안녕하세요. Hi-Zine 운영자입니다.
이번 Hi-Zine에서는 HIVELAB의 HR 가치체계에 대해 소개하고자 합니다.
HR 가치체계는 직원들이 오랜 시간 일하고, 생활하는 회사의 핵심가치와 인재상, 역량모델로 구성됩니다.
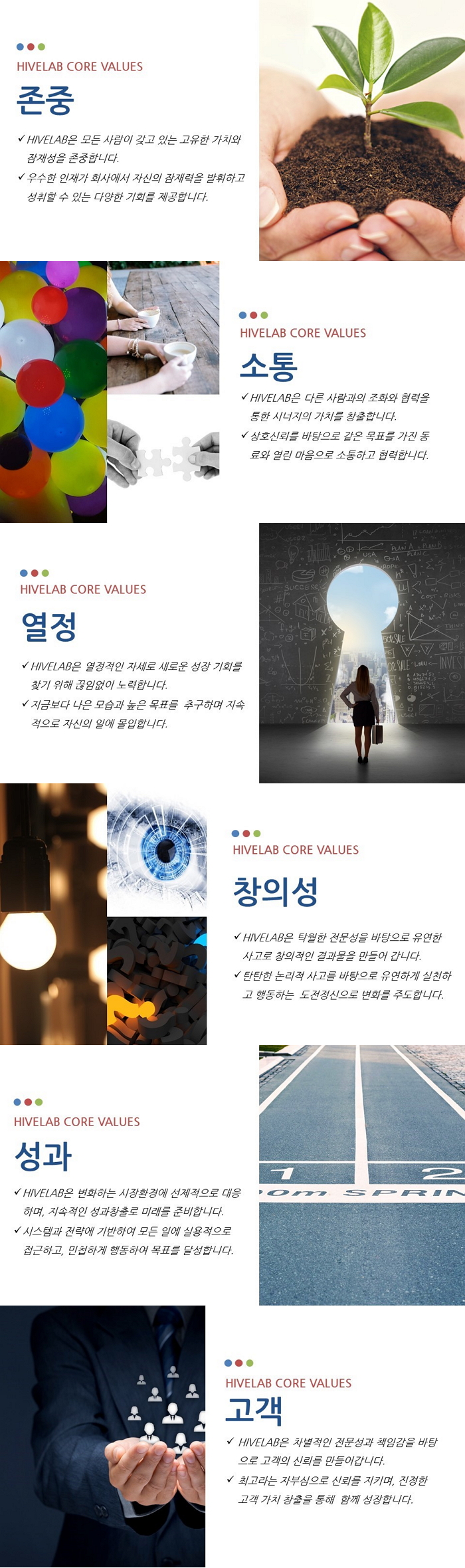
핵심가치는 외부적 환경변화와 무관하게 조직이 지속적으로 지켜나가는 경영철학, 가치체계를 의미합니다.
HIVELAB의 핵심가치는 사람의 가치와 잠재성에 대한 존중을 바탕으로 성장에 대한 열정과 탁월한 전문성 실현을 통해 창의적 성과와 고객 가치를 창출하여 사람과 함께 성장하는 회사의 목표를 달성하는 체계로 구성되었습니다.

개념적이고 추상적일 수 있는 핵심가치를 12가지의 행동규범으로 설정하였습니다.
아래의 행동규범은 앞으로 HIVELAB 전체 임직원이 함께 지켜나가야 할 우리의 약속입니다.
HIVELAB 12가지의 약속

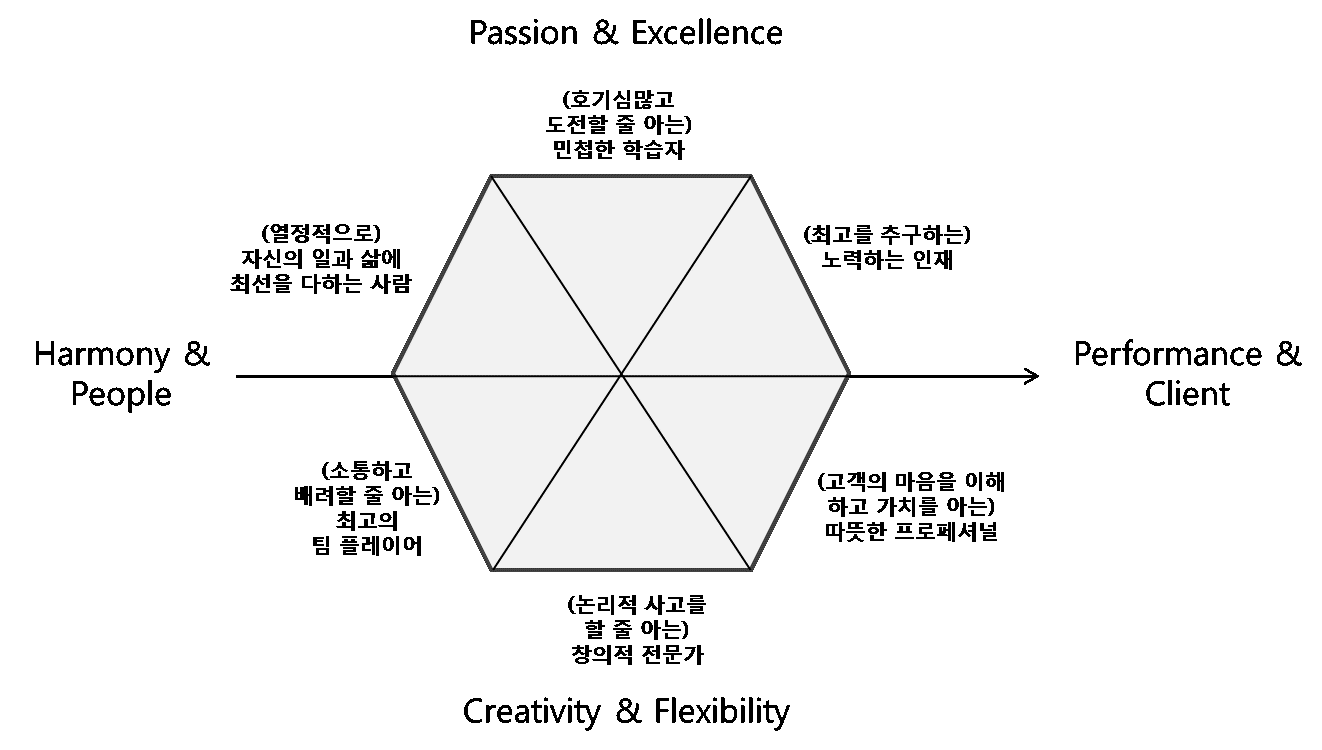
인재상은 채용기준, 역량진단의 근거, 경력개발과 연계되어, 교육과 HR 전반의 구체적인 지향점이 됩니다.


역량모델은 실제적인 교육과 훈련, 평가와 진단에 직접적인 영향을 미치는 요인들입니다.
기본적으로 역량은 모든 직원들에게 해당하는 공통역량과 조직장 이상에게 필요한 리더십 역량, 직군 별로 성과와 직결되는 기능적인 특성 중심의 직무역량으로 구성됩니다.
역량제도는 HR 활동의 중심에 위치하며, 가깝게는 성과관리에 직접적인 영향을 주고, 장기적으로 인력예측과 핵심인재 양성에 영향을 줍니다.
또한 보직, 보상, 승진, 교육훈련, 경력개발, 조직개발, 선발과 채용, 핵심인재 양성 프로세스에 기준점으로 역할을 하게 됩니다.
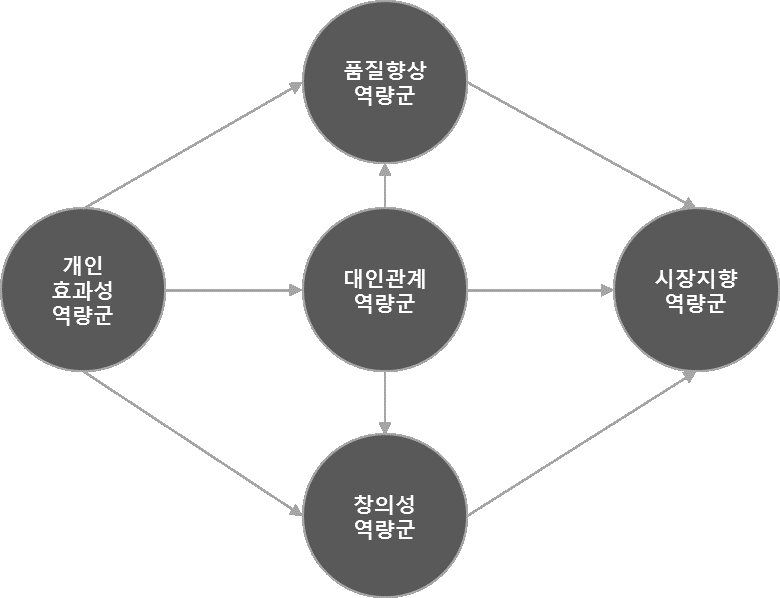
HIVELAB의 공통역량은 아래와 같은 6가지의 역량 군으로 구성이 됩니다.

개인효과성 역량군으로는 높은 자기인식과 관리, 열정을 바탕으로 셀프리더십과 긍정적인 영향력을 행사하는 것을 첫 번째 역량으로 보고 있습니다.
대인관계효과성 역량군입니다. 신뢰를 바탕으로 동료와 함께 성장하여 목표를 달성하는 역량군으로 이해와 배려, 진실된 의사소통, 팀웍형성 등이 역량으로 구성되어 있습니다.
품질향상 역량군입니다. 차별적인 품질을 달성하기 위한 학습지향 역량, 그리고 지식공유와 효과적 활용, 마지막으로 끝까지 높은 완성도와 품질을 추구하는 탁월성 추구 역량으로 구성되어 있습니다.
창의성 역량군입니다. 창의성 역량군은 실용적 접근 역량과 창조적 마찰 역량, 창의적 문제해결 역량으로 구성되어 있습니다.
시장지향 역량군입니다. 에이전시로서 고객에게 제공할 수 있는 신뢰와 전문성을 근거로 한 프로페셔널리즘을 위한 고객이해 역량, 주도적 업무수행 역량으로 구성되어 있습니다.
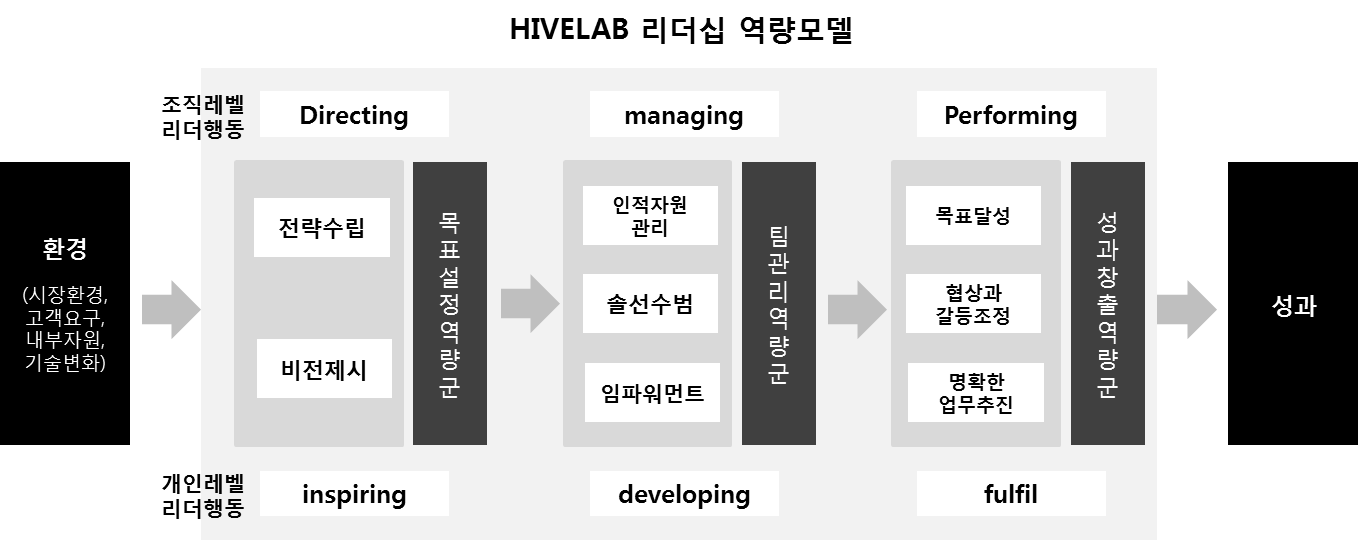
다음은 리더십 역량입니다.
리더십 역량은 팀장 이상 조직장들이 갖춰야 할 역량을 제시하고, 이에 따른 선발과 진단, 육성과 보상을 위한 목표로 제시가 됩니다.
하이브랩의 리더십역량을 도출하기 위해서 먼저 내외부 환경분석, 조직장 심층 인터뷰, 현재 조직의 요구사항 달성을 위한 리더의 역할을 도출하는 단계로 거쳤습니다.
이를 통해 도출한 리더의 역할은 “방향설정”과 “인적자원의 육성과 관리”, “성취” 등 3가지의 keyword였습니다.
이상으로 하이브랩의 핵심가치와 인재상, 역량모델에 대한 모든 설명을 마치겠습니다.
감사합니다.