안녕하세요. 하이브랩 웹표준개발1팀 양희성입니다.
얼마전 인터넷 익스플로러(IE10) 으로 업데이트를 한 후 변경 된 폼요소 디자인에 대해 정리했습니다.
저는 Win7 + IE10에서 테스트를 했습니다.
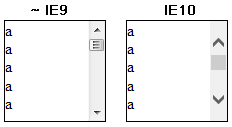
Default Scroll
Description
IE10에서는 기존 스크롤 디자인을 버리고 새로운 디자인을 적용.
ScreenShot

Demo
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
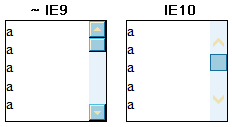
Css Scroll Design
Description
기존 사용하던 CSS Scroll Design이 동일하게 적용되지 않음.
ScreenShot

Demo
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
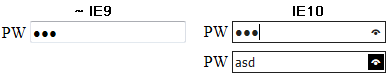
Input Text
Description
IE10은 텍스트 입력할 경우 삭제(X) 버튼이 나타남.
ScreenShot
Demo
삭제(X) 버튼 삭제 css ::-ms-clear {display: none}
Input Password
Description
IE10은 비밀번호 텍스트를 입력할 경우 미리보기 버튼이 나타남.
아이콘을 클릭할 경우 입력한 비밀번호를 확인 할 수 있음.
ScreenShot

Demo
미리보기 버튼 삭제 css ::-ms-reveal {display: none}
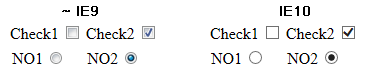
Input Checkbox / Radio
Description
IE10에서는 기존 디자인을 버리고 새로운 디자인을 적용.
ScreenShot

Demo
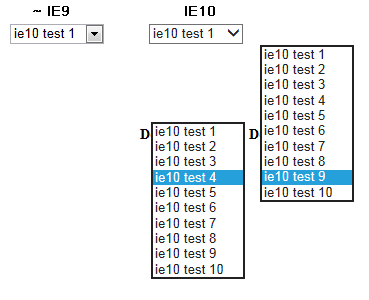
SelectBox
Description
IE10에서는 디자인이 변경 됨.
현재 선택 된 옵션 기준으로 레이어가 펼쳐짐.
하단 공백에 따라 레이어 위치는 변경 될 수 있음.
ScreenShot