안녕하세요. 하이브랩 웹표준개발1팀 홍나영입니다.
CSS3 속성인 text-shadow를 사용하던 중, inset 표현이 안되어 고민하였습니다.
정말 불가능한 것일까요? 이대로 포기해야 할까요? 안 된다면 되게 해야겠죠!!
꼼수라고 할 수 있는 text-shadow의 inset표현방법을 공유 하겠습니다. 😀
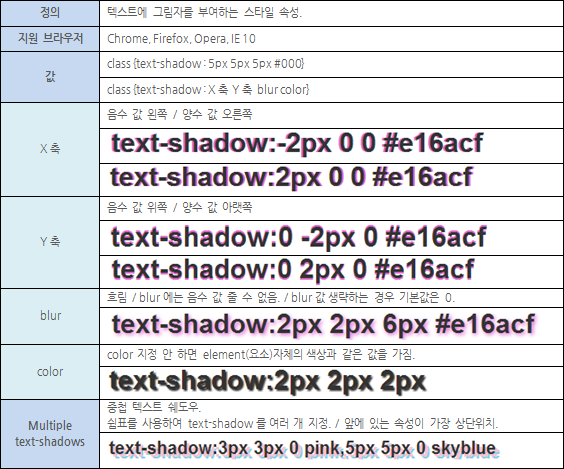
STEP1. text-shadow란?

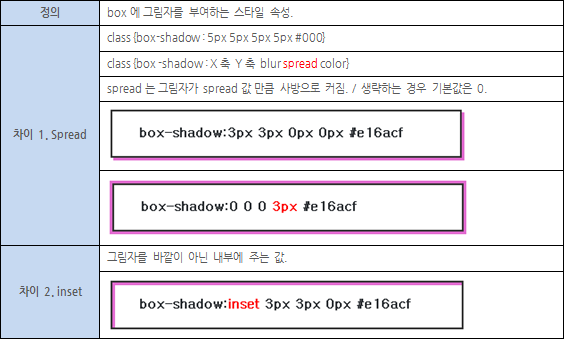
STEP2. box-shadow와의 차이

여기서!!!
box-shadow는 inset이 가능하지만,
text-shadow는 inset이 안 된다는 걸 알게 됩니다.
그럼 text-shadow의 inset은 어떻게 표현해야 할까요?
STEP3. text-shadow의 inset표현

위의 이미지와 같이 텍스트를 표현하겠습니다.


흔히 가장 많이 사용하는 방법은 text-shadow의 x축과 y축에 -값을 줘서 표현 합니다.
inset의 느낌은 나지만 그림자가 바깥으로 들어가 텍스트가 두꺼워 보입니다.


꼼수? 표현. 예쁘게 잘 나옵니다.
자세한 적용방법을 설명하겠습니다.
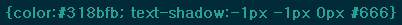
CASE1. 바탕이 흰색일 때

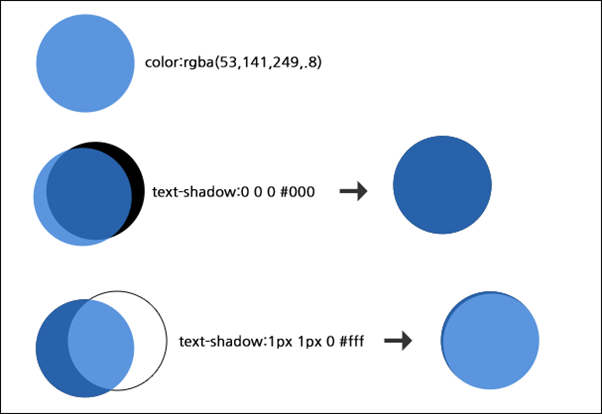
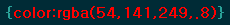
1. 텍스트는 color값을 rgba로 넣습니다. alpha값은 0.8로 합니다.
기존 텍스트color에 alpha 0.8을 넣으면 흐려지므로 좀 더 진한 텍스트 color값으로 적용해야
원래의 텍스트color로 구현됩니다.


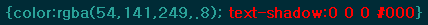
2. text-shadow를 넣습니다.
color값은 #000(검정)이고, 위치는 텍스트와 동일하게 들어갑니다.
텍스트가 rgba이기 때문에 text-shadow와 겹쳐서 진하게 변합니다.


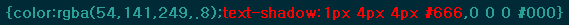
3. 이제 밝은 색상으로 text-shadow를 줍니다.
color값은 #fff(흰색)이고, 위치는 텍스트와 1px어긋나게 들어갑니다.
흰색의 text-shadow와 겹쳐져서 텍스트color는 기존 색상으로 돌아옵니다.

지금까지의 설명을 이미지로 표현하면, 아래와 같습니다.

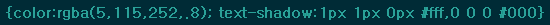
CASE2. 바탕이 흰색이 아닐 때

위의 방법은 배경이 흰색이 아닐 경우. 문제가 발생합니다.
1px 어긋나게 들어간 흰색 text-shadow가 보이기 때문입니다.
그럼 배경색상이 있는 경우는 어떻게 해야 할까요?

1. 위와 동일한 방법이나, 배경color를 고려한 텍스트rgba값을 설정합니다.


2. 어두운 text-shadow를 얹어줍니다.


3. 배경color와 동일한 text-shadow를 1px어긋나게 덮어줍니다.


text-shadow의 blur와 위치를 조절하여 좀 더 부드러운 inset효과를 낼 수 있습니다

모바일 확인
안드로이드 4.1.2 옵티머스 G


IOS7 아이폰5


TEST URL :
http://hongnayoung.dothome.co.kr/textshadow.html
QR CODE :

마치며
텍스트의 color를 #000과 같은 html 색상코드를 사용하지 않고,
RGBA(Red, Green, Blue, Alpha)로 변환하여야 하는 번거로움이 있으며,
이로 인해 100% 동일한 color구현에 어려움이 있습니다.
하지만, inset의 효과를 CSS로 표현 할 수 있다는 강점은 충분히 매력적인 것 같습니다.
감사합니다. 😀