안녕하세요.
하이브랩 웹 표준개발1팀 황혜경 개발자입니다.
고정된 영역 안에 다양한 크기의 이미지가 가운데 위치해야 할 경우가 있습니다.
이미지 크기가 다 다를 경우에는 고정된 여백을 지정하기가 어렵습니다.
고정된 영역안에서 자동으로 가운데 정렬 할 수 있는 css속성을 알아보겠습니다.
- width 200px height 200px 박스 안에 크기가 다른 이미지 기본 화면.
인라인 속성을 이용한 가운데 정렬.
- 인라인 정렬 요소
- 박스에 적용한 속성 – text-align:center;line-height:200px;vertical-align:middle
- 위에 속성만 적용되었을 경우,
img 요소 정렬 기준점은 하단을 기준으로 정렬됩니다.ie7 제외 -가운데 정렬
- 박스 안에 img 요소의 정렬 속성인 vertiacl-align을 선언하여 기준점을 변경합니다.

- img요소에 vertiacl-align 속성 선언 top, middle, bottom
- 박스에 적용한 속성 – text-align:center;line-height:200px;vertical-align:middle
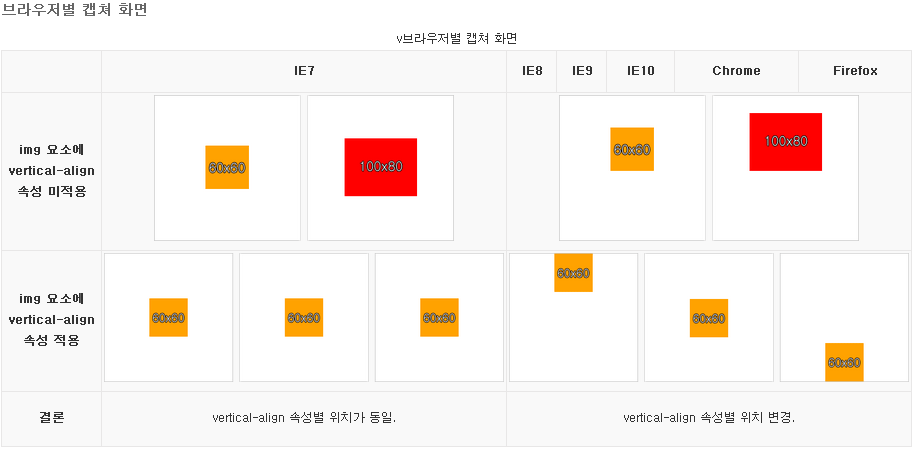
img 요소에 vertical-align의 속성을 선언하여 이미지 정렬을 해봅니다. - (좌측을 기준으로 top, middle, bottom 순입니다.)
- IE7 – vertical–align 속성이 적용되지 않습니다.

IE 8~10 버전, Chrome, Firefox – 각 속성이 적용되어 기준점이 변경되었습니다.


인라인 요소를 정렬 할 수 있는 css 속성만으로 다양한 크기의 이미지 정렬이 가능합니다.
감사합니다.^^
테스트 환경
- 운영체제 : window 7
- 브라우저 : IE 7~10 버전, Chrome, Firefox
- 테스트 환경에 따른 속성별 랜더링이 다르므로 테스트를 하신 후, 적용 바랍니다.
