안녕하세요. Hi-Zine 운영자입니다.
Hi-Friend는 다양한 직군으로 임의 선정된 임직원이 미션을 수행하며 친목도모를 할 수 있는 하이브랩 모임입니다.
Hi-Friend 10기 1팀의 후기 공유합니다.
이번 10기 1팀 후기를 마지막으로 2016 Hi-Friend 활동이 종료되었습니다.
곧, 2017 Hi-Friend 활동 후기도 기다려주세요.
안녕하세요!
Hi-Friend 10기 1팀 팀대표와 후기를 맡은 NE UI 개발팀 박진영입니다.
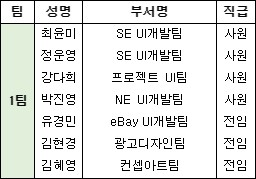
저희팀은 이렇게 각각 다양한 팀과 근무지, 다른 업무를 맡고 있는 분들로 구성 되었습니다.
마크업개발자 넷과 디자이너 셋이 만나면 무슨 이야기를 하게될지 무척 궁금했는데요
저희가 진행한 미션1은 피맥즐기기!
근무하는 장소도, 퇴근하는 시간도 상이하고 다들 업무하느라 바쁘셔서 만남을 잡기가 쉽지않았는데요
첫번째 만남은 파견지에 계신분들을 배려하여강남에 있는 시카고 피자에 가기로 했습니다.
흔한 피자 체인점이라고 생각했던 시카고 피자에서 그렇게 웨이팅을 오래할줄이야..
피자가 나오기 전 마주한 맥주와 함께 찰칵!
현경 전임님은 업무이슈가 있어서 아쉽지만 함께하지 못했네요 ㅠ
다음엔 꼭 함께 하기를 기약하며.. 또르르..
주문한 피자가 나오기전 각자 자기소개를 하며
배고픔이라는 느낌에 대해서 신경을 끄려 노력했습니다.
하지만 넘나 배고픈것 ㅠㅠㅠ
오래 기다린 보람이 있었는지 피자는 정말 맛있었습니다!
어떤 피자가 제일 맛있었는지 꼽아보려했더니
피자는 나오자 마자 먹어야 제맛인건지,
각자 처음으로 먹었던 피자가 더 맛있었다며..ㅎㅎ
배도 채우고 한창 서로의 업무와 근무지에 대해 이야기를 나눴는데요.
어느 순간 다희님이 티슈를 잘게 찢어 돌돌말아
햄스터 똥의 향연 같은 것을 만드는 모습을 포착하여..
다들 이것을보고 괜히 즐거워 했던 기억이 새록새록 나네요
그리고 다음 모임을 5월 17일로 잡고 만나는 날만을 고대하던 어느날..
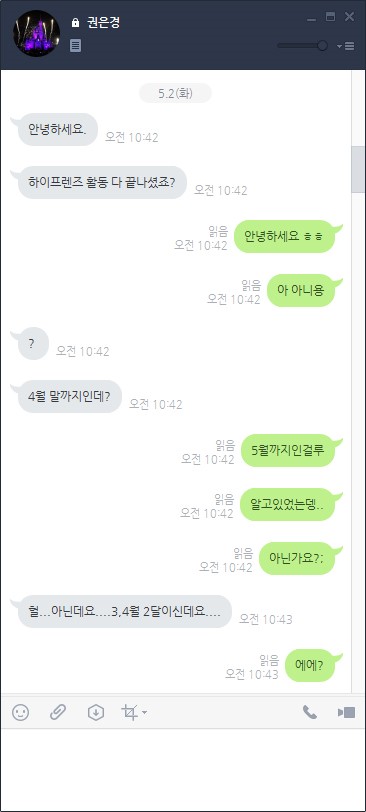
원래 활동 기간이 2017년 3월 2일부터 4월 30일 까지였는데
무언가에 홀렸던 것인지 5월 말인것으로 착각하는 바람에 대참사가 벌어진..
그래서.. 저희 하이프렌즈 10기 1팀은
1회 만남만 진행하고
후기를 여기서 마치도록 하겠습니다.
감사합니다.
로 끝날 뻔 했지만
(낚이셨다면 죄송)
은경 전임님이 이번이 마지막이라며 기회를 주셔서..
하이프렌즈 10기 1팀은 두번째 모임을 진행할 수 있었습니다!
(감사합니다 전임님 ㅠ알라뷰)
두번째 모임은 매일 야근으로 바쁘신 디자이너 분들을 배려하여
(특히 저번 하이프렌즈에 나오지 못하셨던 현경전임님을 배려하여)
판교에서 진행하였는데요
어디를 갈지 수소문한 끝에 판교에있는 주유별장이 괜찮다는 소식을 듣고
그곳으로 가기로 했습니다.
틀린그림찾기.jpg
이번에도 일복이 많으신 현경전임님이 나오지못한다고 하시는것을
식사만 하고 가시라고 생떼를 써서 함께하였지만
운영님과 다희님은 개인사정과 업무이슈로 함께 하지 못하였네요 ㅠㅠ
아쉬움은 일단 접어두고 각종 업무이슈의 역경을 헤치고 만난 우리는 즐기리라
그동안 어떻게 지냈는지 서로의 안부를 물으며
토킹어바웃과 함께 먹방타임을 즐겼습니다.
(현경전임님은 약속대로 식사를 하신후 남은 잔업을 하러 회사로 돌아가셨다는..엉엉)
그중에서도 오곡막걸리슬러쉬? 라는것이 제일 맛있었네요.
달달하고 부드럽고 고소한 막걸리-
배불러서 한잔밖에 못마신게 아쉽네요
다음에 주유별장 가시는분들은 꼭 마셔보시길!
정신없이 배를 채우고 두번째 미션으로 다함께 티타임 즐기기 를 수행하려 카페로 들어섰는데
영업시간이 종료되어 쫓겨났습니다ㅜㅜ
그도 그럴것이 최대한 함께 모이려다보니
좀 늦게 만나서.. 저녁먹고나니 10시반이였거든요..
그래서 선택한 최선의 방법.
커피를 사서 함께하지 못한 분들께 전달하여
(서로멀리서나마)다함께 티타임 즐기기*^^*
이번에 오시지 못한 운영님께 윤미님이,
다희님과 중간에 회사로 가신 현경전임님께는 혜영전임님이 직접 전달 해주시기로 함으로써
10기 1팀의 모임이 미션과 모임이 끝났습니다.
간단하게 쓰려했는데 구구절절해졌네요.. 스압죄송
이번 기회를 통해서 각 팀에 있는 분들과 소통을 통해
하이브랩에 대해 좀 더 알수있게되는 계기가 된 것 같습니다!
긴글 읽어주시느라 수고 많으셨습니다.
감사합니다^^
Hi-Zine은 하이브랩에서 진행되는 문화활동, 행사, 임직원 소식 등으로 꾸며집니다.
많은 관심 부탁드립니다.
감사합니다.