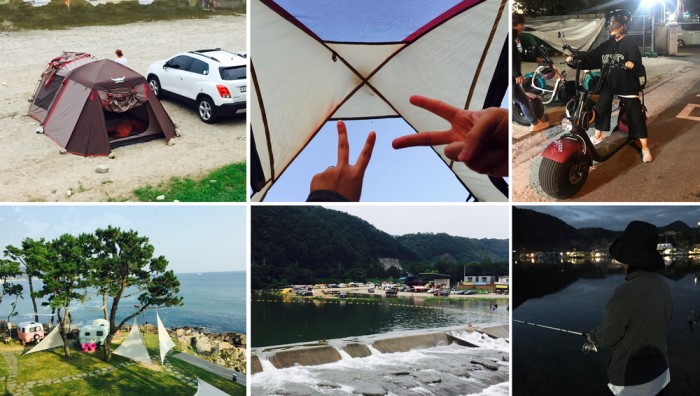
활동적인 성격이라 야외활동을 즐겨 하는 이수연 전임 UI디자이너는 쉬는 날이면 좋은 장소를 찾아 캠핑을 떠나면서 즐거운 시간을 보낸다고 합니다.
지금까지 하이브랩에 신규입사하신 10월 입사자 4분을 소개하였습니다.
함께 성장하는 회사 하이브랩에 큰 매력을 느껴 입사를 결정하신 4분의 하이브랩과 함께 성장하는 모습 기대하겠습니다.
Hi-Zine은 하이브랩에서 진행되는 문화 활동, 행사, 임직원 소식 등으로 꾸며집니다.
많은 관심 부탁드립니다.
감사합니다