안녕하세요. 하이브랩 웹표준개발1팀 홍나영입니다.
STEP1. 이슈 발견
이미지 처리된 체크박스를 다음과 같이 마크업 했습니다.

HTML
<span class=”on”><input type=”checkbox”></span>
CSS
Input {display:none}
span.on {background:url(../img/sp_ico.png) no-repeat 100% -2334px}
체크박스를 display:none하고, 백그라운드로 이미지를 표현하는 구조입니다.
하지만 체크박스를 display: none 할 경우 포커스가 잡히지 않습니다.
키보드만 이용해 웹을 탐색할 때에 포커스 표시가 보이지 않으면 어디를 탐색하고 있는지 알 수 없게 되어 웹 접근성에 어긋납니다.

해결방법을 찾던 중.
널리(네이버 제공 웹표준 가이드 사이트)에서 공유한 방법을 발견하고, 적용해 보았습니다.
(출처 : http://html.nhncorp.com/blog/8012)

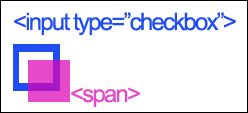
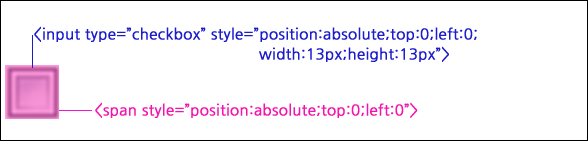
<input>엘리먼트는 밑에, <span>엘리먼트는 그 위에 얹어진 형태로 둡니다.
우리 눈에 보이는 이미지는 <span>에 들어갑니다.
CSS
Input {position:absolute;top:0;left:0;width:17px;height:17px}
span {position:absolute;top:1px;left:1px;width:15px;height:15px}
<span>의 포지션 값은 <input>의 포지션 값보다 1px 씩 밀려나고,
<span>의 크기는 <input>보다 2px 작은 15px x 15px로 지정 하는 것이
키보드 접근성 해결의 포인트 입니다.
위와 같은 속성들로 인해서 키보드로 접근했을 때, 포커스 표시가 나타납니다.

하지만 적용 후, 또 다른 이슈가 발생했습니다.
맥os와 IE10에서 체크박스의 검은 선이 노출됩니다.
이는, 브라우저 별 체크박스의 width, height 랜더링 이슈로 추측됩니다.


어떻게 하면
브라우저 별 체크박스의 width height랜더링 이슈를 해결 하고
접근성을 지킬 수 있을까요?
STEP2. 원인 찾기
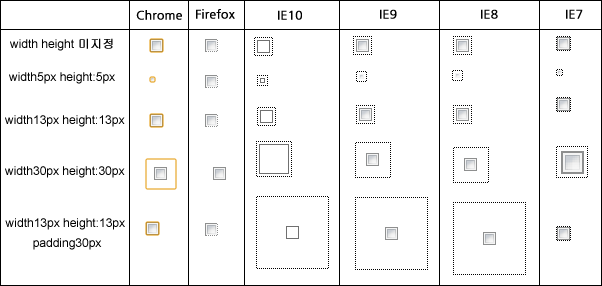
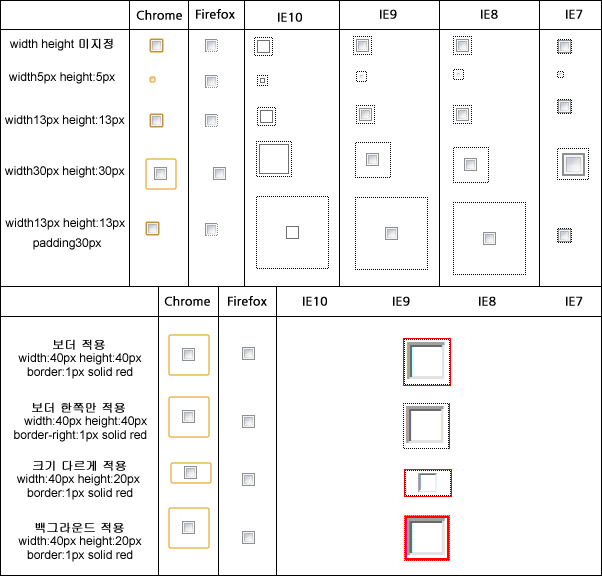
체크박스의 브라우저 별 랜더링 방식을 비교 하였습니다.

테스트 결과
– 체크박스에 width와 height를 지정하지 않은 경우 :
모든 브라우저에서 체크박스의 기본크기는13px X 13px.
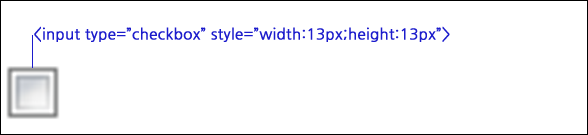
– 체크박스에 width와 height를 13px 이상으로 지정 한 경우 :
Chrome, Firefox, IE 8, IE 9는 체크박스의 크기가 13px 이상 커지지 않는다.
IE 7, IE 10은 체크박스의 크기가 13px이상 커진다.
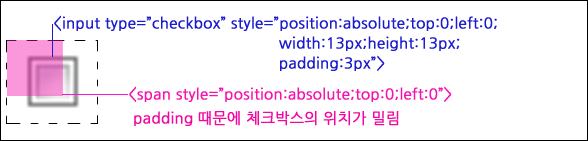
– padding 적용 여부 :
IE 8, IE 9, IE 10은 padding값 만큼 체크박스의 포커스 영역이 커진다.
Chrome, Firefox, IE7은 padding값 적용이 안 된다.
STEP3. 이슈 해결
체크박스의 브라우저 별 랜더링 방식을 확인하였으니, 이슈를 해결해 보겠습니다.

1. 체크박스 크기는 모든 브라우저의 기본크기인 13px로 고정한다.

2. 널리에서 공유한 방법대로, <span>의 포지션 값을 체크박스의 포지션 값보다 1px씩 밀지 말고,
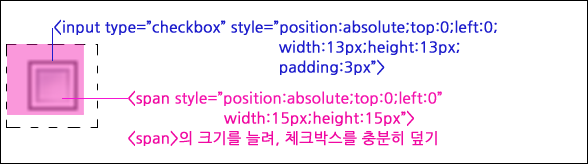
체크박스와 동일한 위치에 덮는다.

3. 체크박스에 padding을 주어, ie 8, ie9, ie10에서 체크박스의 포커스 영역을 넓힌다.

4. padding을 준 만큼 체크박스가 움직인 거리를 <span>의 크기를 이용해 덮는다.
위의 방법은
– 체크박스의 크기를 모든 브라우저의 기본사이즈인 13px로 고정하여,
브라우저 별로 체크박스의 크기가 달라지는 이슈가 없습니다.
– padding으로 체크박스 포커스의 영역을 넓히고, 포커스의 영역보다 작은 <span>으로 체크박스를 덮어
웹 접근성이 보장됩니다.
(적용URL-http://shopping.naver.com/search/all_search.nhn?query=%EB%85%B8%ED%8A%B8%EB%B6%81&iq=&cat_id=&frm=NV)
STEP +. 그리고
IE 8, IE 9는 체크박스의 width와 height를 13px 이상으로 지정해도 체크박스의 최대크기는 13px이었습니다.
하지만!
체크박스에 border나 background가 들어갈 때는, IE 8, IE 9에서도 체크박스의 크기가13px이상으로 커졌습니다.
이처럼 브라우저별 체크박스의 랜더링은 매우 차이가 있습니다.
이로 인한 이슈에 조금이라도 도움이 되고자
체크박스의 랜더링을
종합하여 정리하였습니다. 😀

감사합니다.