안녕하세요. Hivelab PMO팀 입니다.
1편에 이어 다시 찾아 왔습니다.
너무 일찍 찾아왔죠…
그럼 바로 시작 해볼까횻
3. Plug in & Tool
# 스케치의 꽃은 심볼.
플러그 인과 툴들은 거름 쯤 될 것 같습니다. =ㅅ= ;;
(어떤 거름을 쓰느냐에 따라 산출물이 달라지니깐요.)
# 스케치 플러그인과 툴들은 너무도 방대하여 처음 접하신 분들께서는
‘이 몬..이런게 다 있나’ 싶으실 것인데요, 주요 플러그인과 툴을 소개 합니다.
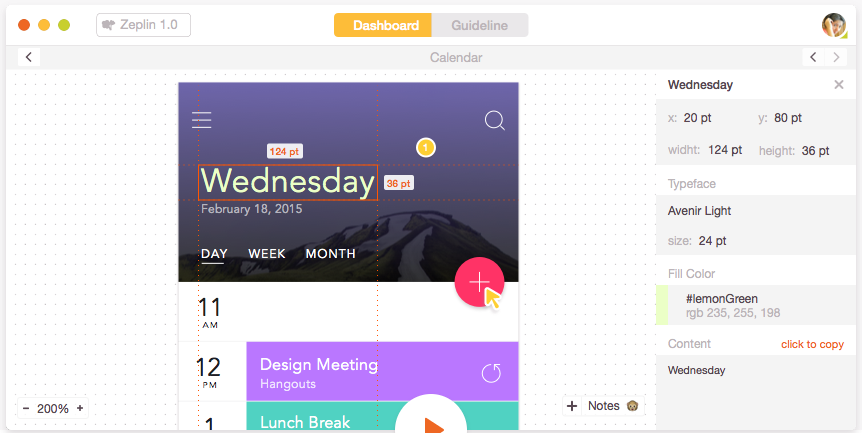
● Tool – Zeplin
– https://zeplin.io/
– 디자인 가이드 자동화 툴
1개 프로젝트는 무료 / 2개 이상 프로젝트 부터는 유료 입니다.
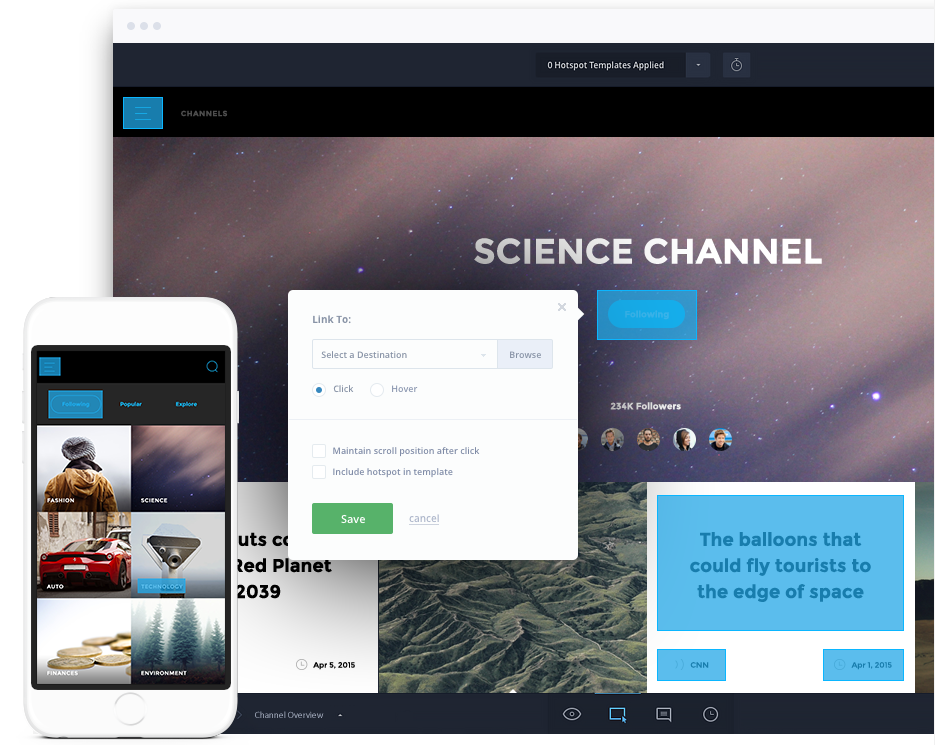
● Tool – Invision
– https://www.invisionapp.com/
– 스케치 또는 포토샵으로 제작된 디자인을 이용한, 인터랙션 위주의 프로토타이핑 툴
– 실시간 스케치, 코멘트, 디자인 가이드의 기능을 제공
용도에 따라 잘 쓰면 좋고, 굳이 필요치 않은 것 같은데, 정신만 사나워 질 수도 있음

● Tool – Craft
– https://www.invisionapp.com/craft
– 인비전(Invisionapp)에서 만든 Plug in이며 다양한 기능을 제공하고 있습니다.
– Getty, istock와의 연동으로 이미지를 쉽게 찾아서 넣을 수 있는 등의 스케치와 연동하면 편리한!

● Plug in – 관리
Sketch toolbox
– http://sketchtoolbox.com/
– 스케치에 설치된 플러그인을 관리하는 플러그인(;;)
– 플러그명 검색 후 추가/삭제가 무척이나 편리 합니다!
● Plug in – 사이즈 관련
Overrides & Dynamic Buttons in Sketch
– https://goo.gl/TsY1GU
– 텍스트에 따라 버튼의 크기를 유동적으로 조절해주는 플러그 인
Auto Layout
– https://animaapp.github.io/Auto-Layout/
– 리사이즈 시 반응형 형태로 화면의 크기가 변경됨
(즉, 해상도별 여러벌을 만들지 않아도 되는…)
● Plug in – 색상, 아이콘
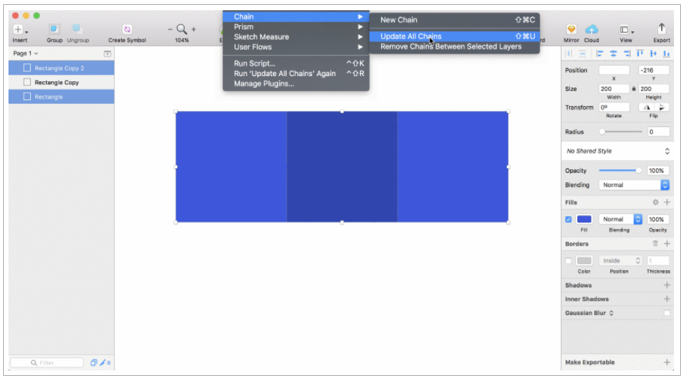
Chain
– https://lalomrtnz.github.io/Chain/
– 기준 색상 선택 시 나머지 영역의 색을 유사한 색으로 자동 적용시켜주는 플러그인
음…디자이너에게 더욱 필요한..기획자는 무채색을 사랑합니다…ㅋ
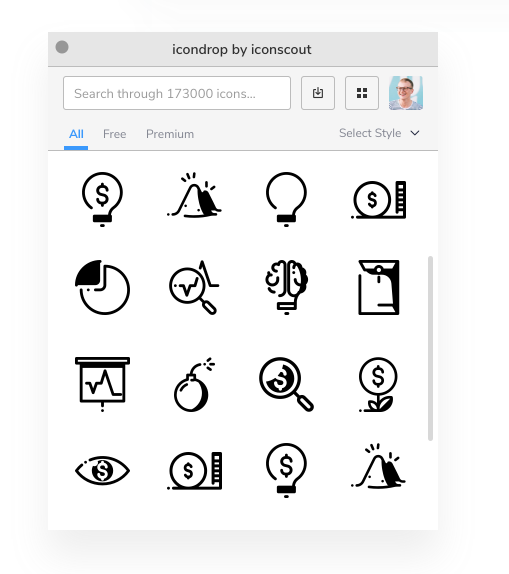
icondrop
– https://iconscout.com/icondrop
– 아이콘 쉽게 찾을 수 있어효. (스케치가 제일 쉬었어효)
● Plug in – 기타
Artboards to PDF
– 아트보드를 pdf로 내보낼 수 있는 플러그인
은근 사용하게 되는 플러그인
4. 나만 알고 싶은 소스 대방출
● 플러그인 백화점
– http://sketch.land/
● 리소스 모음
몰라서 안 가봤을 수는 있어도,
알고서는 한번만 간 사람 없다는 그곳
– https://www.sketchappsources.com/
리소스 + 뷰어
– https://sketchviewer.com/marketplace/
● 묻거라, 대답은 해줄 것이다 – 커뮤니티
Sketch App Korea
– https://goo.gl/TS3Nua
Sketch talk
– https://sketchtalk.io/discussions
● 매뉴얼
국문 매뉴얼
– https://sketch3doko.wordpress.com/
비디오 튜토리얼 + 리소스
– https://sketchapp.tv/
● 단축키
> 단축키 휘갈기며..
https://brunch.co.kr/@kimee/13
5. 마치며…
스케치를 경험해본 기획자 3명의 짧은 소감을 마지막으로 글을 마칩니다.
미리 크리스마스 ! 미리 새해 복 많이 받으세효!
<허허군>
“
UI 디자인에 최적화 되어 있는 툴 같습니다.
스케치의 고유 기능과 여러 플러그인, 기타 Tool을 잘만 활용한다면
정말 효율적으로 작업할 수 있는 툴 인 것 같습니다.
반대로 스케치만 사용할 경우 여러 제약이 있으며, 다양한 플러그인의 도움과
다른 툴과의 협업이 필요한 툴인 것 같습니다.
Wireframe과 SB가 이뻐보이는 착시가 있는 듯한…(Mac 후광?, 스케치 후광?) 흠..~_~
<볼 빨간 중년>
“
포토샵 같은 디자인 툴의 기본 원리나 사용법은 비슷하여 경험이 있는 사람은
진입이 어렵지 않습니다. 하지만 디자인 툴을 처음 접해 본 사람이라면 진입하는 데 어려움이 있을 수 있습니다.
Mac OS에서만 사용할 수 있으므로 큰 해상도의 iMac에서 작업을 진행 하는 것이 효율적입니다.
Wireframe 작업이라 Mac 노트북에서 진행 했었는데요
해상도가 작은 노트북에서 확대/ 축소/ 이동으로 작업 하기에는 많은 불편이 있었습니다.
<이태원삐약이>
“
플러그인의 결합에서 막강한 확장성과 기능의 시너지를 내는
스케치이나 빈번한 패치로 플러그인과의 잦은 충돌로 난감…;;
플러그인 없는 스케치는 고기없는 만두와 같습니다.
기획문서에서 표현해야하는 상세 설명이나 플로우 등의 대해 적용하기엔 부족한 툴 입니다.
이로인해 문서가 단순화 되어 이후 구현 시점에 많은 커뮤니케이션이 필요 할 수 있습니다.